
RomanticRed
민노씨의 유명세에 빌붙어 보려고, 민노씨에게 반강제로 떠 넘긴 테마.. :) 애초엔 이름도 없고, 빨강도 아니었으나, 어쩌나 보니 농염한 짙은 빨강으로 포인트?.. 썩 로맨틱하진 않지만, 이름이라도 로맨틱
이라 달아두면, 로맨틱해 보이지 않을까 하는 단순한 사고에서... (솔직히 이름은 TV광고에서 따왔다..) 깔깔~ 우습지만 내맘대로 Premium 이라고 적어놨다.... :p

RomanticRed
민노씨의 유명세에 빌붙어 보려고, 민노씨에게 반강제로 떠 넘긴 테마.. :) 애초엔 이름도 없고, 빨강도 아니었으나, 어쩌나 보니 농염한 짙은 빨강으로 포인트?.. 썩 로맨틱하진 않지만, 이름이라도 로맨틱
이라 달아두면, 로맨틱해 보이지 않을까 하는 단순한 사고에서... (솔직히 이름은 TV광고에서 따왔다..) 깔깔~ 우습지만 내맘대로 Premium 이라고 적어놨다.... :p
말그대로 rebirth 입니다. :) 일도 잘 안되고, 머리만 아프고 해서.. 기분 전환 삼아(사실은 연습삼아..) 후딱 재생했습니다. 전에 %로 짰던 레이아웃은 버리고, 앗쌀하게 새로 짜니까, IE6에서도 삼단분리도 안되고 망가지는 부분 없이..... 좋군요.... 아무래도 그사이 짱구가 더 좋아 졌나 봅니다. (사실은 꼼수만 늘고 있음)

하지만 공개는 안 할랍니다. 볼것 없는 hi8ar.net 의 아이덴티티 할랍니다. 깔깔~ 아! 전에 작업한다고 방방곡곡 소문냈던 코드명(?) '저널리스트' 는 결국 안드로메다로 보냈습니다. 디자인이 넘 안 예뻐요. 깔깔~ 예쁘지 않은걸 작업 하려니.. 손에 마비가 오는 듯 했습니다. (응?) 기대하셨던 분들껜... 정말 죄송합니다. 광고나 하질 말걸.. 쯧쯔~ 다음에 더 멋진걸로 꼭.......
요새 유행(?)한다는 눈오는 스크립트도 달아 봤습니다. 와 블로그에 눈이 내리니 싱숭생숭 하구만요. :) 근데, cpu도 많이 먹고, 사이트가 겁나 무거워지는것이 창 많이 띄워 놓으면 움찔움찔 하구만요! 뭐 어쨌든 곧 홀리데이니깐요~
아무튼, 시간 참 빠릅니다! 벌써 연말이라니... 내년에 쓸 달력이나 구걸하러 다녀야 겠습니다.. 깔깔~
에휴~

뭐 시안 이미지만 보면 그럴듯합니다. 화이트보드를 하고 나서 느낀거지만, 멋진글을 적는 분들이 쓰면 좋을만한 스킨을 하나 해보고 싶었습니다. 가독성 좋고, 너무 발랄하지 않고, 왠지 신뢰가 가는 뭐 그런 스타일이랄까?.. 그런데 딱히 쓸만한게 나올것 같진 않아요! 처음 생각한 것들은 역시 안드로메다로~ 사용하는중에 질린게 아니라, 만들고 있는 중에 스스로 질려 버렸습니다. 깔깔~ 크게크게 하는것도 처음엔 신선했는데.. 해도 해도 심심하기만 하고 안 예쁜데다가, 걸리적 거리는게 많아서 괜시리 답답하고 왜 이짓을 하고 있는지 스스로 묻고 있습니다. 깔깔~ 아무튼, 한 30%정도 됐는데, 어설프게 유동형 레이아웃을 짜다 보니, 크기 계산에 애를 먹고 있습니다. 한마디로 하기 싫어서 진도가 안나가고 있다는 말씀~
글꼴을 역시 나눔고딕이나 맑은 고딕으로 할지, 보통의 사람들에게 보통으로 다가갈수 있을 굴림으로 해야 할지 고민하고 있습니다. IE 때문에, 글꼴부분까지 따로 IE용 스타일시트에 포함해야 할지...;;; 고작 1024 에서 1280 사이에서 크기가 달라지는 것 때문에 유동형 레이아웃을 유지해야 할지도 고민하고 있습니다. 사이드바의 h3 내용을 그림으로 그릴지 글자로 쓸지도 고민하고 있어요.. 깔깔~
이렇다할 당근이 없으니 채찍질만으론 벅차요. 깔깔~
이렇게라도 적어 놔야지 끝낼수 있을것 같아서 억지로 적습니다. :)
스킨 공개한지 2주 정도 지났습니다. 부족하고, 보잘껏 없는 스킨에 많은 분들의 관심과 칭찬(?)에 몸둘바를 모르겠습니다. 이 바닥에서는 이름만 말해도 알만한 유명 블로그에 걸리기도 하고.. 스킨이 저보다 더 출세했습니다. :) 사실 공개할때만 해도, 제 취향에나 맞지, 다른 분들 보시기엔 별 볼일 없을 거라 생각했었습니다. 그런데, 세상엔 제 취향과 비슷하신 분들도 알게 모르게 많은가 봅니다! (__)
아무튼, 텍스트큐브의 플러그인 중 하나인 커버페이지 혹은 표지(MT_Meta_RecentPS_Default) 플러그인 에서 사용하는 스타일시트를 간단히 만들어 봤습니다. (예정 업데이트에 적어 두었던 걸 하게 될 줄은 며느리도 몰랐는데~)
텍스트큐브 플러그인계의 대부 J.Parker 님의 '모든 블로그의 최근 글 보기' 플러그인 입니다. (아~ 이름이 참 길군요. 앞으로는 그냥 '표지' 라고 하지요.) 암튼, 텍스트큐브 확장패키지를 설치하신 분이라면, 기본으로 포함되어 있는 플러그인 입니다. 표지 플러그인을 활성화 하시고, 환경설정하고, 꾸미기 - 위젯 - 표지 위젯 에서 표지에 나타낼 것들을 설정합니다.

표지로의 접근은 http://블로그 주소/cover 입니다. 따로 접근할 링크를 만들어 두시거나, 표지 위젯 설정에서 표지를 블로그의 첫 화면으로 설정합니다
에 체크하면 블로그의 첫 페이지가 표지가 됩니다.
표지에서 사용할 수 있는 위젯을 제공하는 플러그인들은 텍스트큐브 표지 플러그인 페이지에서.. :)
표지 플러그인에서 다른 건 하나도 수정하지 않았습니다. 아마 하라고 해도 못할 겁니다. :)
포함된 파일은 두개세개로..
CSS만을 이용해서 부린 약간의 기교(?)입니다. :) 이미 읽었던(방문했던) 기록이 있는 글은 회색 제목+visited 표시, 아직 읽은 적이 없는 글은 검정색 제목 + 노란 NEW 표시로 나타냅니다.

visited 와 new 예시 그림
그저 a:link 와 a:visited 의 스타일을 다르게 적용한 것 뿐입니다. 때문에 사용하시는 브라우저의 캐시 정보에 따라 new 가 될 수도 visited 가 될 수도 있습니다. 브라우저 캐쉬를 모두 삭제하면 모두 new 가 되버리는 거죠.. :)
.coverpost h2 a:after {
font-size: 10px;
letter-spacing: 0;
color: #fc0;
content: " - NEW."; /* IE의 경우 IE8부터 이해 가능 */
}
.coverpost h2 a:visited:after {
font-size: 10px;
letter-spacing: 0;
color: #888;
content: " - Visited."; /* IE의 경우 IE8부터 이해 가능 */
}
물론 이것은 :after 라는 유사 클래스pseudo-classes 와 content: 라는 프로퍼티를 이해하지 못하는 못난이 브라우저(IE6 ~ IE7) 에서는 지원되지 않습니다. :(
예제 페이지는 여기서 보실수 있습니다.
해마다 찾아오는 감기님이 또 찾아 오시려나 봅니다. "안녕~ 감기야~ 왔구나, 안 오는줄 알고 서운했잖아~" :)
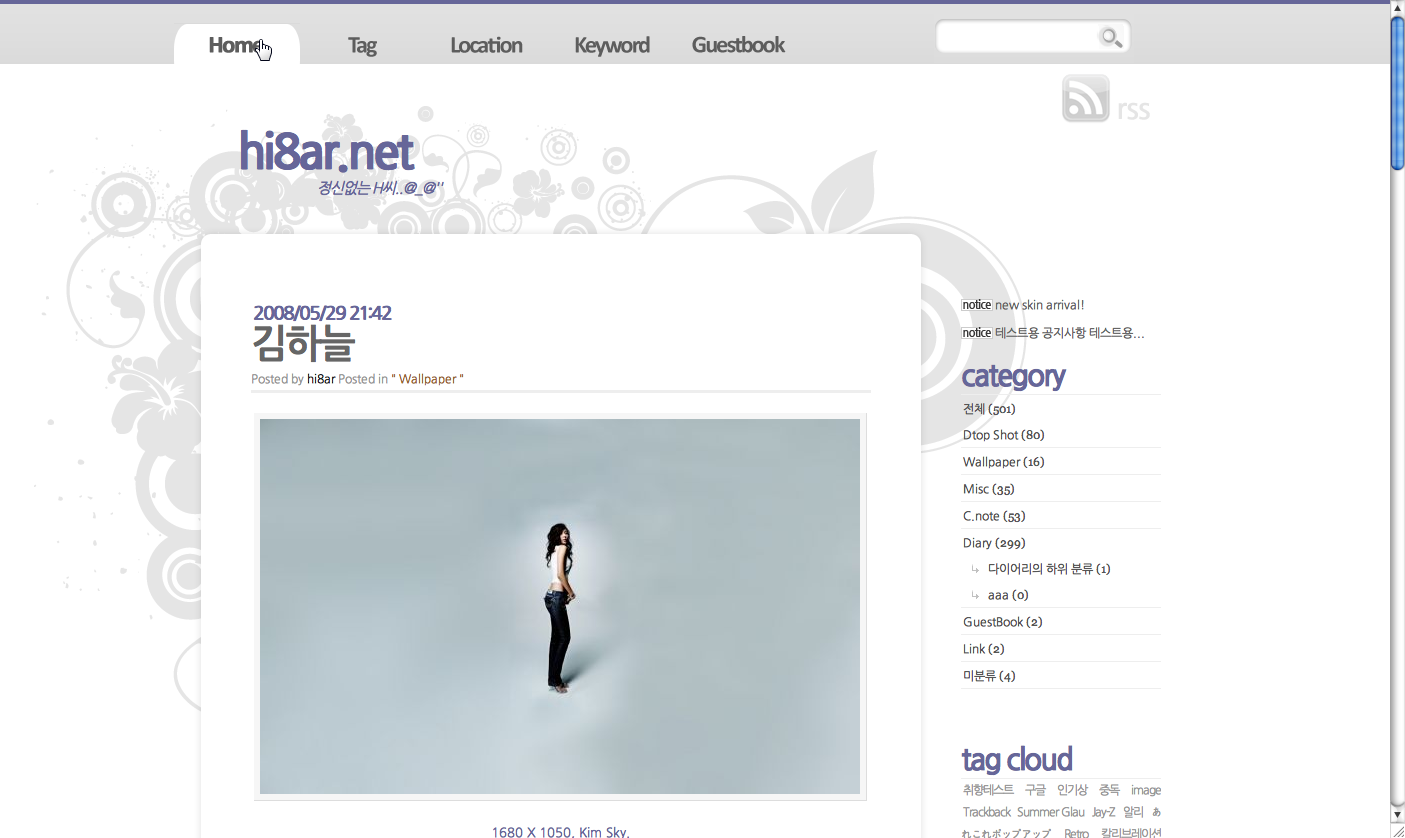
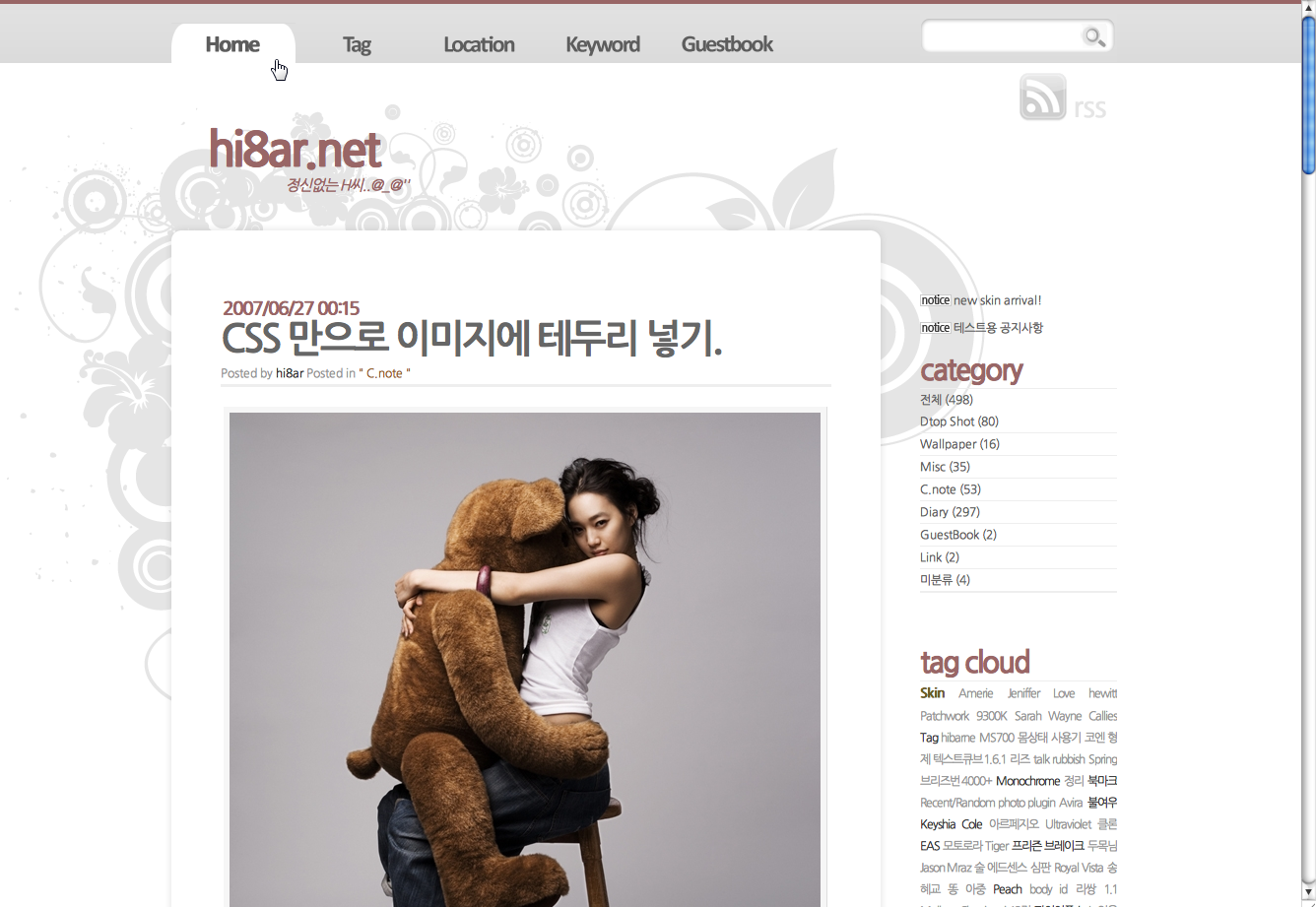
Textcube를 위한 whiteBoard 스킨을 공개합니다.

쵸썰렁한 하얀 보드에 대문짝만하게 낙서하는 기분으로 사용하시면 좋습니다. :) 아름다운 낙서를 위해 다양한 색상의 마커펜을 제공.. 훗~ 처음에 생각했던 깔끔한 시안 이미지는 안드로메다로~ 이것은 완전 난장 분위기~
/* ####### body ID 를 이용한 현재 페이지 표시 ####### */
body#tt-body-pages #navMeta a { background-position: 0 -40px; }
위 코드 부분에서 body#tt-body-pages 를 body#tt-body-page 로 수정하셔야 블로그 처음 페이지 일때 home 탭이 활성화 되어 현재 페이지로 표시 됩니다. 이는 텍스트큐브 1.7.6 에서 notice 를 대신할 수 있는 page 기능이 강화 되면서, 기본 페이지의 body ID 가 변경되었기 때문입니다.
css에서 스킨의 기본 색상을 따로 분리해서 하나의 문서에 담았습니다. (과장 쵸큼 보태서..) 아아아~ 카멜레온 처럼 변하는 당신의 블로그는 일곱 빛깔 무지개~~ 훗, 워낙에 배경이 허멀건한 것밖에 없다 보니, 색상 하나만 바꿔도 새로운 분위기~ :) 좋아하는 색상의 마커펜을 사용한다는 기분으로~
샘플 예제 중후하고 멋스러운 빛바랜 빨강색 마커펜 #966 대자연의 싱그러움을 느끼고 싶어 초록색 마커펜 #996 똘끼 충만 보라색 마커펜 #969 재래식 화장실에 대한 그리움 변색 마커펜 #630 진정한 남자라면 역시 핫핑크 마커펜 #ff0099 시험지의 빨간비 어젯밤에 새로산 빨강색 마커펜 #c33 할머니 손가락의 옥반지색 마커펜 #699
후~ 괜히 무지개 얘기해서....;;;;
IE6 의 경우 컬러테마에서 변경되지 않는 부분이 있습니다. 자세한 사항은 style_ie6.css 에서 확인 하실수 있습니다._M#]
250px 변신 킷에 사이드바 왼쪽 padding 값을 잘못 적는 실수가 있었습니다. 11.10 17:30 이전에 받으신 분들을 새로 받아 주세요.. =_=' 아 한번에 깔끔하게 되는 일이 없군요...;;
사실 킷이라 말하기 뭐하게 파일 딸랑 하나.. 스킨을 설치한 폴더/css/ 에 덮어 씌우면 옥헤이~ 음.. 생각건데 왼쪽 본문 영역 padding 50px 까지 잘라낸다면 (가로해상도 1024px에서) 사이드바는 300px 까지 가능. 본문과 사이드바 사이에 여백 하나 없이 딱 붙여도 좋은 사람이라면 320px 까지... :) 1024px 따위 "지옥에나 가버려~" 라면 사이드바는 당신이 원하는 만큼~ 사족... 본문은 이미지 배경 때문에 쉽게 줄이거나 늘릴 수 없어요~ =_=''

이미지 폴더에 덮어 씌우면 됩니다. 어처구니 없게도... 사실 이것이 원래 디자인 이었습니다. =_=' 근데 좀 안 어울려서 중간에 퇴출~ :p
자세한 내용은 http://hi8ar.net/entry/표지-stylecss-for-whiteBoard 에서 보실수 있습니다.
예정 사항입니다. 언제 될지, 정말 하게 될지는 며느리도 모릅니다.. ;)

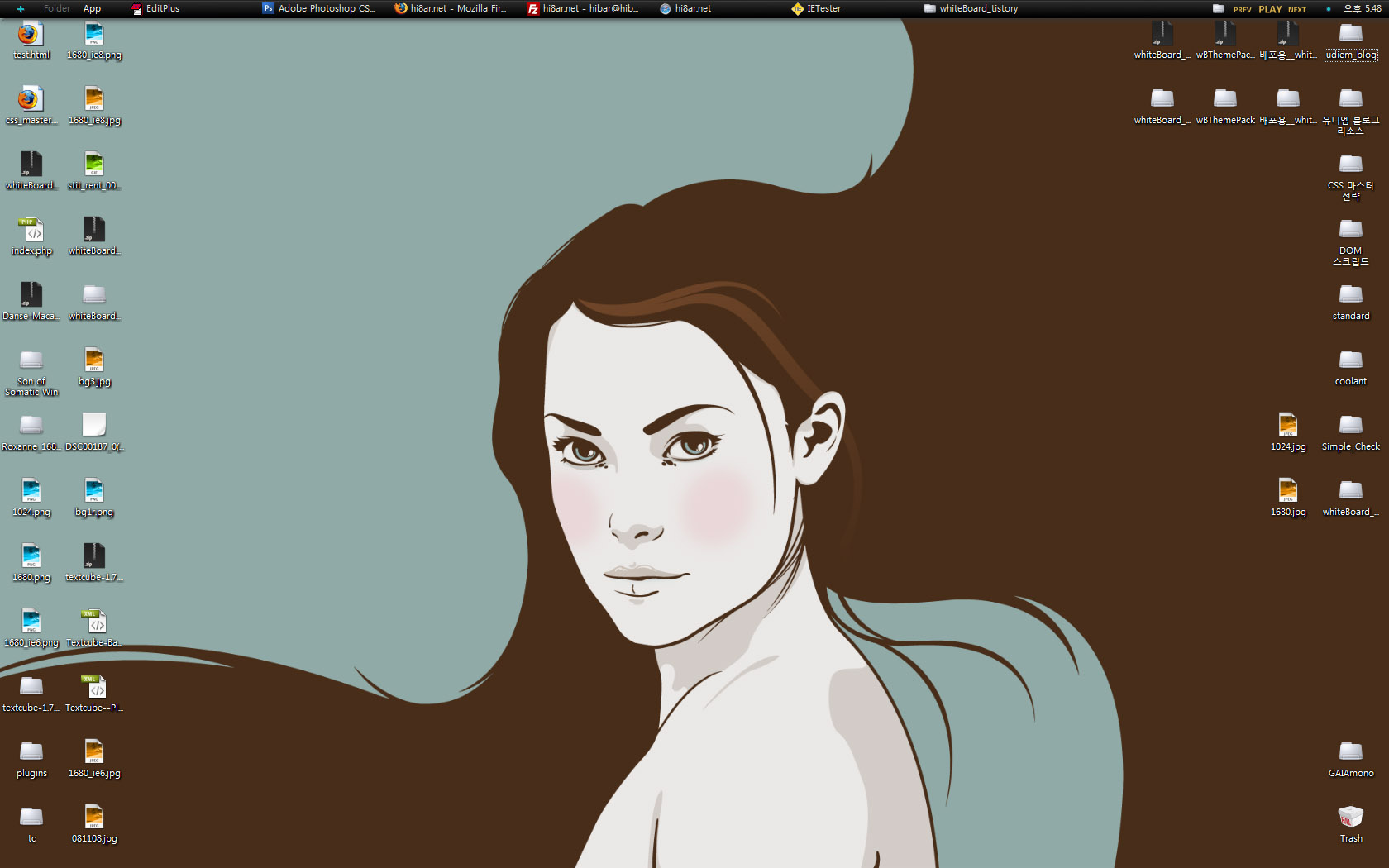
왠지 현실감 있는 바탕화면 - 081105
wp: Bad Passion for Retrofukation by *j3concepts
쉬어가는 페이지... :) left: -150px 에서 margin-left: -150px 로 돌아 왔습니다. left: -150px 를 쓸때, 화면의 숨겨진 부분을 제외하고, 정확한 width 값을 렌더링 하는 브라우저는 딱 세개, Firefox 와 Opera, 그리고 IE8 beta2 뿐이었습니다. Safari 가 제대로 계산하지 못하다니.. 놀랍군요.. =_=' 어짜피 보이는 부분은 다 똑같지만, 정확한 width 값을 계산하지 못하면, 1280px 에서도 가로 스크롤바를 만들어 내더랍니다.. 깔깔..
결국 다시 음수 마진인데.. IE6는 왜 가운데 정렬이 아니고 우측 정렬일까요? :) 아핫~ 실수.. 파일 하나가 빠졌네.. 아~ 멀지 않은 곳에 끝이 보입니다. :)
근데 나 누구한테 얘기하니? 아 배고파. 어짜피 다 살려고 하는 짓이니 밥부터 먹고...... :) (무한도전도 좀 보고...)
에헴..;;;
시작하기 전에, 텍스트큐브 스킨 이 맞나? 텍스트큐브 테마 가 맞나? 워드프레스는 테마 이고, 윈도의 비쥬얼 스타일도 테마 이고... 제로보드는 스킨 인가? 영문화권에서는 테마 이고 우리식으론 스킨 인건가? 뭐 죽이든 밥이든 먹기 좋으면 그만이겠지만...
이젠 의미 없는 내용이라 닫아둡니다..
more.. (11.08)
가나다라마바사아자차카타파하

올해 노벨경제학상 수상자로 폴 크루그먼이 선정되었다. 크루그먼은 경제학계에서 노벨상보다 타기 어렵다는 클라크 메달(미국 경제학회가 40세 이하의 최고 경제학자 1명에게 2년에 한 번 수여하는 메달)을 이미 받았으므로 노벨상을 예약해놓은 것과 마찬가지였지만 쉰다섯살의 수상은 예상보다 이르다. 그의 수상에는 금융위기라는 환경도 작용한 것으로 보인다. 최근 미국발 금융위기는 과도한 시장만능주의가 빚은 참사이니 만큼 시장만능주의에 대해 줄기차게 비판해온 크루그먼의 공로가 돋보일 수밖에 없다.
크루그먼 교수는 모건 스탠리 통화 수석 이코노미스트로 일하는 스티븐 젠의 말을 인용, "신흥시장은 커다란 위기에 봉착해 있으며, 미국의 금융시장이 제1차 진앙지라면, 신흥시장의 '경착륙'이 '제2차 진앙지'가 될 가능성이 있다"고 전했다.
그는 글로벌 금융위기의 1차 진앙지인 미국 정부의 정책을 '정부 개입을 혐오하는 부시 행정부의 이데올로기로 핵심을 놓치고 있다"고 맹비판한 뒤 "어떤 이유로 결함투성이의 정책이 계속되고 있는지는 차지하고, 상황은 통제되고 있지 못한 것이 분명하다. 사태가 악화되고 있다"고 비관했다.
크루그먼 교수가 특히 개탄하는 미국 정부 정책의 허점으로 크게 두 가지 사례를 들었다. 헨리 폴슨 미 재무장관은 뒤늦게나마 은행을 부분 국유화하는 자본 투입 방안에 동의했지만, 이 방안을 주도한 영국 정부와는 달리 이 자금을 은행이 대출하는 데 쓰도록 하는 조건을 달지 않았다. 이로 인해 미국의 은행들은 정부의 구제금융을 그대로 끌어안는 경향을 보이고 있다는 것이다.

올해 노벨경제학상 수상자로 폴 크루그먼이 선정되었다. 크루그먼은 경제학계에서 노벨상보다 타기 어렵다는 클라크 메달(미국 경제학회가 40세 이하의 최고 경제학자 1명에게 2년에 한 번 수여하는 메달)을 이미 받았으므로 노벨상을 예약해놓은 것과 마찬가지였지만 쉰다섯살의 수상은 예상보다 이르다. 그의 수상에는 금융위기라는 환경도 작용한 것으로 보인다. 최근 미국발 금융위기는 과도한 시장만능주의가 빚은 참사이니 만큼 시장만능주의에 대해 줄기차게 비판해온 크루그먼의 공로가 돋보일 수밖에 없다.
크루그먼 교수는 모건 스탠리 통화 수석 이코노미스트로 일하는 스티븐 젠의 말을 인용, "신흥시장은 커다란 위기에 봉착해 있으며, 미국의 금융시장이 제1차 진앙지라면, 신흥시장의 '경착륙'이 '제2차 진앙지'가 될 가능성이 있다"고 전했다.
그는 글로벌 금융위기의 1차 진앙지인 미국 정부의 정책을 '정부 개입을 혐오하는 부시 행정부의 이데올로기로 핵심을 놓치고 있다"고 맹비판한 뒤 "어떤 이유로 결함투성이의 정책이 계속되고 있는지는 차지하고, 상황은 통제되고 있지 못한 것이 분명하다. 사태가 악화되고 있다"고 비관했다.
크루그먼 교수가 특히 개탄하는 미국 정부 정책의 허점으로 크게 두 가지 사례를 들었다. 헨리 폴슨 미 재무장관은 뒤늦게나마 은행을 부분 국유화하는 자본 투입 방안에 동의했지만, 이 방안을 주도한 영국 정부와는 달리 이 자금을 은행이 대출하는 데 쓰도록 하는 조건을 달지 않았다. 이로 인해 미국의 은행들은 정부의 구제금융을 그대로 끌어안는 경향을 보이고 있다는 것이다.
 |  |
 |  |  |
A link,
acronym,
strong text and
deleted text.
code-sample {
font-weight: bold;
font-style: italic;
}
Before marriage, a man will lie awake all night thinking about something you said ; after marriage, he'll fall asleep before toy finish saying it.
- H. Rowland
| post date | title | description |
|---|---|---|
| 2008.10.26 | 햄버거 군 | 한개에 십원. |
| 2008.10.26 | 피자 양 | 날 먹으면 내일 아침 얼굴이 뽀송뽀송. 몸두개는 불어불어 두배두배 그래도 먹을거야? |
| 2008.10.26 | 맥주+소주 | 어질어질 삐질삐질 하악하악. |
| 2008.10.26 | 2차는 노래방? | 돈은 네가 내. 음치는 사절. |
열려라 참깨..

Safari 브라우져에서 신상 스킨 캡쳐
죽인지 밥인지 모르겠으나... 뜸 들이고 있습니다. :)
처음엔 멋지게 투명 PNG로 배경 쓰고, sIFR로 제목글 쓸라했는데... 딱히 누가 알아줄 것 같지도 않고...
걍 무식하게 가기로 했습니다. :)
아무튼, 몇분만 베타 테스터가 되어 주셨으면 좋겠는데요, (공개하고 수정하고, 다시 올리고, 이딴거 안하고 한큐에 빼는겁니다. 깔깔..) 제가 IE6 가 없어서, IE Tester 에서만 깔짝이다 보니, 버그 찾기가 쉽지가 않습니다. 계속해서 사용하지 않으실 분도 물론 괜찮습니다. :) 텍스트큐브 최근 버젼 사용자 이셔야 하고, IE 6.0 과 다른 웹표준 브라우져와 차이를 알려 주실분을 찾습니다. 블로그 기능들이 제대로 동작하는지... 더불어 웹표준 코딩과 기타 등등 무엇이든지 조언해 주실분을 찾습니다.
부탁드립니다~ 부담없이 아래 댓글에 메일 주소 남겨주세요. :)