얼마전 조금 이상한 점을 발견했는데..
크롬(chrome) 브라우저(ver.6.0.472.63)에서, a:visited 에 background-images 와 border 속성이 적용되지 않는 것을 발견했습니다. 관련된 정보를 구글링해 봤더니, stackoverflow 에서 비슷한 현상을 질문한 글이 있었습니다.
http://stackoverflow.com/questions/3788855/google-chrome-avisited-background-image-not-working
Jquery 로도 시도해 봤지만.. jQuery('a:visited').length returns 0 이라는군요.;
답변글 중에 Firefox 도 곧 그렇게 될거라는 이야기가 있습니다. 오늘 FF 4.0 베타를 설치했는데, 정말 Firefox 도 속성이 적용되지 않았습니다..
답변글에 링크된 문서인 (privacy-related changes coming to CSS :visited) 에 따르면 보안 문제로 a:visited의 처리가 바뀔꺼고.. a:visited pseudo 선택자에서 color 를 제외한 다른 속성이 제한될거라고 말하는것....... 같긴한데, 너무 어려운 이야기라 잘 모르겠습니다.ㅎ 위 링크글의 한국어 번역본 (CSS :visited에 대한 프라이버시 정책변화) 을 찾긴 했습니다만.. 역시 어렵긴 마찬가지네요. :)
아무튼, 브라우저별 테스트를 위해 간단한 테스트 페이지를 만들었습니다.
어떻게 보이시나요? 스타일시트(CSS)에서 링크에 준 속성은 아래와 같습니다.
a {
color: blue;
text-decoration: underline;
padding: 4px;
font-size: 18px;
}
a:visited {
color: red;
background: black;
border: 5px solid #8da437;
}
a:hover {
color: yellow;
background: gray;
border: 5px solid #8da437;
}
링크를 클릭해서 :visited 상태가 되면 아래와 같이 보이는 것이 의도한 결과입니다. (IE 6 ~ 9beta), (FF 3.x) 에서 아래와 같이 보임을 확인했습니다. IE9도 아래와 같이 보였습니다.

css 의도한 결과
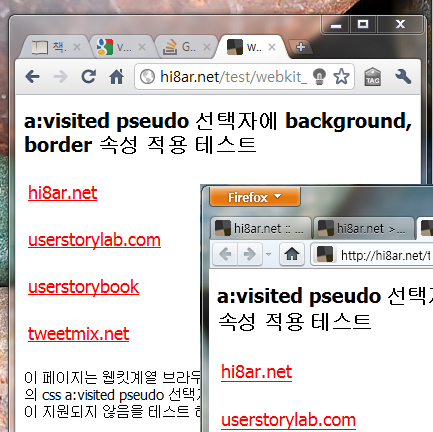
하지만 webkit 기반의 chrome, safari 두개의 브라우저, 그리고 FF 4.0 beta 에서는 아래와 같이 보입니다.

Chrome, Safari, FF 4.0
정말 color 만 빨강으로 바뀌고, 다른 부분은 적용 되지 않습니다. background-image, background-color 모두 적용되지 않습니다.

최근글 목록
사실, 지금 보시고 있는 제 블로그 왼편 사이드바 최근글 목록(Recent post)에도 a:visited 일때 background-image(checkmark) 가 적용되도록 되어 있습니다. a:visited 에 배경이미지를 적용해서 사용자가 이미 방문한 글임을 표시하는 트릭(?)... 음 기술(?)은 꽤나 일반적으로 사용하는 방법이 아니었던가요? ^^;; Chrome, Safari, FF 4.0 으로 보고 계시다면 아무리 클릭해서 visited 상태로 만들어도 배경이미지가 나타나지 않는것을 확인하실 수 있습니다....;;;;;;
맥에서도 결과는 같았습니다. :) 웹킷계열은 이미 적용되지 않고 있었습니다. ( 한가지 특이한 점은 아이폰에 들어가 있는 모바일 사파리에서는 아직 그렇지 않았습니다 )
아무튼 뭐... 흥미진진하군요... :p 위 내용과 관련된 정보를 알고 계시거나, 혹시 제가 잘못 알고 있는 사항이 있다면 알려주시면 감사하겠습니다!
역시나 읽지는 않을거지만 링크기록...
Trackback
Trackback Address :: http://hi8ar.godohosting.com/oldlog/trackback/662
-
Subject : a:visited pseudo 선택자 스타일 제한?
Tracked from 푸땡 2010/10/16 12:26 del....
 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM