Fission 은 불여우(firefox)의 주소줄을 사파리(Safari)의 주소줄처럼 만들어 주는 확장이다. 유용성에 대해선 별로 논할게 없지만.... 설정창에서 색상을 지정할수 있는데, 색깔 대신












요런 따위의 간단한 패턴 이미지를 넣어주면..

예쁘다... =_=;













예쁘다... =_=;


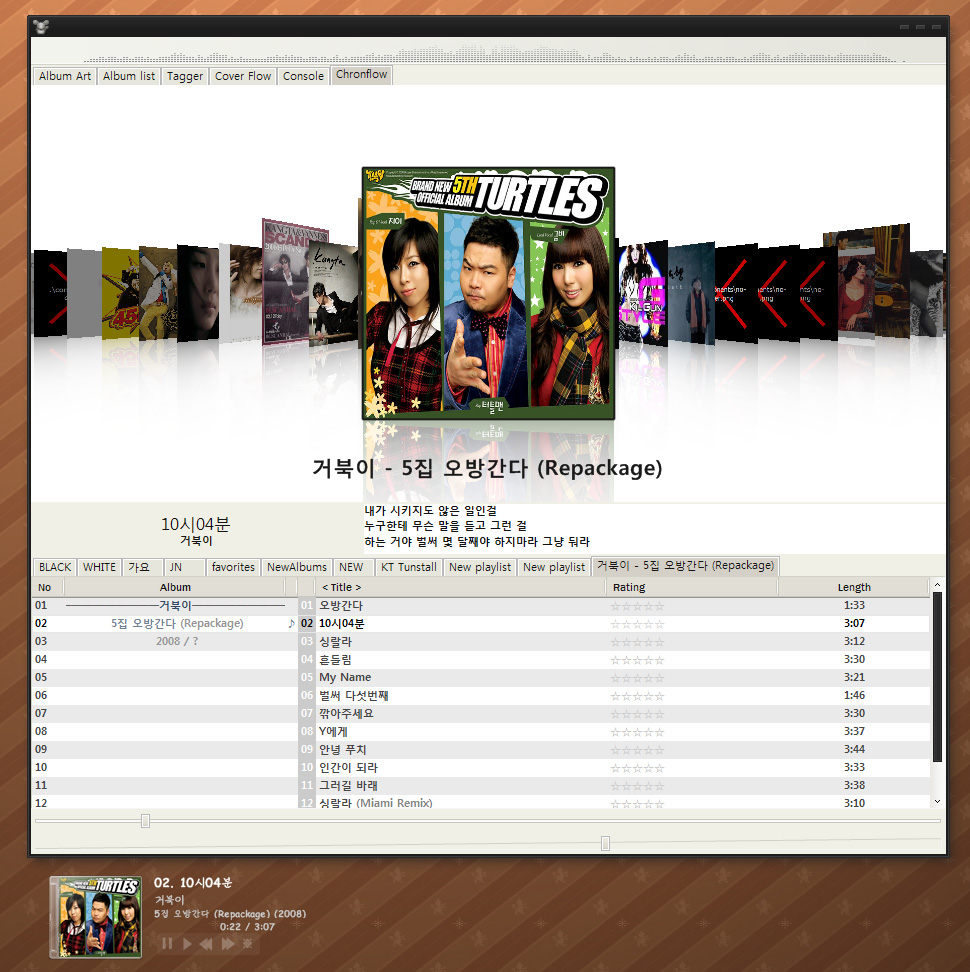
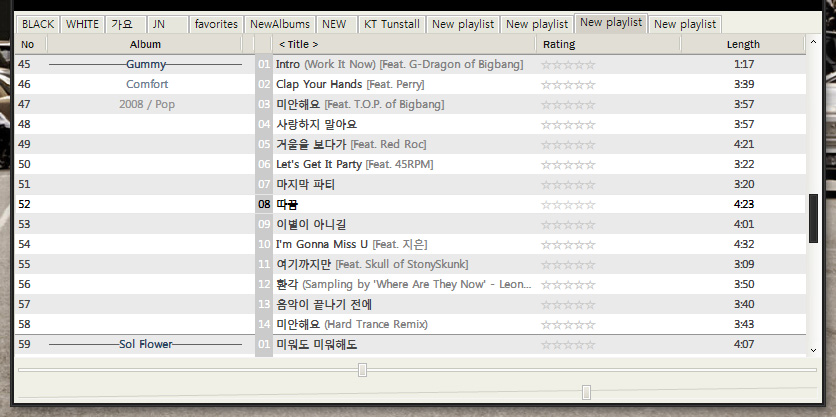
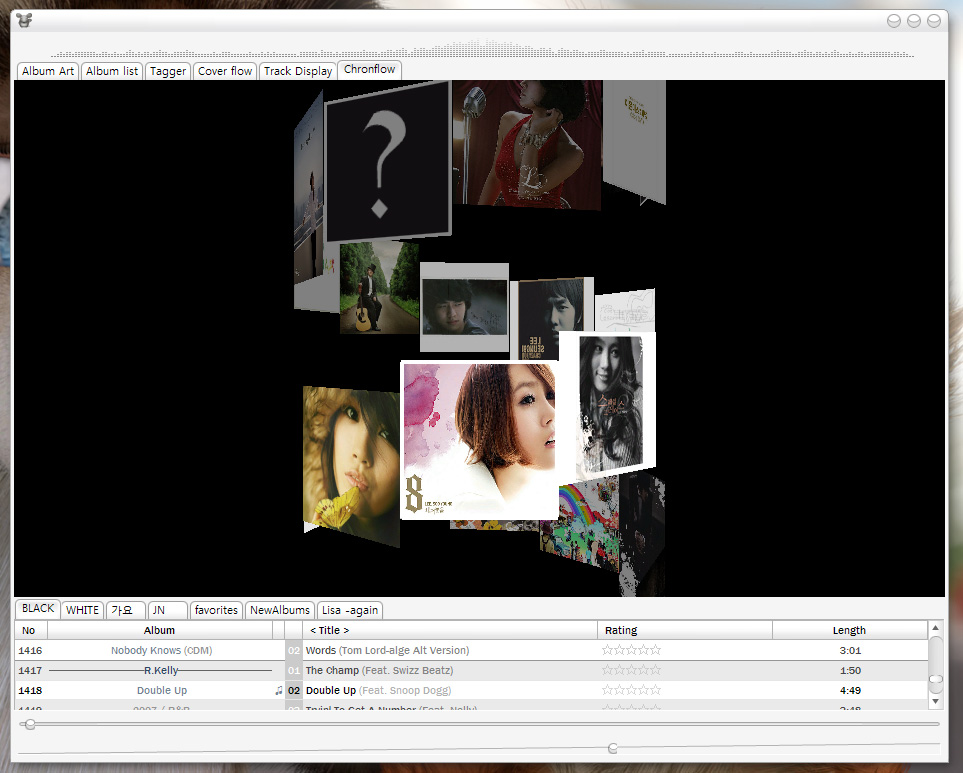
Foo_chronflow
- doubleclick, mittleclick, [enter] user-defined actions.
- Album follows playback option
- Title display (fully customizable, use empty titleformat string to hide)
- Custom BG Color
- The Album Source Options page has gotten a "Reload Sources" button, so you don't have to recreate the panel to see changes in your sources setup.
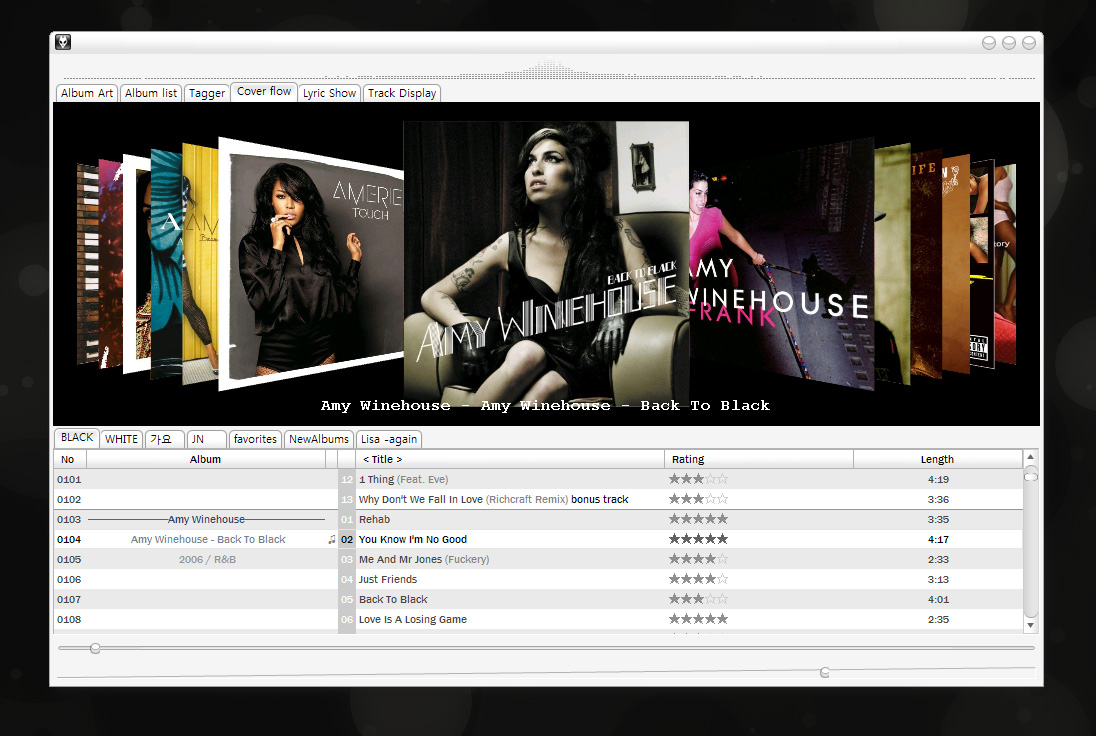
- The most hottest of all: Custom Cover Flow..
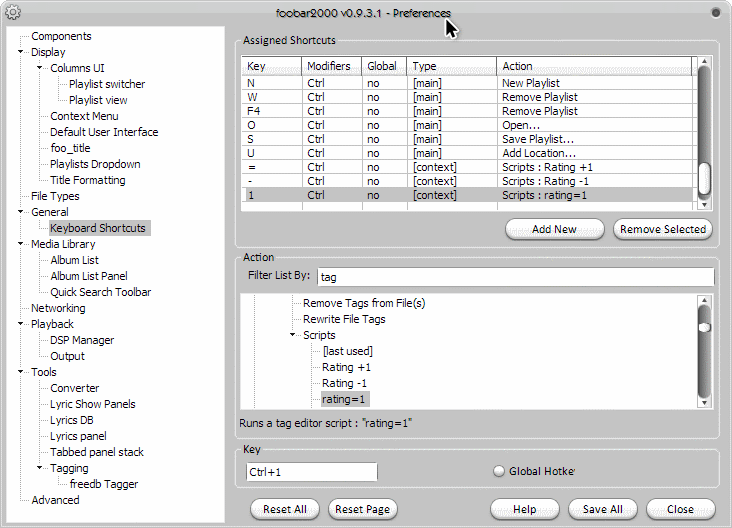
Keyboard shorcuts:
F5: Soft refresh (check database for changes)
Shift+F5: Hard refresh (clear cache, reload database and all images)
F6: jump to currently playing album.

화면 글꼴의 가장자리는 다듬는 방법 - "표준"

화면 글꼴의 가장자리는 다듬는 방법 - "ClearType"

이게 뭐니, 이게? =_=''

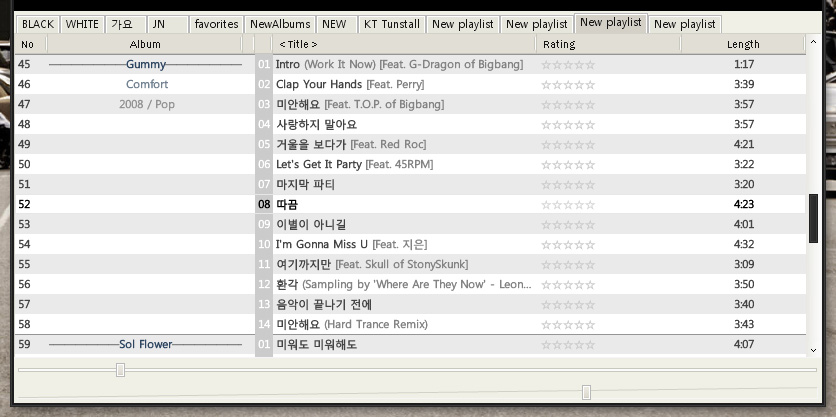
Foo_bubble_coverflow

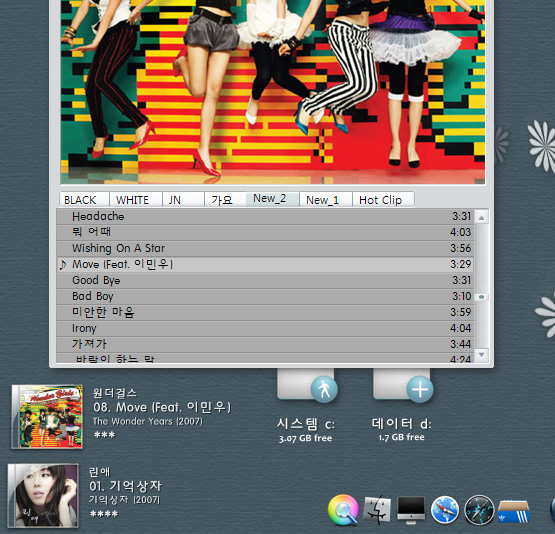
HY강M 이 적용된 Foobar 와 Avedesk, Rk launcher.

White와 Black set 중, White입니다.

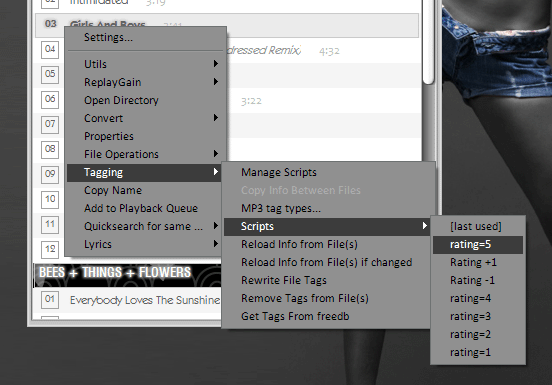
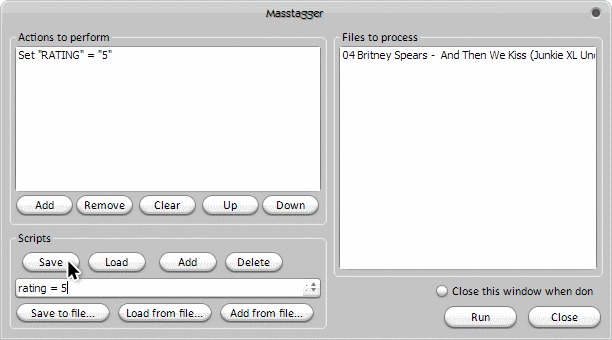
foobar v0.9의 Tagging

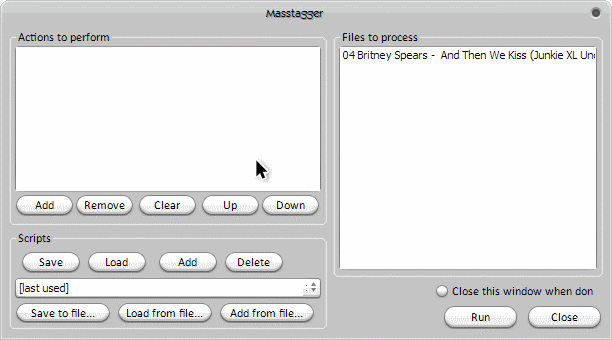
MassTagger




//////////////////////////////////////
////////////////THEMES////////////////
$if($stricmp($get(Theme),monochrome),
$puts(back,$rgb(0,0,0))
$puts(active,$rgb(255,255,255))
$puts(font_options,glow-230-230-230 glowalpha-130)
$puts(display_back,)
$puts(full,null)
$puts(frame,null)
$imageabs(-20,-27,images\b_fl.png,)
)////////////////Definitions////////////////
$puts(Theme,monochrome)