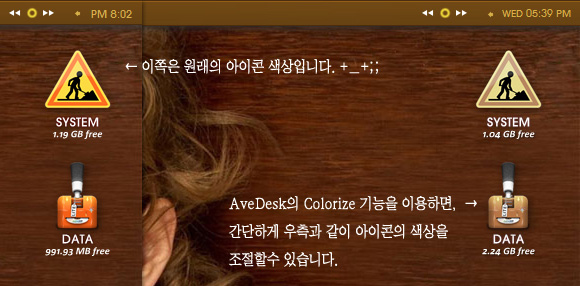
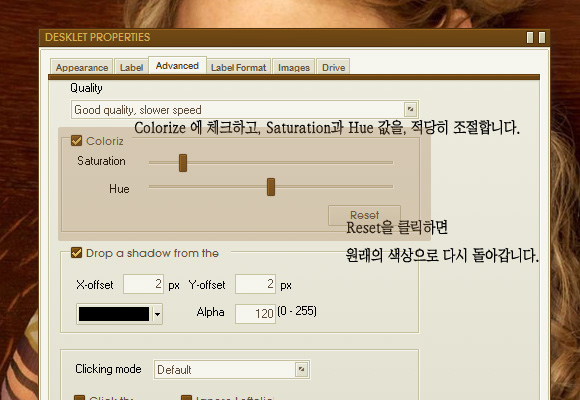
예쁜 데스크탑 스크린샷을 위한 그 쓸데없는 팁, 세번째~
얼마전, 데스크탑 스크린샷이었던, The day Vanished의 휴지통입니다.
(이미 아이콘을 돌리는 팁은 예전에 댓글을 통해서 알려드린봐 있으니.. 이번엔 라벨을 돌리는 팁을..)

위 스크린샷에서 이용된 휴지통 아이콘은,
I hate that music by manicho
라벨에 사용된 폰트는 Calibri 입니다.
AveDesk의 휴지통 도클릿(Docklet)에서 마우스 우클릭하여, Desklet Properties를 열고,
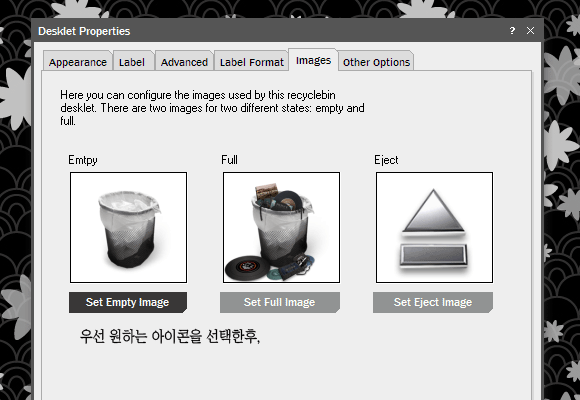
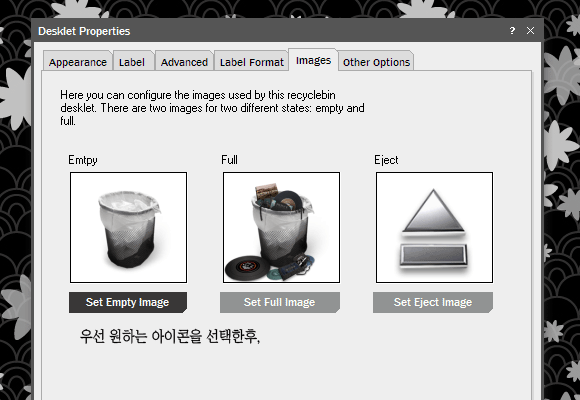
Images탭에서..

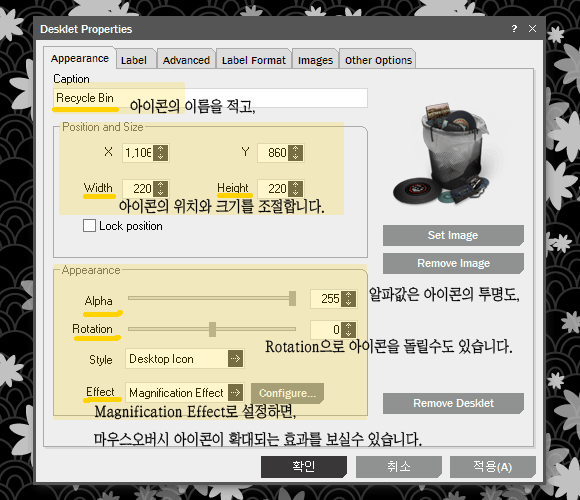
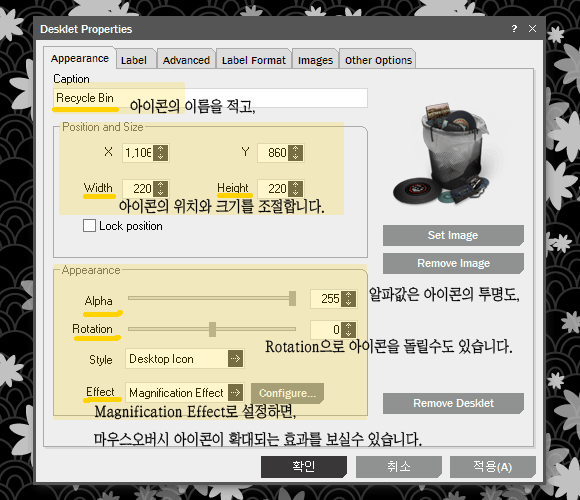
Appearance탭에서 아이콘의 대체적인 모양과 위치를 정합니다.

크기는 좀 큰편으로, 위치는 모니터의 구석즈음에 반쯤 걸치게 놓는것이 이 작업의 포인트~!
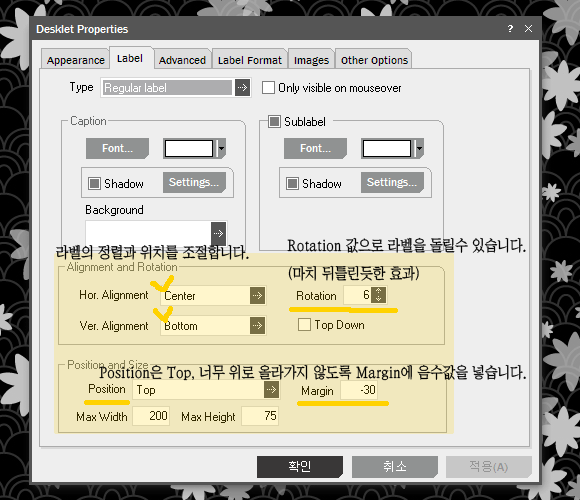
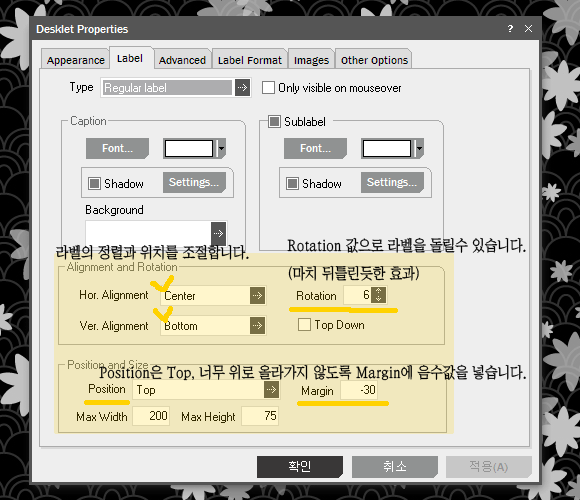
Label 탭에서... (폰트와 그림자 셋팅도 하시고..+_+'')
 라벨의 위치를 위 그림처럼 설정하시면 휴지통의 윗부분에 라벨이 위치합니다.
라벨의 위치를 위 그림처럼 설정하시면 휴지통의 윗부분에 라벨이 위치합니다.
포인트는 역시 Rotation!
이상.. 다들 알고 있는 쓸데없는 팁 세번째였습니다. -_ㅡ''
얼마전, 데스크탑 스크린샷이었던, The day Vanished의 휴지통입니다.
(이미 아이콘을 돌리는 팁은 예전에 댓글을 통해서 알려드린봐 있으니.. 이번엔 라벨을 돌리는 팁을..)

위 스크린샷에서 이용된 휴지통 아이콘은,
I hate that music by manicho
라벨에 사용된 폰트는 Calibri 입니다.
AveDesk의 휴지통 도클릿(Docklet)에서 마우스 우클릭하여, Desklet Properties를 열고,
Images탭에서..

Appearance탭에서 아이콘의 대체적인 모양과 위치를 정합니다.

크기는 좀 큰편으로, 위치는 모니터의 구석즈음에 반쯤 걸치게 놓는것이 이 작업의 포인트~!
Label 탭에서... (폰트와 그림자 셋팅도 하시고..+_+'')

포인트는 역시 Rotation!
이상.. 다들 알고 있는 쓸데없는 팁 세번째였습니다. -_ㅡ''





 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM