
ㅋㅋ 별걸다 자랑... season 2;;

ㅋㅋ 별걸다 자랑... season 2;;

별걸다 자랑... :p


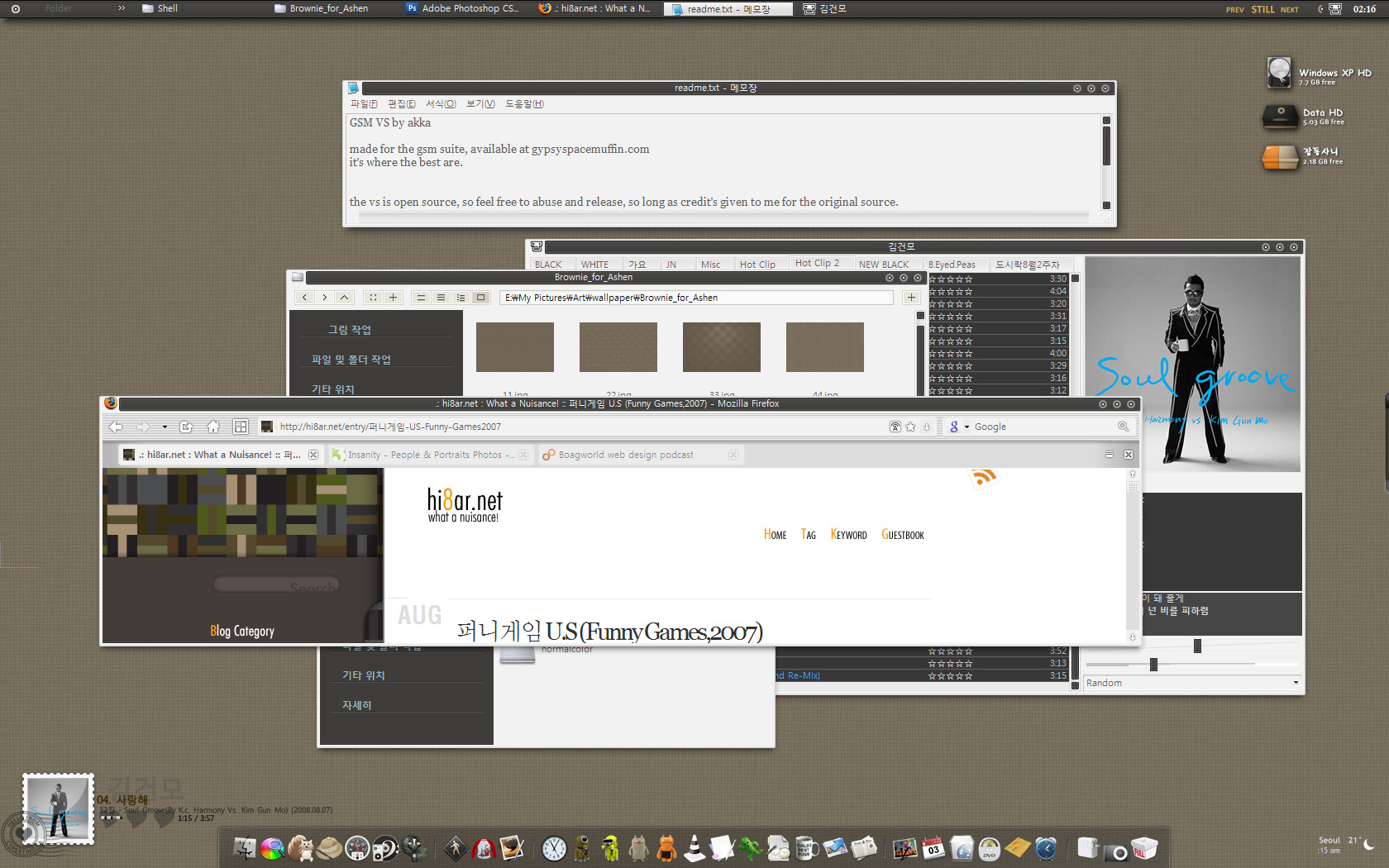
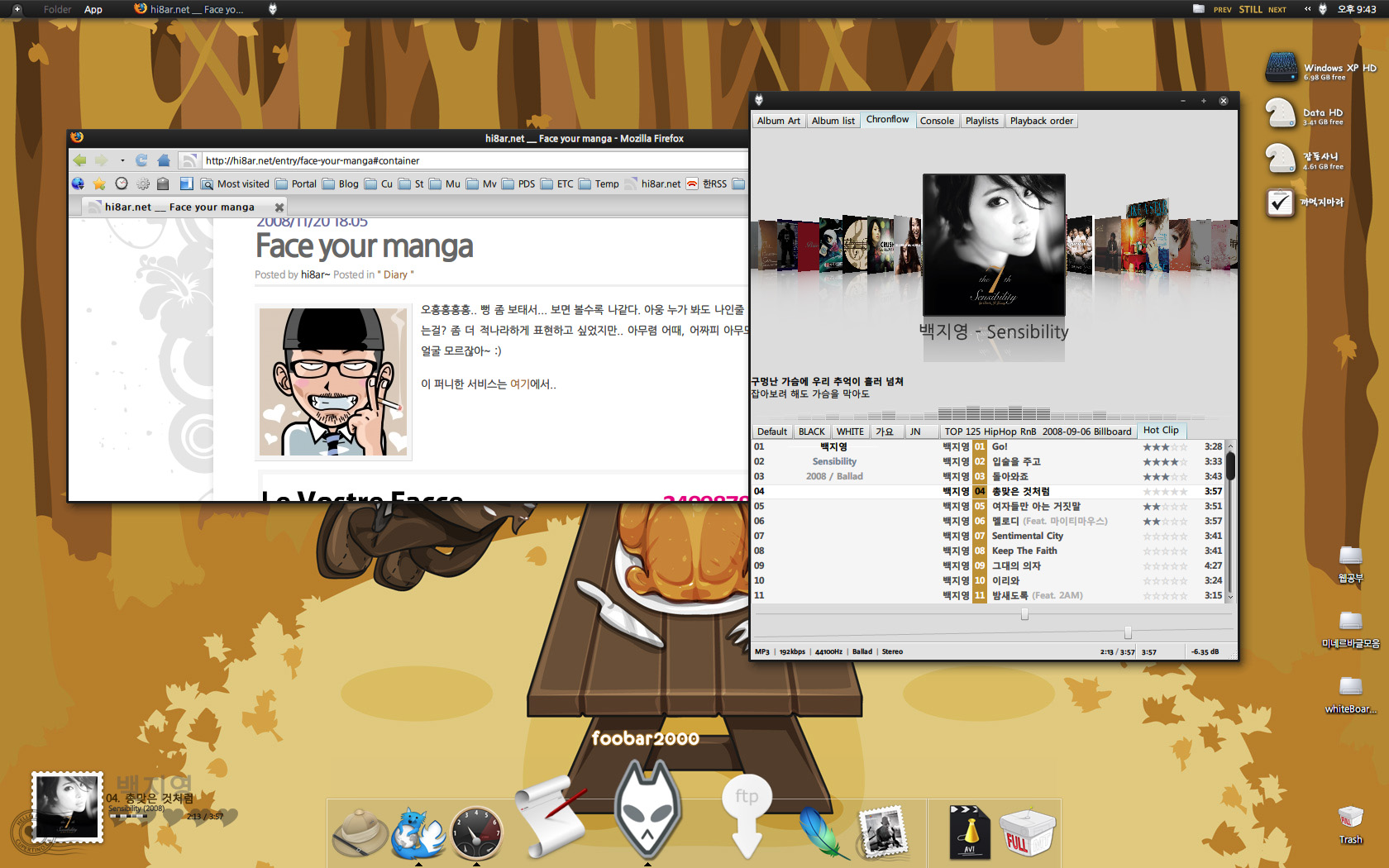
vs: NOOTO by lassekongo83
wp: Thanksgiving Rocks 2008 by David Lanham
글꼴: 나눔고딕, 나눔고딕 Bold
드디어 lassekongo가 예전 실력을 보여 주는 듯. :) GDI++과 나눔고딕, 그리고 foobar만 있으면 맥도 부럽지 않아... :) 평소 같았으면 Edl 씨가 한글글꼴로 수정해 주길 꾹 참고 기다렸겠지만, 오늘은 유난히 목이 말라서.. 수정해 버렸습니다. @_@'' 나눔고딕과 나눔고딕 Bold 가 꼭 있어야 합지요. 내려받기는 여기서.. 쉘파일도 없고 암것도 없고, 오로지 나눔고딕 글꼴 하나뿐!
스타일 빌더를 열고, 글꼴을 하나씩 수정하다보니, 예전에 메신저에서 날밤까던 시절.. Jays씨가 했던 말이 떠올랐습니다. 대한민국 1%... 깔깔.. :p

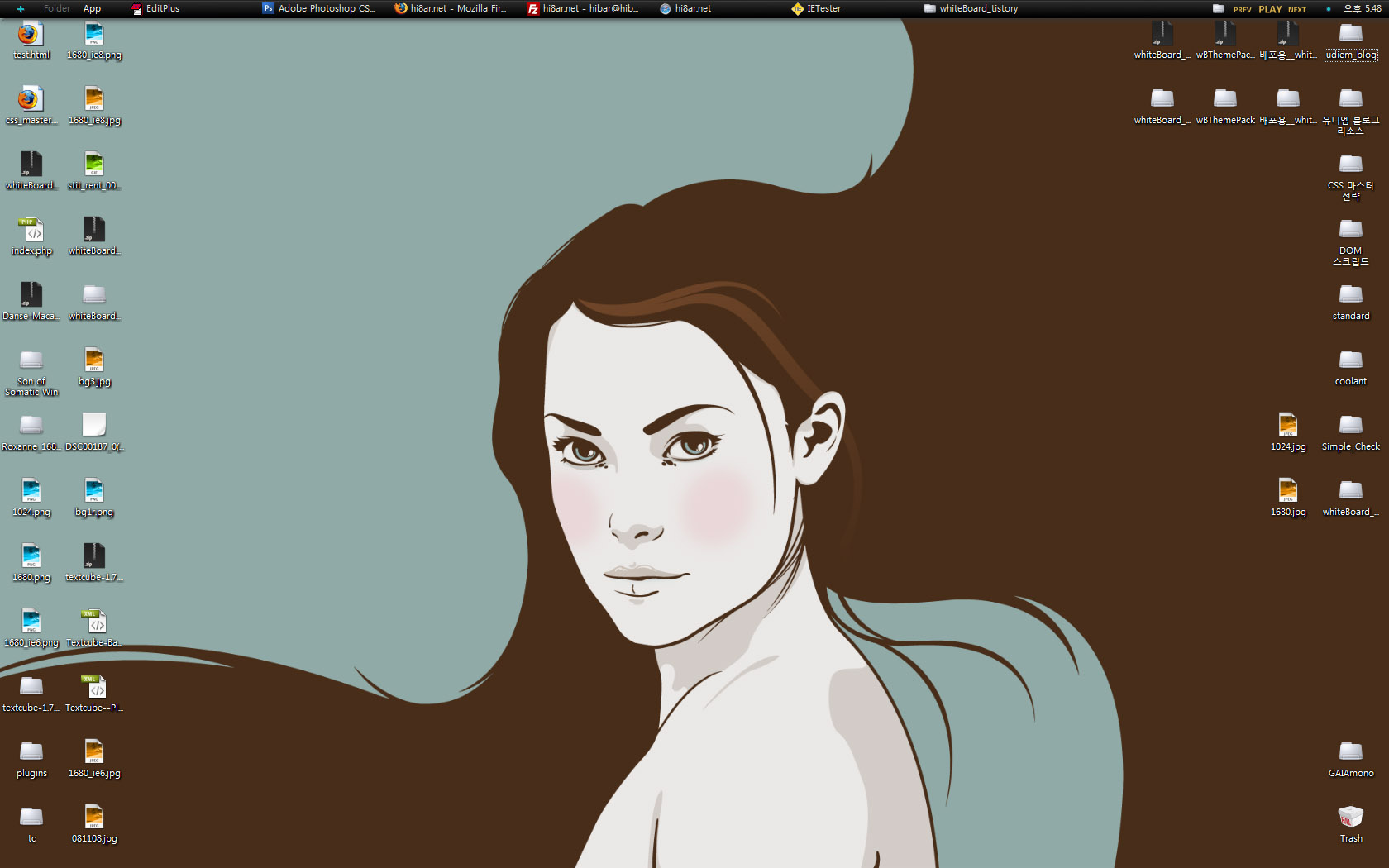
왠지 현실감 있는 바탕화면 - 081105
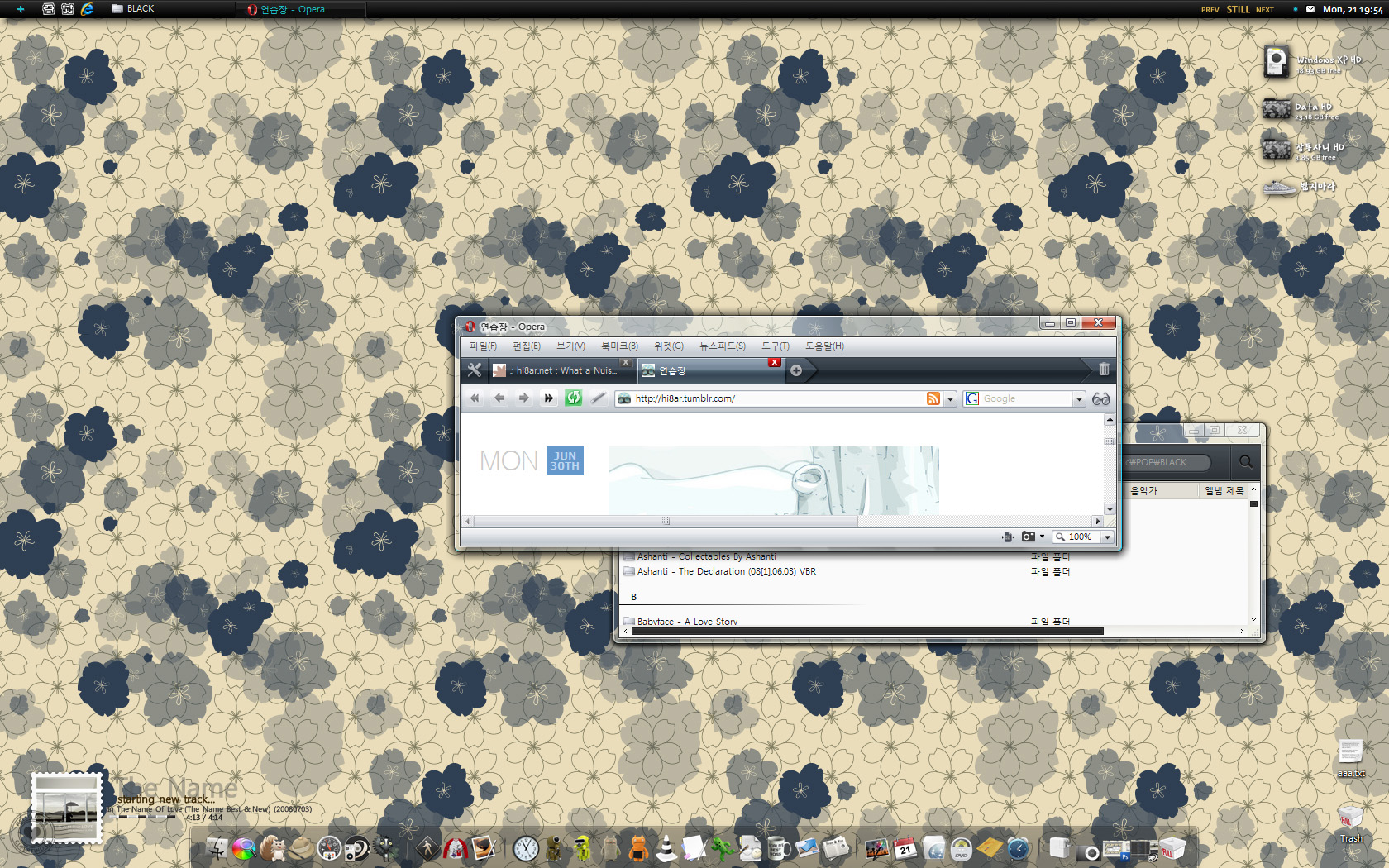
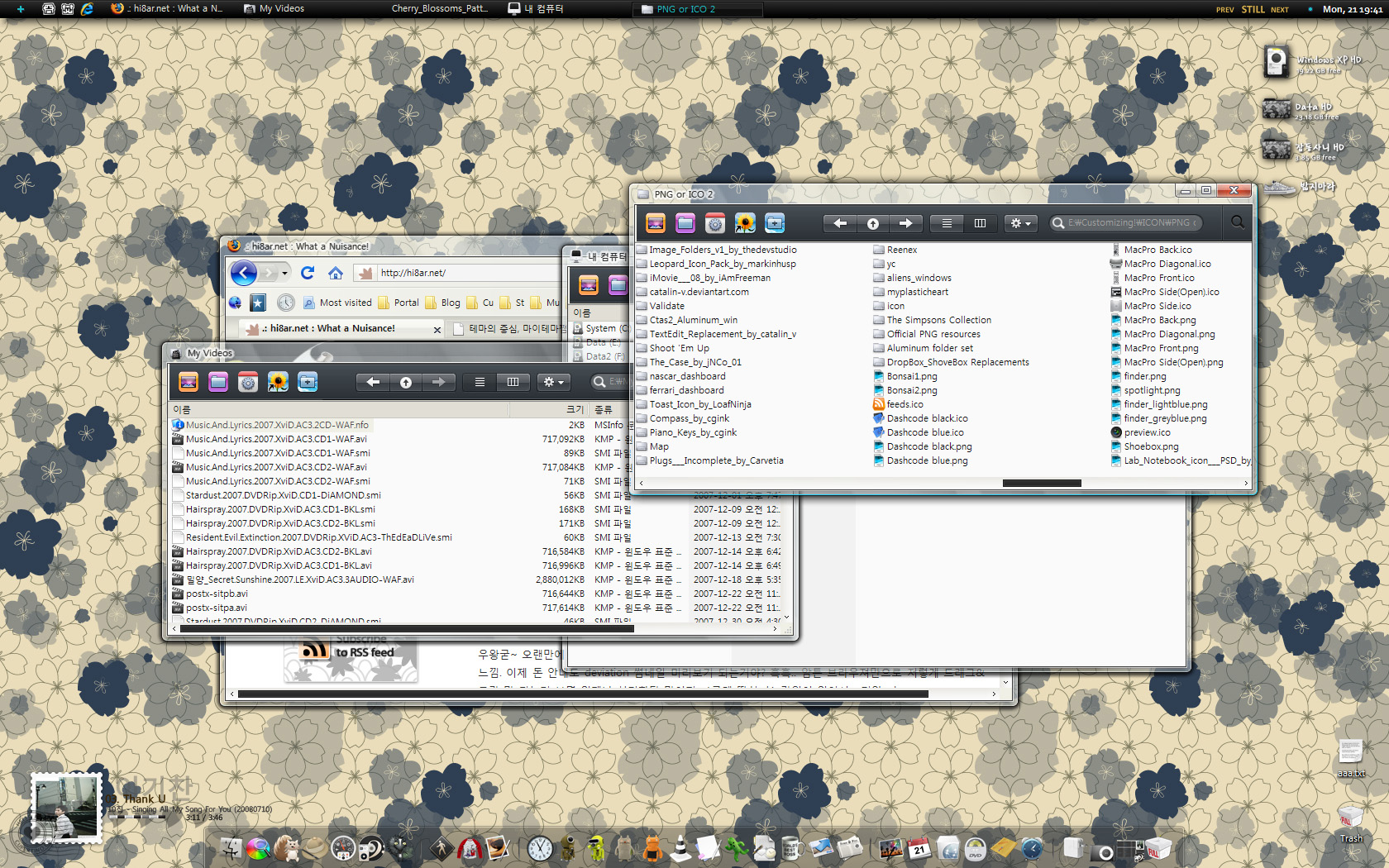
wp: Bad Passion for Retrofukation by *j3concepts
쉬어가는 페이지... :) left: -150px 에서 margin-left: -150px 로 돌아 왔습니다. left: -150px 를 쓸때, 화면의 숨겨진 부분을 제외하고, 정확한 width 값을 렌더링 하는 브라우저는 딱 세개, Firefox 와 Opera, 그리고 IE8 beta2 뿐이었습니다. Safari 가 제대로 계산하지 못하다니.. 놀랍군요.. =_=' 어짜피 보이는 부분은 다 똑같지만, 정확한 width 값을 계산하지 못하면, 1280px 에서도 가로 스크롤바를 만들어 내더랍니다.. 깔깔..
결국 다시 음수 마진인데.. IE6는 왜 가운데 정렬이 아니고 우측 정렬일까요? :) 아핫~ 실수.. 파일 하나가 빠졌네.. 아~ 멀지 않은 곳에 끝이 보입니다. :)
근데 나 누구한테 얘기하니? 아 배고파. 어짜피 다 살려고 하는 짓이니 밥부터 먹고...... :) (무한도전도 좀 보고...)

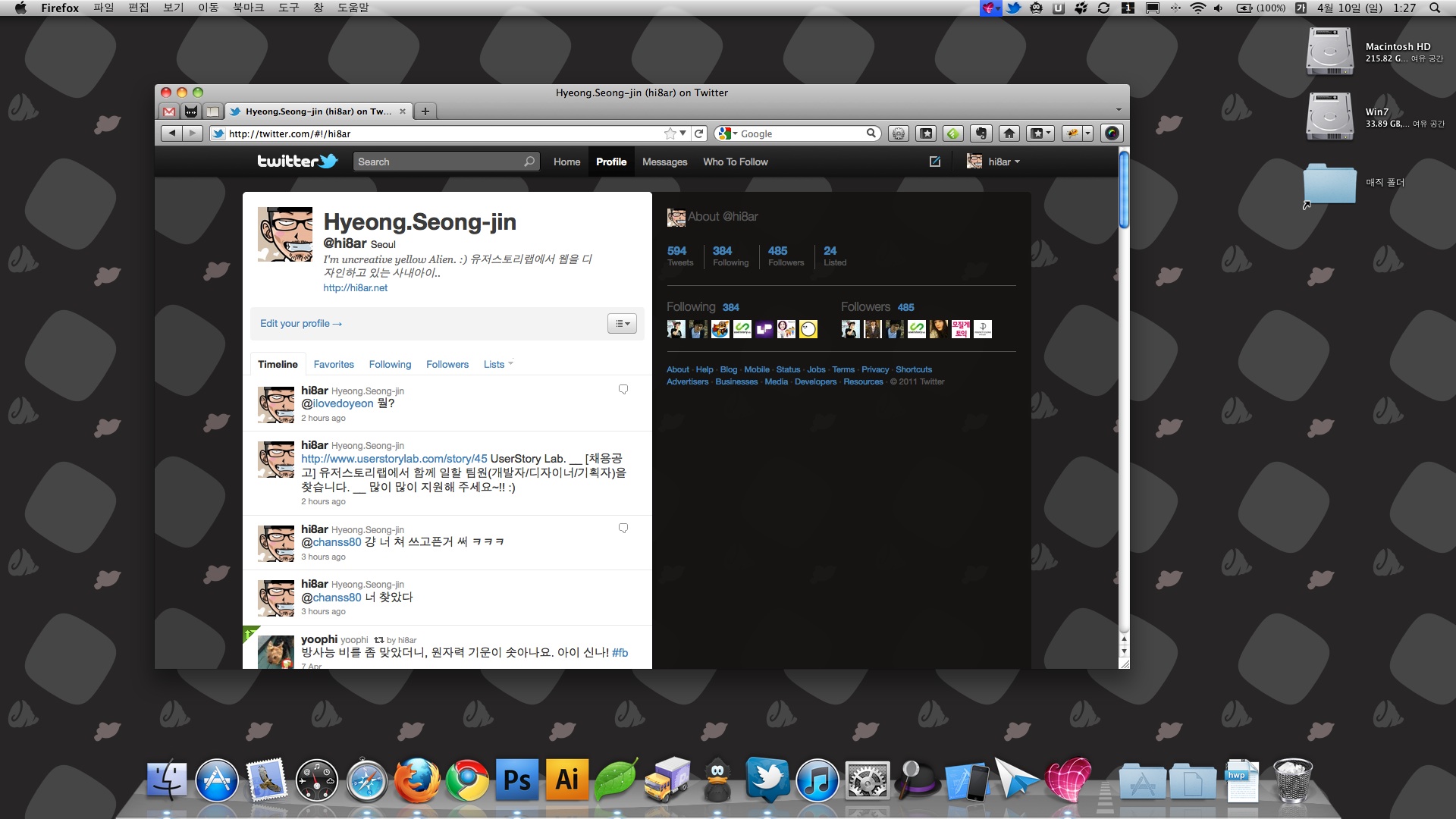
태희를 눕히다..