관련된 내용을 여쭤 오시는 분들고 있고해서 HTML 글쓰기에 대해서 간단히 적어 보려 합니다. 제목을 HTML 글쓰기의 기술이라 할지, 기본 으로 해야 할지 한참 고민했습니다. 어줍잖은 녀석이 기본이 어쩌네 왈가왈부하는것 보단, 거창하게 대단한 기술인양 하기로 했습니다. 깔깔.. 보다 더 정확히 표현하자면 '스타일을 분리한 HTML의 구조적인 글쓰기' 정도랄까? 네, 그렇습니다. 이 글은 HTML 문법에 대해 익숙하지 않은 분들을 위한 글입니다. HTML 태그에 대해서 잘 알고 계시는 분들에겐 별로 영양가가 없어요. :)
위지윅(WYSIWIG) 에디터
어떤 블로그 툴을 이용하든, 글을 쓰는데 직접 HTML 편집기에서 작성하는 것을 요구하지는 않습니다. 저마다 특색있는 웹 위지윅(WYSIWYG, what you see is what you get,) 에디터를 제공하기 마련이에요. 네, 위지윅 에디터는 HTML 문법에 대해서 익숙하지 않은 사람에게, 마우스로 버튼을 클릭하는 것 몇 번으로, HTML 문법을 대신해서 만들어 줍니다.
하지만 위지윅 에디터가 항상 만능 일수는 없습니다. 우선 위지윅은 모든 HTML 문법을 포함하고 있지 않습니다. 주로 자주 사용하는 기능만을 담고 있는 경우가 많고, 각각의 위지윅 에디터마다 만들어 주는 HTML 태그도 조금씩 다르니까요. 게다가 때로는 불필요한 HTML 문법 찌꺼기를 남기기도 하고, 잘못된 마크업을 하기도 합니다. 겉보기엔 멀쩡해 보이지만, 같은 태그를 몇번이고 반복해서 속은 엉망인 경우도 많습니다. 다시말해, HTML에 대해서 조금이라도 알고 있는 사람에겐 오히려 불편을 초래 할수도 있다는 거죠. :)
때문에 저는 블로그 글쓰기를 하면서 위지윅과 HTML 편집창을 왔다 갔다 하면서 적습니다. 위지윅이 만들어 준 화면을 보고, HTML 코드를 확인해 보고, 위지윅에서 지원하지 않는 부분을 직접 HTML 로 작성하기도 하고 말예요. 불편하지만 어쩔 수 없습니다. 훌륭한 위지윅 에디터는 많지만, 완벽한 위지윅 에디터는 있을 수 없으니까요. :)
잘 짜여진 구조를 갖고, 제대로 된 HTML 문법으로 구성된 글을 쓰기 위해서는, HTML 문법에 대한 어느 정도의 이해가 필요합니다. 적어도 글쓰기에 관련된(Phrase 문법)에 대해선 확실히 짚고 넘어갈 필요가 있습니다! 자 그럼, 위지윅에서 부족한 부분을 채워 줄 수 있도록, 그리고 HTML 글쓰기 기술을 향상 시킬 수 있도록, 블로그 글쓰기에 유용한, 그리고 이미 알게 모르게 사용하고 있는 몇 가지의 HTML 태그의 의미에 대해서 적어 보겠습니다.
- 각 내용에서 처음 등장하는 태그마다 W3 School 의 References 페이지로 링크했습니다.1 브라우저 지원여부, 자세한 사용예와 결과 등은 링크한 페이지로 대신합니다.
- 저 역시 모든 위지윅 에디터에 대해서 알지 못합니다. 많이 아는 것도 아닙니다. 주로 텍스트큐브와 티스토리의 웹 위지윅 에디터를 사용하며 느낀 것에 대해 적겠습니다. 티스토리를 다음에서 운영하게 되면서 티스토리의 에디터는 다음의 에디터가 되었습니다. 네이버의 위지윅은 다음의 위지윅과 거의 차이가 없더군요.
문단 Paragraph <p>
우리는 글을 쓸때, 관련 주제에 따라 혹은 문서 구조에 따라 문단을 나누어 적습니다. HTML 에서 문단을 나누는 태그는 <p> 입니다. 문단의 시작에서 <p> 를 적고, 문단의 마지막에 </p> 라 적어서 문단의 끝을 알립니다. 사실 문단 닫힘태그를 적지 않아도, 대부분의 현대 브라우저에서는 문단의 끝을 잘 파악합니다. 하지만, 닫아주는 것이 올바른 방법입니다. 또한 XHTML 에서는 명확하게 닫힘태그를 표시할 것을 요구합니다. 2
아쉽게도 우리나라 서비스형 블로그의 위지윅에디터의 경우, 대부분이 이러한 문단처리를 해주지 않습니다. 설치형인 텍스트큐브의 위지윅 역시 현재는 그렇습니다. 단순히 줄바꿈 태그인 <br>을 두번 적는 것으로 처리합니다. <br> 은 문단내에서 특별하게 줄바꿈이 필요한 경우, 강제로 줄바꿈을 해주는 라인 브레이크 태그 입니다. 3 예를 들어 시나 노래가사 따위를 적을때 유용할 수 있을 겁니다.
문단 태그(<p>) 대신 줄바꿈 태그(<br>) 로 문단처리를 해서 인지, 우리 웹상에서의 글들은, 직접 손으로 적는 글에 비해, 문단내에서의 줄바꿈을 너무나도 자유롭게 하고 있습니다. 주제가 변하지 않았는데도, 문단의 내용이 계속 이어 지는데도 너무 자유롭게 줄바꿈을 해버리는 건 좋은 글쓰기 습관은 아닙니다.

티스토리의 글쓰기 환경설정
얼마전 새관리 페이지를 선보인 티스토리에는 다행스럽게도 익숙한 <br> 과 익숙하진 않지만 바른 표현이라 할수 있는 <p> 를 선택하는 옵션이 제공되었습니다.
그럼 텍스트큐브에선 어떤 대안이 있을까요? 그래도 설치형인데, 티스토리 보다 못할 수는 없잖아요. :) 아무래도 텍스트큐브 위지윅 에디터가 워드프레스 위지윅 에디터의 뺨을 칠수 있을 때까진, 대안 에디터를 사용해야겠습니다. 이 훌륭한 대안 에디터에 대해선 글의 말미에 언급하겠습니다.
제목 Heading <h1> ~ <h6>

Heading
문단이 있기 전에 적절한 중간 제목을 적을 필요가 있을때는 <h1> ~ <h6> 헤딩태그 를 사용해서 중간 제목을 적으면 됩니다. 헤딩 태그는 <h1> 에서 <h6> 까지 쓸 수 있습니다. 대부분의 텍스트큐브 혹은 티스토리 테마(스킨)의 경우, 블로그 이름(제목)에 <h1> 을 사용하고, 각각의 글 제목에 <h2> 를 사용하고 있습니다. (HTML 한 페이지에서 <h1> 태그를 몇 번 쓸 수 있는지에 대해서는 약간의 논란이 있습니다. 페이지의 제목은 이미 <title> 태그 안에 있으니, 몇 번이고 자유롭게 쓸 수 있다는 사람도 있고, 페이지의 큰 제목으로 <h1> 은 한번만 적어야 한다는 사람도 있습니다.) 아무튼, 글 제목이 <h2> 라면, 글 본문에서는 <h3> 부터 나오는 것이 구조적으로 맞습니다.
하지만 문제는, 이 Heading 에 대해서 지원하고 있는 위지윅 에디터가 많지 않다는 겁니다. 외국에서 블로깅 툴로 가장 선호된다 할 수 있는 Wordpress4 의 위지윅에는 있군요 헤딩.. :)
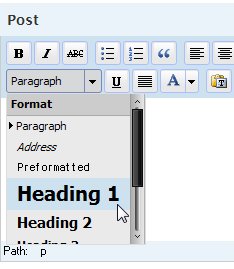
다행 스럽게도 텍스트큐브 위지윅 에디터 역시 잘 보이지 않는 곳에 있긴 하지만 Heading을 지원하고 있습니다. 하지만 그림의 제목
위의 크기
부분은 사용하지 않는 것이 좋겠습니다. 아쉽게도 글꼴의 크기부분에서 만들어주는 태그는 이제는 버려진(Deprecated) <font> 태그입니다.
<font size="4">font 태그는 버려진 Deprecated 태그입니다.</font>
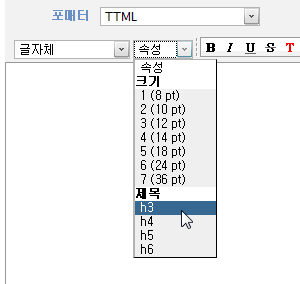
티스토리 위지윅은 Heading을 지원하지 않습니다. 위지윅 상에서 헤딩을 직접 사용하지는 못하지만 글꼴 스타일과 속성을 줘서 제목 처럼 표시 할 수는 있습니다. 티스토리 위지윅 에디터는 아래와 같이 만들어 주는 군요.
<span style="font-size: 24pt;">제목</span>
하지만 이것은 좋은 방법이 아닙니다. 이런식의 표현이 만들어 주는 결과물은 적어도 사람 눈으로 보기에는 꽤 제목 처럼 보일수 있습니다. 그렇지만 이것은 문서의 구조를 말해주지는 못합니다. 흔히들 말하는 검색엔진 최적화는 별개 아닙니다. 기계도 알아 볼수 있도록 문서의 구조를 표시해 주는 것부터가 시작이죠. :)
위지윅에서 Heading 태그를 지원하지 않는다면, 에디터의 HTML 모드에서 아래와 같이 직접 작성하는 수 밖엔 없겠습니다.
<h3>Heading 3</h3>
인용 Quotation <blockquote> 와 <q>
글을 쓰다 보면 다른 사람의 글을 인용해야 할 때가 있습니다. HTML 에서는 인용글을 표현할때 <blockquote> 와 <q>를 사용합니다. <blockquote>는 긴 문단 혹은 긴 문장을 인용할때 사용하는 블럭 엘리먼트 이고, <q>는 짧은 문장 혹은 단어 따위를 인용하는 인라인 엘리먼트 입니다. (블럭과 인라인 엘리먼트는 줄바꿈이 되느냐 되지 않느냐로 간단히 생각하시면 쉽습니다.) 적어도 <blockquote> 만큼은 대부분의 위지윅에서 잘 지원해주는 듯 합니다. 한때 <blockquote>는 인용이 아닌 들여쓰기용 태그로 잘못 사용되기도 했습니다. <blockquote>를 사용하면 대부분의 브라우저가 왼쪽에 어느정도 여백을 두고 들여쓰기를 하니까요. :)
<q> 태그는 짧은 글을 줄바꿈 없이 인용하는 데에 사용하시면 좋습니다. 따로 인용부호(따옴표 따위)를 적지 않더라도, 브라우저가 알아서 그려주니까요. :) 다만 <q> 태그는 IE 6~7 버젼에서는 제대로 지원되지 않아서, 인용한 글에 큰따옴표(")를 렌더링하지 않습니다.
목록 List <ul> <ol> <dl>
일반목록 <ul> <ol>
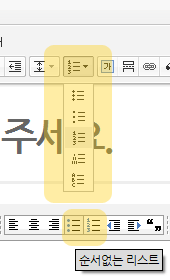
일반적인 HTML 목록에는 위 열거된 2개의 태그를 사용합니다. <ul> 과 <ol>은 숫자 번호가 붙느냐 안 붙느냐의 차이가 있습니다. <ul>은 순서 없는 리스트(unordered list), <ol>은 순서가 있는 리스트(ordered list) 입니다. 목록의 성격에 맞게 사용하시면 됩니다. 리스트의 내용은 <li> 태그 안에 적습니다. 다행스럽게도 이 두 일반적인 리스트 태그는 대부분의 위지윅 에디터에서 훌륭히 지원해 주고 있습니다. :)
정의 Definition 목록 <dl>
<dl> 은 정의 목록입니다. <dl> 리스트를 선언하고, <dt>(정의할것의 이름)와 <dd>(내용정의)를 적습니다. 대개의 경우 위지윅에서는 빠져 있는 경우가 많습니다. 정의 내리거나 설명해야 할 것들이 많다면 유용한 리스트가 될 수 있습니다. 아무튼 <dl> 리스트 만큼, 사람들마다 재미 있게(?), 그리고 다양한 용도로 활용되는 태그도 드물겁니다. :)
정의 목록의 예시
- 엄친아
- 엄마 친구 아들, 언제나 나보다 잘난 우리 엄마의 비교 대상.
- 쩐다
- 좋아도 쓰고 나빠도 쓰는 아니, 좋다는 건지 나쁘다는 건지 알수 없는 꼬꼬마들의 외계어.
코드 Code <code> <pre>
<code> 는 문서상에서 컴퓨터 코드를 나타낼때 쓰이는 태그입니다. 흔히틀 컴퓨터 프로그래밍 코드나 HTML, CSS, JS 따위의 웹언어를 나타낼때 사용합니다. 코드 처럼 보이도록 고정폭 Monospace 형태의 글꼴로 보이게 됩니다. 일단 <code>는 인라인 요소입니다. 때문에 한줄 이상의 코드를 써야 할때는 따로 스타일쉬트(CSS,Cascading Style Sheets) 에 code { display: block } 을 선언해서 쓰거나, <pre> 태그 안에 쓰기도 합니다. pre는 preformatted text를 말하는데, <pre> 태그안의 내용은 사용자가 적어 놓은 그대로, 공백 줄바꿈 탭 등이 그대로 출력됩니다. 하지만 HTML 언어의 경우, 코드 그대로 보여주지 않고, 렌더링하는 경우도 있기에 <pre>만 이용해서 쓰는것은 문제가 있을 수 있습니다. 아무튼 code 와 마찬가지로, 대부분의 브라우저에서 고정폭 글꼴로 표시 됩니다.
강조 삭제 따위의 Phrase 문법
강조 Emphasized <em> <strong>
글을 쓰다가 특별히 강조해야 할 부분이 있을 수 있습니다. 어느 한 부분을 강조하는 방법은 여러가지가 있을 수 있습니다. 글꼴을 두껍게(bold) 표현하거나, 기울여서(italic) 표현 합니다. 혹은 글자색을 다른색으로 표현하거나 밑줄을 긋기도 하지요. 어느 것이 가장 강조하는데 효과적인 방법일지는 글 적는 사람이 판단 해야 합니다. 다만 색상을 다르게 하거나, 밑줄을 긋는 방법의 경우, 링크와 확실하게 구별되지 못한다면, 사용자에게 혼동을 주는 불편을 초래할 지도 모릅니다. 가장 좋은 방법은 <em> 태그와 <strong> 태그를 이용하는 것입니다.
<em> 태그는 emphasize 의 약자로 강조 태그입니다. 대부분의 브라우저에서 <em> 태그를 이탤릭체로 표현합니다. 결과만 놓고 보면, <i> 태그와 같습니다. 하지만, <i> 태그는 단순히 글자를 이탤릭체로 표현하라는 태그이지, 문서에서 이부분이 강조되고 있음을 말해 주지는 못합니다. <strong> 태그는 글자를 굵게 표현합니다. <em> 보다 더 강한 강조가 필요할때 사용할 수 있습니다. 마찬가지로 <b> 태그와 결과는 같지만, 구조를 말해 주지는 못합니다.
그렇다고 <em> 이나 <strong> 이 <i>, <b>, <tt> 따위의 font style 태그보다 항상 우월하다고 할 수는 없습니다. 이것은 단순 꾸밈의 요소인가 강조의 요소인가에 따라 구분해서 사용하는 것이 좋겠습니다.
삭제와 삽입 Delete <del>
때로는 기존의 내용을 완전히 삭제하지 않고, 지웠다는 흔적만 남기고 싶을 때가 있습니다. 이럴때 사용할 수 있는 태그는 <del> 입니다. <del> 태그는 글자 가운데로 삭제선을 긋습니다. 한때는 <strike> 혹은 <s> 태그5 도 사용했지만, 이제 이 두 태그는 버려진(Deprecated) 태그입니다.
많이 사용되는 태그는 아니지만, <del> 과 짝 지을 수 있는 태그로 <ins> 가 있습니다. ins는 insert 의 약자로 <del>로 지우고, 지운 부분에 다른 대체 내용을 삽입하거나, 기존의 내용을 그대로 두고 새로운 내용을 추가 삽입해야 하는 경우에 사용합니다. <ins> 태그안의 글은 밑줄로 표현됩니다. 많은 양의 글을 추가하는 경우 밑줄이 부담 스럽다면, 역시 스타일시트(CSS)에서 따로 밑줄을 그리지 않도록 선언할 수도 있습니다.
<del>과 <ins>에는 datetime 이라는 속성을 줄 수 있습니다. 삭제하거나 삽입한 날짜와 시간을 나타낼수 있도록 말입니다. 아직까진 대부분의 브라우저에서 지원하지 않지만, 아마도 검색엔진에게는 영향을 줄 수 있겠지요. :)
티스토리 위지윅에서의 표현
텍스트큐브 위지윅 에디터는 위의 phrase 문법 태그들을 그럭저럭 잘 표현해 줍니다! 하지만 이에 반해 티스토리의 위지윅은 좀 재밌습니다. 글자 크기만 <span> 안에 style을 인라인으로 지정하는 줄 알았는데, 이제 보니 모든 경우에 똑같은 방법으로 넣는군요!
<span style="font-weight: bold;">강조</span>
<span style="text-decoration: underline;">밑줄</span>
<span style="font-style: italic;">기울임</span>
<span style="text-decoration: line-through;">삭제</span>
물론 이 방법이 명확하게 틀렸다고는 말할수 없습니다. 그리고 이런식의 활용은 사용하기에 따라 글을 더 보기 좋게 만들어 줄 수도 있습니다. 일단 눈으로 보기에는 동일한 결과물 이기도 하구요. font style 태그를 직접 사용한것 보다는 세련된 방법이긴 하지만, 적절한 Phrase 태그를 쓰는 것보단 좋지 않은 방법입니다. 아무튼, 어떤 브라우저에서도 동일하게 보이게 하고, html 문법에 익숙치 않은 보통의 사용자에게도 쉽게 사용할 수 있게 하려면 위의 방법으로 통일하는것이 최선이었는지도 모를 일입니다. :p
브라우저별 차이
위에서 살펴본 글쓰기에 유용한 HTML 태그들은 대부분의 브라우저에서, 브라우저의 기본값에 맞추어 비슷하게 표현됩니다. 물론 지원하는 브라우저 마다 표현하는 기본 방법은 조금씩은 차이가 날 수 있습니다. 예를 들어 헤딩의 글꼴 크기가 IE(인터넷익스플로러)와 FF(파이어폭스)가 서로 다르다든지, 각각 가지고 있는 기본 여백의 크기가 브라우저별로 다르다든지, 목록의 여백을 margin과 padding으로 다르게 처리한다든지.... 이러한 브라우저별 차이를 없애려면 CSS 에 각각의 요소에 명확하게 그 처리 내용을 선언하면 됩니다. 물론 다양한 CSS 설정을 통해서 각각의 요소에 좀 더 특별한 효과를 줄 수도 있습니다.
HTML 요소별 CSS 작성 예시
.article ol,
.article ul {
margin: 10px 20px;
padding: 0 20px;
}
.article ol { list-style: decimal; }
.article ul { list-style: disc; }
.article dl { margin: 15px 0; }
.article dt { font-weight: bold; }
.article dd { padding-left: 25px; }
.article blockquote {
background: url(../images/bg_quotation.gif) no-repeat top left;
font-family: Georgia, "Times New Roman", serif;
margin: 10px;
padding: 10px 15px 10px;
min-height: 70px;
}
이하생략...
이것은 곧, 구조를 표현한 HTML 만 남기고 스타일은 CSS로 분리해 내는 것을 말하기도 합니다.
CSS에 대한 관련지식이 없다고, 너무 걱정할 필요는 없습니다. 따로 CSS 를 작성하지 않아도 그 차이가 글읽기에 방해가 될 만큼, 눈에 띄게 차이가 나지도 않을 뿐더러, 사실 이것은 사용하는 블로그 툴의 책임이거나, 테마(스킨) 디자이너의 영역에서 처리되어야 할 문제 이니까요. :)
Markdown 포매터의 활용
아~ 힘들게 돌고 돌아서 여기까지 왔습니다. 간단히 쓴다고 해 놓고선, 쓰다 보니 이거야 원... 줄어들진 않고 늘어만 갑니다.. 암튼 지금이라도 각설하고(?)앞서 언급했던 그 괜찮은 대안에 대해 말해보죠. :)
앞서 언급했던, 텍스트큐브 위지윅 대안 에디터는 '마크다운포매터' 입니다. 그저 함께 포함된 플러그인 중에서 찾아서 활성화 하고, 글쓰기 창 포매터 고르는 곳에서 Markdown 을 선택하기만 하면 됩니다. 사실 Markdown은 위지윅과는 거리가 먼 마크업 언어입니다.6 마크다운이 왜 쓸만한지, 그리고 그 사용법에 대해선 제가 답답하게 설명하기 보다는, 아래 링크의 글을 읽어 보시는게 훨씬 좋겠습니다. :)
마크다운 문법은 HTML 문법만큼 어렵지 않습니다. 그저 손으로 혹은 워드프로세서로 글을 작성하듯이 자연스럽게 작성할 수 있는 것이 마크다운의 가장 큰 매력입니다. 때문에 마크다운 문법으로 작성된 보통의 텍스트 문서만 보아도, 웹상에서 보는 것과 크게 다르게 느껴지지 않습니다. 마크다운의 기본 문법만 익혀도, 앞서 언급했던 HTML 태그들을 훌륭히 마크업한 글을 보다 쉽게 작성하실수 있습니다.
게다가, 텍스트큐브의 마크다운 포메터는 기본문법을 넘어서 마크다운 extra 문법도 훌륭히 지원하고 있습니다. 마크다운 extra 문법을 사용하면 정의(<dl>) 태그나 테이블(<table>) 태그, 심지어 각주 기능까지 복잡한 HTML 태그 사용없이 간단히 표현할 수 있습니다. 또한, 텍스트큐브의 마크다운 포매터는 텍스트큐브 위지윅에서 만들어 주는 코드7들도 제대로 표현해 줍니다. 그냥 HTML 문법을 중간 중간 섞어서 써도, 별 문제 없이 의도한 HTML 문법대로 표현해 주는 것은 물론이지요!
위지윅의 도움 없이 <table> 태그 만으로 테이블을 그리는 것은 정말 짜증 나는 일이 아닐 수 없습니다. 그런데 마크다운 extra 문법을 이용하면 문자로 그림 그리듯이 테이블을 그릴수 있습니다.
마크다운 문법이 만들어 주는 테이블 예시
| 사야할것들 |
갯수 |
가격 |
| 빵 |
2개 |
1000원 |
| 우유 |
1개 |
550원 |
| 호빵 |
12개 |
4000원 |
| 사야할것들 | 갯수 | 가격 |
| -------------- | ---- | ------:|
| 빵 | 2개 | 1000원 |
| 우유 | 1개 | 550원 |
| 호빵 | 12개 | 4000원 |
정말이지 훌륭한 마크업 문법이라 말하지 않을수 없습니다!! 지금 보시고 있는 이 글도 마크다운 문법으로 작성되었음은 물론입니다. :)
마크다운과 비슷하지만, 더 다양한 태그들을 지원하고 있는 Textile 문법 Link1, Link2을 이용하는 Textile 포매터 역시 훌륭한 대안이 될 수 있을 것입니다.
HTML의 본래 목적인 문서 구조를 표현하는 글쓰기
마크다운 이야기를 하느라 결론이 삼천포로 빠질 뻔 했습니다. :) 아무튼, 위지윅 에디터를 사용하든, 오직 HTML 편집상태에서 HTML 문법을 Hand(혹자는 Hard) 코딩하든, 아니면 마크다운 포매터를 이용하든.... 핵심은 이겁니다. HTML 태그를 의미에 맞게 적절히 잘 사용하게 되면, 문서는 보다 잘 짜여진 구조를 갖게 되고, 더욱 풍성한 정보를 가질 수 있다는 겁니다. 웹표준 준수와 시멘틱한 웹도 멀지 않은 곳에 있게 됩니다. (아~ 죄송합니다! 이야기는 두서 없이 제 멋대로 해 놓고, 억지로 결론 내 버리려니 결론이 엉성하기 짝이 없습니다.. 깔깔~)
물론 복잡하게 보일수도 있는 위 태그들을 꼭 사용하라고 강요하는 것은 아닙니다. (티스토리처럼 위지윅에서의 지원도 미비한 경우에는 더더욱 강요하기 힘들겠습니다.) 다만, 확실하게 말씀드릴수 있는 것은, 앞서 언급한 태그들을 의미에 맞게 사용하는 것이 보다 효율적이고 올바른 방법이라는 것입니다. HTML 본래의 목적은 문서의 논리구조를 기술하는 것
이라 합니다. 이 목적만 생각해 봐도 어떤식으로 글을 작성해야 하는지는 명확해 집니다. 뭐 이것 저것 따지지 않더라도, 좋은게 좋은거 아니겠습니까? :) 자주 쓰이진 않겠지만, 몇 가지만 더 붙이자면, 아래첨자(subscript) 위첨자(superscript)를 표현해 주는 <sub> 와 <sup> 태그, <abbr>, <acronym>, <dfn> 따위의 태그들도 익혀 두면 좋습니다. :)
사실, 저 역시, 글을 쓸때 HTML 구조를 생각하고, <br> 대신 <p>를 쓰고, 마크다운 포매터를 이용해서 글을 작성하게 된 것은 얼마 되지 않았습니다. 그렇기에 이런 글을 적는게 조금은 부끄럽습니다. 처음부터 이렇게 긴 글을 적으려고 했던 건 아닌데, 이 얘기 하다 보면 저 얘기가 나오고, 저 얘기를 하니 이 얘기가 절로 나오는군요. 결국 이 글은 여기 저기 겉만 핧고 있습니다. :P 아무튼, 깊게 알진 못하는 보통내기의 글입니다. 틀리거나 잘못된 내용이 있다면 그냥 지나치지 마시고 꼭 고쳐 주세요~ :)
더 참고하면 좋을 문서들
각주










 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM