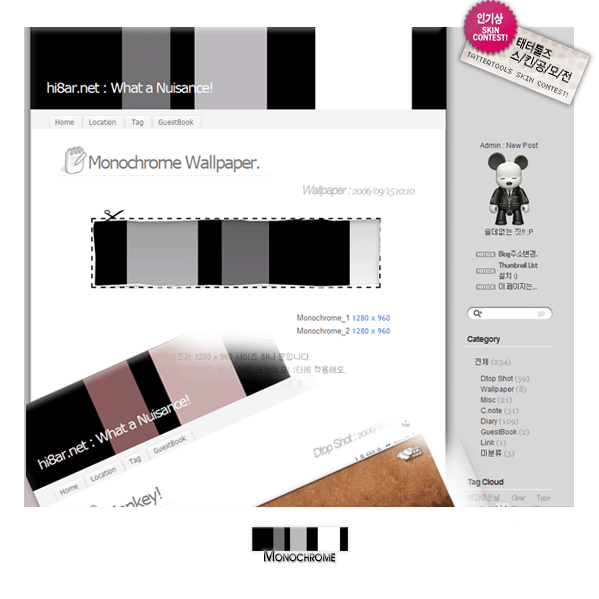
스킨 공개한지 2주 정도 지났습니다. 부족하고, 보잘껏 없는 스킨에 많은 분들의 관심과 칭찬(?)에 몸둘바를 모르겠습니다. 이 바닥에서는 이름만 말해도 알만한 유명 블로그에 걸리기도 하고.. 스킨이 저보다 더 출세했습니다. :) 사실 공개할때만 해도, 제 취향에나 맞지, 다른 분들 보시기엔 별 볼일 없을 거라 생각했었습니다. 그런데, 세상엔 제 취향과 비슷하신 분들도 알게 모르게 많은가 봅니다! (__)
아무튼, 텍스트큐브의 플러그인 중 하나인 커버페이지 혹은 표지(MT_Meta_RecentPS_Default) 플러그인 에서 사용하는 스타일시트를 간단히 만들어 봤습니다. (예정 업데이트에 적어 두었던 걸 하게 될 줄은 며느리도 몰랐는데~)
모든 블로그의 최근글 보기 플러그인
텍스트큐브 플러그인계의 대부 J.Parker 님의 '모든 블로그의 최근 글 보기' 플러그인 입니다. (아~ 이름이 참 길군요. 앞으로는 그냥 '표지' 라고 하지요.) 암튼, 텍스트큐브 확장패키지를 설치하신 분이라면, 기본으로 포함되어 있는 플러그인 입니다. 표지 플러그인을 활성화 하시고, 환경설정하고, 꾸미기 - 위젯 - 표지 위젯 에서 표지에 나타낼 것들을 설정합니다.

표지로의 접근은 http://블로그 주소/cover 입니다. 따로 접근할 링크를 만들어 두시거나, 표지 위젯 설정에서 표지를 블로그의 첫 화면으로 설정합니다
에 체크하면 블로그의 첫 페이지가 표지가 됩니다.
표지에서 사용할 수 있는 위젯을 제공하는 플러그인들은 텍스트큐브 표지 플러그인 페이지에서.. :)
whiteBoard coverPage style.css
표지 플러그인에서 다른 건 하나도 수정하지 않았습니다. 아마 하라고 해도 못할 겁니다. :)
포함된 파일은 두개세개로..
- style.css 는 텍스트 큐브가 설치된 폴더/plugins/MT_Meta_RecentPS_Default 에 덮어 씌우시고.
- tag.gif 이미지는 위 플러그인 이미지 폴더에 넣어 주시면 옥헤이~
- 누락되었던 bg_coverPost.gif를 추가해서 다시 올려둡니다. tag.gif 와 함께 플러그인 이미지 폴더에 넣어주시면 됩니다.
약간 특별한 기능
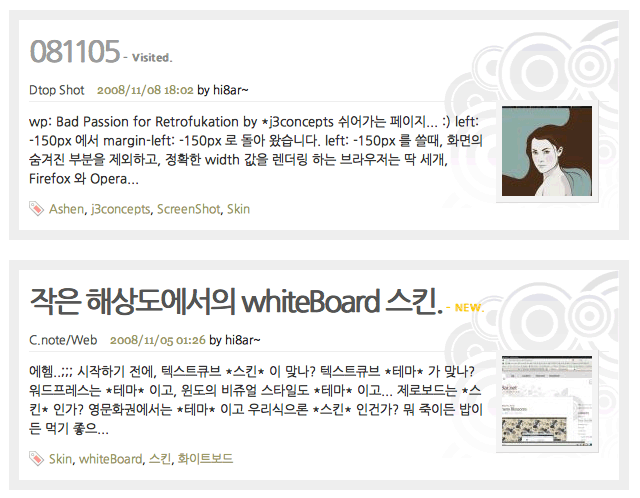
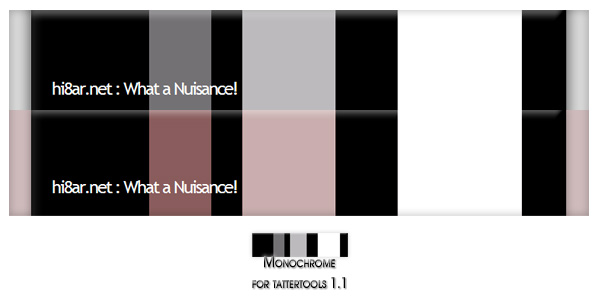
CSS만을 이용해서 부린 약간의 기교(?)입니다. :) 이미 읽었던(방문했던) 기록이 있는 글은 회색 제목+visited 표시, 아직 읽은 적이 없는 글은 검정색 제목 + 노란 NEW 표시로 나타냅니다.

visited 와 new 예시 그림
그저 a:link 와 a:visited 의 스타일을 다르게 적용한 것 뿐입니다. 때문에 사용하시는 브라우저의 캐시 정보에 따라 new 가 될 수도 visited 가 될 수도 있습니다. 브라우저 캐쉬를 모두 삭제하면 모두 new 가 되버리는 거죠.. :)
.coverpost h2 a:after {
font-size: 10px;
letter-spacing: 0;
color: #fc0;
content: " - NEW."; /* IE의 경우 IE8부터 이해 가능 */
}
.coverpost h2 a:visited:after {
font-size: 10px;
letter-spacing: 0;
color: #888;
content: " - Visited."; /* IE의 경우 IE8부터 이해 가능 */
}
물론 이것은 :after 라는 유사 클래스pseudo-classes 와 content: 라는 프로퍼티를 이해하지 못하는 못난이 브라우저(IE6 ~ IE7) 에서는 지원되지 않습니다. :(
기타
- IE6 에서는... 모양은 똑같습니다. :)
- 커버페이지에 넣을 수 있는 것들 중 오직 본문 글에 관한 디자인만 되어 있습니다. 다른 것들에 대한 디자인은 차차 생각해 보겠습니다만, 전 표지 페이지를 별로 좋아하지 않습니다.. :)
예제 페이지는 여기서 보실수 있습니다.
해마다 찾아오는 감기님이 또 찾아 오시려나 봅니다. "안녕~ 감기야~ 왔구나, 안 오는줄 알고 서운했잖아~" :)







 hi8ar.zip
hi8ar.zip












 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM