"Monochrome"에 해당되는 글 10건
- 2007/06/15 Monochrome Skin [Ver2.0] 2nd A/S 2
- 2007/05/24 Monochrome Skin [Ver2.0] 1st A/S 20
- 2007/05/17 Monochrome Skin 가로크기 800px 만들기. 12
- 2007/05/14 Monochrome Skin [Ver2.0] 56
- 2006/11/29 Monochrome Skin for TT 1.1 [Ver1.2] 16
- 2006/11/17 Monochrome Skin for TT 1.1 [Ver1.1] 45
- 2006/10/29 Monochrome 스킨 오류수정 15
- 2006/10/23 Monochrome TT Blog Skin. 41
- 2006/09/15 Monochrome Wallpaper. 9
- 2006/09/09 Monochrome. 19
상태 불량한 스킨에 지나친 관심 감사드리며.. 일일히 답하는것 보다, 한꺼번에 적는 것이 편할 것 같아 몇 자 적어 보렵니다. "두서" 가 없어도, "논리" 가 "정연" 이를 만나지 못해도 이것을 알아보면 당신이 챰피욘~!
1. 본문글 제목의 글자 크기는 style.css 에서 변경하실수 있습니다.
style.css 574라인 부근에... (에디터에서 post title 을 찾으시면 금방 찾으실수 있습니다.)
그에 더해서 조금 더 아래 보시면.. (589라인..)
2. 상단 메뉴바에 다른 링크를 넣으시는 건 아래와 같은 방법으로...
일단 넣으시려는 링크는 어떤 링크라도 상관이 없으나, 현재 페이지에서 활성화(?).. 에 그러니까 현재 페이지를 표시할 수 있는 경우는 태터툴즈의 카테고리 링크만 가능합니다. (태터툴즈의 카테고리만이 각기 다른 Body ID를 가질 수 있을 테니까요.)
우선 태터툴즈 관리자 페이지 - 글 - 분류 관리 에서 상단 메뉴바에 넣으실 카테고리의 Body-ID 를 변경해 줍니다. 형식은 아무래도 상관 없으나 tt-body-dtopshot, tt-body-diary 이런 형식으로 넣으시는게 좋겠어요.
그 다음, skin.html을 에디터로 열고.. 37라인 부근에서 아래와 같은 부분을 찾습니다.
<ul> 안에다 넣고 싶은 링크를 넣습니다. href 안에 치환자 형식이 아닌 일반 링크를 넣으시면 되요. :)
예를 들면..
이런식으로 skin.html 에 모두 추가하셨다면,
style.css 를 열어.. 거의 마지막 부분..(1109라인..) /*bodyID TAB Navigation SET 를 찾습니다.
아래는 현재 제 블로그의 소스입니다. ;;
3. 플립형 시계는 ClockLink 에서 제공하는 템플릿? 위젯?.. 뭐 그런겁니다.. ㅡ,.ㅡ'
http://www.clocklink.com/ENG/gallery_digital.htm
페이지 제일 하단쯤에 있습니다. :)
우연찮게 모노크롬 스킨과 딱 어울리는 녀석을 발견해서 달아 봤습죠.. 냐냐냐~
아무튼, View Html Tag 를 누르시면.. 아래와 같은 창에서 (색상과 Timezone을 선택하신후) 시계를 넣으실수 있는 태그를 얻으실수 있습니다.

태터툴즈는 당연히 script 를 넣을수 있으니 Embed 가 아닌 Script 태그를 복사하신후..
skin.html 제일 마지막 부분 쯤에 적당히 쑤셔 넣습니다. :)
style.css 를 열어.. 아래와 같이 추가 합니다.
예쁘긴 하지만, 사이트 로딩 속도를 더디게 할 테니, 썩 추천하고 싶은 시계는 아닙죠. :)
4. 메인 상단의 이미지는 이런식으로...
 스킨의 images 폴더에 보시면, top.gif 파일이 있습니다.
스킨의 images 폴더에 보시면, top.gif 파일이 있습니다.
<- 요로코롬 생긴 녀석.. 가로 242 x 세로 156 크기의 그림이 반복되는 형태입니다.
style.css 239라인
아무튼 저의 경우는 가로크기 1280px 짜리 이미지를 넣었습니다.
 이따만한것을 통째로... ㅡ,.ㅡ'' 따라서 모니터의 해상도가 1280px 이 넘지 않는 이상 한개의 그림만 보인다 이것입죠. 냐냐냐~ 따라서 모니터 해상도 가로크기 1280px 이신 분의 모니터에선 우측에 위 이미지가 하나 더.... 아무튼 썩 훌륭하지 않은 편법입니다. :)
이따만한것을 통째로... ㅡ,.ㅡ'' 따라서 모니터의 해상도가 1280px 이 넘지 않는 이상 한개의 그림만 보인다 이것입죠. 냐냐냐~ 따라서 모니터 해상도 가로크기 1280px 이신 분의 모니터에선 우측에 위 이미지가 하나 더.... 아무튼 썩 훌륭하지 않은 편법입니다. :)
앞서 position: absolute 를 모기발의 피 만큼 설명했으니, 적당한 이미지를 가운데쯤 하나 딱 띄우실 수도 있겠네요.
웹표준?? 그런건 이런것으로 밥 벌어 드시는 분들께 맡기도록 하고...
다행이 내일은 온 세상 밝히시러 부처님이 오신날이라.. 푹 잘수....ㅡ,.ㅡ'
위 내용은 뭐라 적었는지 본인도 알아 볼수가 없으므로, 죄송 또 죄송하며...
불량 A/S 끝...
아! 보증 기한이 이제 지났으니, 앞으로는 유상 A/S 만 가능하겠습니다. ;P
스킨을 깔았는데 글 제목의 폰트가 너무 크게나와서 2줄로 되는군요.
1. 본문글 제목의 글자 크기는 style.css 에서 변경하실수 있습니다.
style.css 574라인 부근에... (에디터에서 post title 을 찾으시면 금방 찾으실수 있습니다.)
#content h2 a{ /* post title Link*/
font: 29px Trebuchet MS, Verdana, Arial, 맑은 고딕, 굴림, gulim, sans-serif;
color: #555;
font-weight: 400;
letter-spacing:-3px;
text-decoration:none;
padding: 15px 15px 3px 10px;
border-bottom: 2px solid #f4f4f4;
}
29px 를 적당히 줄여주시면 OK~font: 29px Trebuchet MS, Verdana, Arial, 맑은 고딕, 굴림, gulim, sans-serif;
color: #555;
font-weight: 400;
letter-spacing:-3px;
text-decoration:none;
padding: 15px 15px 3px 10px;
border-bottom: 2px solid #f4f4f4;
}
그에 더해서 조금 더 아래 보시면.. (589라인..)
#content h3 { /* tag, search, location, guestbook title */
background: url(images/title2.gif) no-repeat top left;
padding: 15px 15px 3px 50px;
font: 29px Trebuchet MS, Verdana, 맑은 고딕, 굴림, gulim, sans-serif;
color: #555;
font-weight: 500;
letter-spacing:-3px;
text-decoration:none;
margin:10px 0;
border-bottom:1px solid #ddd;
}
이것은 주석에서 알수 있듯이 태그, 방명록 등등의 제목 글의 크기입니다. 본문 제목의 크기와 동일하게 맞춰 주시면 보기 좋을것 같네요. 물론 수정 하시지 않아도 OK~background: url(images/title2.gif) no-repeat top left;
padding: 15px 15px 3px 50px;
font: 29px Trebuchet MS, Verdana, 맑은 고딕, 굴림, gulim, sans-serif;
color: #555;
font-weight: 500;
letter-spacing:-3px;
text-decoration:none;
margin:10px 0;
border-bottom:1px solid #ddd;
}
맨위의 Home Desktop....Guestbook 처럼 메뉴를 추가하고 활성화 시키려면 어떻게 해야 하는지요.
2. 상단 메뉴바에 다른 링크를 넣으시는 건 아래와 같은 방법으로...
일단 넣으시려는 링크는 어떤 링크라도 상관이 없으나, 현재 페이지에서 활성화(?).. 에 그러니까 현재 페이지를 표시할 수 있는 경우는 태터툴즈의 카테고리 링크만 가능합니다. (태터툴즈의 카테고리만이 각기 다른 Body ID를 가질 수 있을 테니까요.)
우선 태터툴즈 관리자 페이지 - 글 - 분류 관리 에서 상단 메뉴바에 넣으실 카테고리의 Body-ID 를 변경해 줍니다. 형식은 아무래도 상관 없으나 tt-body-dtopshot, tt-body-diary 이런 형식으로 넣으시는게 좋겠어요.
그 다음, skin.html을 에디터로 열고.. 37라인 부근에서 아래와 같은 부분을 찾습니다.
<div id="menu1">
<div id="tabsB">
<!-- CSS Tabs 상단 탭에 추가하실수 있습니다-->
<ul>
<li class="tab_hm"><a href="[##_blog_link_##]" title="처음으로~"><span>Home</span></a></li>
<li class="tab_lc"><a href="[##_localog_link_##]" title="위치로그"><span>Location</span></a></li>
<li class="tab_tag"><a href="[##_taglog_link_##]" title="태그"><span>Tag</span></a></li>
<li class="tab_key"><a href="[##_keylog_link_##]" title="키워드"><span>Keyword</span></a></li>
<li class="tab_guest"><a href="[##_guestbook_link_##]" title="방명록"><span>GuestBook</span></a></li>
</ul>
</div>
</div>
<div id="tabsB">
<!-- CSS Tabs 상단 탭에 추가하실수 있습니다-->
<ul>
<li class="tab_hm"><a href="[##_blog_link_##]" title="처음으로~"><span>Home</span></a></li>
<li class="tab_lc"><a href="[##_localog_link_##]" title="위치로그"><span>Location</span></a></li>
<li class="tab_tag"><a href="[##_taglog_link_##]" title="태그"><span>Tag</span></a></li>
<li class="tab_key"><a href="[##_keylog_link_##]" title="키워드"><span>Keyword</span></a></li>
<li class="tab_guest"><a href="[##_guestbook_link_##]" title="방명록"><span>GuestBook</span></a></li>
</ul>
</div>
</div>
<ul> 안에다 넣고 싶은 링크를 넣습니다. href 안에 치환자 형식이 아닌 일반 링크를 넣으시면 되요. :)
예를 들면..
<li class="AAAAA"><a href="http://hi8ar.net/category/이후 주소" title="팝업창에 뜨게할 문구"><span>메뉴이름</span></a></li>
이렇게 말이에요. ;; 다만 li class 를 넣어 주셔야 하는데.. (설명의 편의를 위해 AAAAA 로 하겠습니다.) 나중에 기억하실수만 있다면, 아무렇게나 적으셔도 됩니다. ^^이런식으로 skin.html 에 모두 추가하셨다면,
style.css 를 열어.. 거의 마지막 부분..(1109라인..) /*bodyID TAB Navigation SET 를 찾습니다.
/*bodyID TAB Navigation SET ===============================================
body#tt-body-page #tabsB .tab_hm a,
body#tt-body-location .tab_lc a,
body#tt-body-tag #tabsB .tab_tag a,
body#tt-body-keylog #tabsB .tab_key a,
body#tt-body-guestbook #tabsB .tab_guest a,
body#tt-body-dtopshot(관리자페이지 분류에서 설정했던 Body id) #tabsB .AAAAA a {
background:url("images/tableftB2.gif") no-repeat left top;
}
body#tt-body-page #tabsB .tab_hm a span,
body#tt-body-location .tab_lc a span,
body#tt-body-tag #tabsB .tab_tag a span,
body#tt-body-keylog #tabsB .tab_key a span,
body#tt-body-guestbook #tabsB .tab_guest a span,
body#tt-body-dtopshot #tabsB .AAAAA a span {
background:url("images/tabrightB2.gif") no-repeat right top;
color:#993333;
}
body#tt-body-page #tabsB .tab_hm a:hover span,
body#tt-body-location .tab_lc a:hover span,
body#tt-body-tag #tabsB .tab_tag a:hover span,
body#tt-body-keylog #tabsB .tab_key a:hover span,
body#tt-body-guestbook #tabsB .tab_guest a:hover span,
body#tt-body-dtopshot #tabsB .AAAAA a:hover span {
color:#000;
}
결론 부터 말씀드리면, ID #tabsB 아래 앞서 class AAAAA로 설정했던 li 를 각각 다른 body ID 에서만 반응할 수 있도록 하는 것입니다..(에.. 이게 뭔 말인지...ㅡ,.ㅡ;) 그러니까, body-ID 하나와 li class 는 각기 한쌍씩이 되어...ㅡ,.ㅡ' 설명이 불필요하게 복잡하지만, 빨강색으로 적힌 부분을 찬찬히 보시고, 위와 같은 형식으로 추가해 주시면 OK~body#tt-body-page #tabsB .tab_hm a,
body#tt-body-location .tab_lc a,
body#tt-body-tag #tabsB .tab_tag a,
body#tt-body-keylog #tabsB .tab_key a,
body#tt-body-guestbook #tabsB .tab_guest a,
body#tt-body-dtopshot(관리자페이지 분류에서 설정했던 Body id) #tabsB .AAAAA a {
background:url("images/tableftB2.gif") no-repeat left top;
}
body#tt-body-page #tabsB .tab_hm a span,
body#tt-body-location .tab_lc a span,
body#tt-body-tag #tabsB .tab_tag a span,
body#tt-body-keylog #tabsB .tab_key a span,
body#tt-body-guestbook #tabsB .tab_guest a span,
body#tt-body-dtopshot #tabsB .AAAAA a span {
background:url("images/tabrightB2.gif") no-repeat right top;
color:#993333;
}
body#tt-body-page #tabsB .tab_hm a:hover span,
body#tt-body-location .tab_lc a:hover span,
body#tt-body-tag #tabsB .tab_tag a:hover span,
body#tt-body-keylog #tabsB .tab_key a:hover span,
body#tt-body-guestbook #tabsB .tab_guest a:hover span,
body#tt-body-dtopshot #tabsB .AAAAA a:hover span {
color:#000;
}
아래는 현재 제 블로그의 소스입니다. ;;
<div id="menu1">
<div id="tabsB">
<!-- CSS Tabs 상단 탭에 추가하실수 있습니다-->
<ul>
<!-- CSS Tabs -->
<li class="tab_hm"><a href="http://hi8ar.net/" title="처음으로~"><span>Home</span></a></li>
<li class="tab_ds"><a href="http://hi8ar.net/category/Dtop%20Shot" title="데스크탑 스냅샷"><span>Desktop</span></a></li>
<li class="tab_wp"><a href="http://hi8ar.net/category/Wallpaper" title="월페이퍼"><span>Wallpaper</span></a></li>
<li class="tab_ms"><a href="http://hi8ar.net/category/Misc" title="잡동사니"><span>Misc</span></a></li>
<li class="tab_cn"><a href="http://hi8ar.net/category/C.note" title="커스토마이징 노트"><span>C.note</span></a></li>
<li class="tab_dr"><a href="http://hi8ar.net/category/Diary" title="다이어리"><span>Diary</span></a></li>
<li class="tab_mu"><a href="http://hi8ar.net/tag/Music" title="음악이 필요해?"><span>Music</span></a></li>
<li><a href="http://hi8ar.net/19" title="이것저것 링크~"><span>Link</span></a></li>
<li class="tab_tag"><a href="http://hi8ar.net[##_taglog_link_##]" title="태그"><span>Tag</span></a></li>
<li class="tab_key"><a href="http://hi8ar.net[##_keylog_link_##]" title="키워드"><span>Key</span></a></li>
<li class="tab_guest"><a href="http://hi8ar.net[##_guestbook_link_##]" title="방명록"><span>GuestBook[##_today_guest_##]</span></a></li>
</ul>
</div>
</div>
/*bodyID TAB Navigation SET =============================================================*/
body#tt-body-page #tabsB .tab_hm a,
body#tt-body-dtopshot #tabsB .tab_ds a,
body#tt-body-wallpaper #tabsB .tab_wp a,
body#tt-body-misc #tabsB .tab_ms a,
body#tt-body-cnote #tabsB .tab_cn a,
body#tt-body-diary #tabsB .tab_dr a,
body#tt-body-tag #tabsB .tab_tag a,
body#tt-body-keylog #tabsB .tab_key a,
body#tt-body-guestbook #tabsB .tab_guest a {
background:url("images/tableftB2.gif") no-repeat left top;
}
body#tt-body-page #tabsB .tab_hm a span,
body#tt-body-dtopshot #tabsB .tab_ds a span,
body#tt-body-wallpaper #tabsB .tab_wp a span,
body#tt-body-misc #tabsB .tab_ms a span,
body#tt-body-cnote #tabsB .tab_cn a span,
body#tt-body-diary #tabsB .tab_dr a span,
body#tt-body-tag #tabsB .tab_tag a span,
body#tt-body-keylog #tabsB .tab_key a span,
body#tt-body-guestbook #tabsB .tab_guest a span {
background:url("images/tabrightB2.gif") no-repeat right top;
color:#993333;
}
body#tt-body-page #tabsB .tab_hm a:hover span,
body#tt-body-dtopshot #tabsB .tab_ds a:hover span,
body#tt-body-wallpaper #tabsB .tab_wp a:hover span,
body#tt-body-misc #tabsB .tab_ms a:hover span,
body#tt-body-cnote #tabsB .tab_cn a:hover span,
body#tt-body-diary #tabsB .tab_dr a:hover span,
body#tt-body-tag #tabsB .tab_tag a:hover span,
body#tt-body-keylog #tabsB .tab_key a:hover span,
body#tt-body-guestbook #tabsB .tab_guest a:hover span {
color:#000;
}맨위에 플립형 시계 플러그인은 어떻게 달수 있나요?
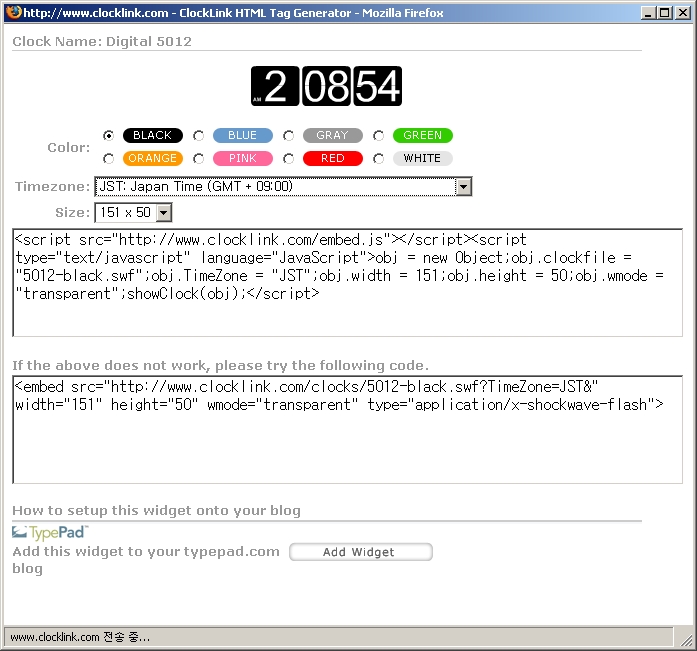
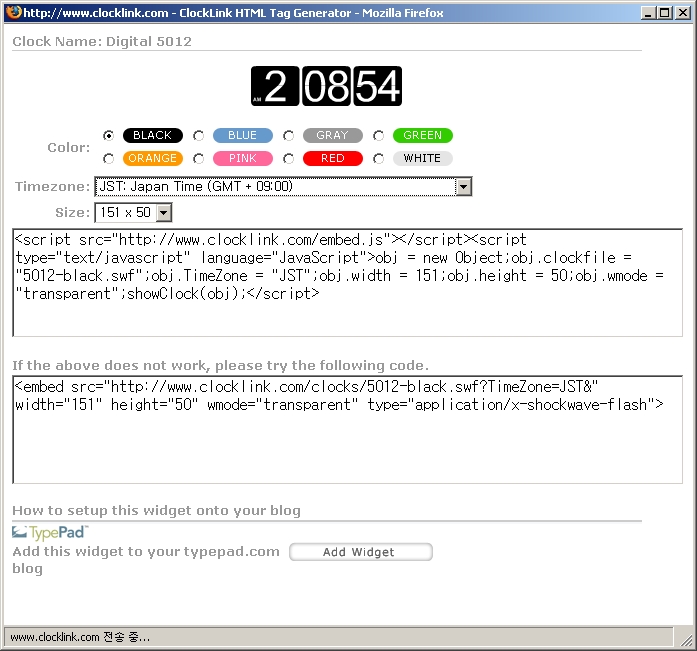
3. 플립형 시계는 ClockLink 에서 제공하는 템플릿? 위젯?.. 뭐 그런겁니다.. ㅡ,.ㅡ'
http://www.clocklink.com/ENG/gallery_digital.htm
페이지 제일 하단쯤에 있습니다. :)
우연찮게 모노크롬 스킨과 딱 어울리는 녀석을 발견해서 달아 봤습죠.. 냐냐냐~
아무튼, View Html Tag 를 누르시면.. 아래와 같은 창에서 (색상과 Timezone을 선택하신후) 시계를 넣으실수 있는 태그를 얻으실수 있습니다.

태터툴즈는 당연히 script 를 넣을수 있으니 Embed 가 아닌 Script 태그를 복사하신후..
skin.html 제일 마지막 부분 쯤에 적당히 쑤셔 넣습니다. :)
</div> <!-- Container END-------------------------
<div id="clock">
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj = new Object;obj.clockfile = "5012-gray.swf";obj.TimeZone = "JST";obj.width = 91;obj.height = 30;obj.wmode = "transparent";showClock(obj);</script>
</div>
</body>
position을 absolute로 잡을것이기 때문에 소스의 위치는 <body> 의 안에만 위치하면 괜찮겠습니다. 냠냠~ ㅡ,.ㅡ' 다만, 아무래도 페이지 로딩시 clocklink 사이트에 다녀 와야 할테니, 다른 콘텐츠를 모두 띄우고, 시계가 로드 될 수 있도록 마지막 쯤에 적어 주시는게 좋겠어요.<div id="clock">
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj = new Object;obj.clockfile = "5012-gray.swf";obj.TimeZone = "JST";obj.width = 91;obj.height = 30;obj.wmode = "transparent";showClock(obj);</script>
</div>
</body>
style.css 를 열어.. 아래와 같이 추가 합니다.
#clock {
position: absolute;
right:10px;
top:10px;
}
이렇게만 해 주시면 That's it~!position: absolute;
right:10px;
top:10px;
}
예쁘긴 하지만, 사이트 로딩 속도를 더디게 할 테니, 썩 추천하고 싶은 시계는 아닙죠. :)
메인 상단 이미지는 어떻게 넣어야 되는 건가요?
4. 메인 상단의 이미지는 이런식으로...

<- 요로코롬 생긴 녀석.. 가로 242 x 세로 156 크기의 그림이 반복되는 형태입니다.
style.css 239라인
#timg {
text-align: left;
padding: 85px 15px 0px;
background: #000 url('images/top.gif') repeat;
height: 50px;
}
기본적으로 검정색(#000)을 배경으로 하고, 그 위에 top.gif 파일을 반복해서 출력하는 형태... 실제 상단 메인 이미지가 갖는 세로 크기는 135px 쯤 되겠으니 그림의 아래 부분이 살짝 짤리는 형태입니다.text-align: left;
padding: 85px 15px 0px;
background: #000 url('images/top.gif') repeat;
height: 50px;
}
아무튼 저의 경우는 가로크기 1280px 짜리 이미지를 넣었습니다.

앞서 position: absolute 를 모기발의 피 만큼 설명했으니, 적당한 이미지를 가운데쯤 하나 딱 띄우실 수도 있겠네요.
웹표준?? 그런건 이런것으로 밥 벌어 드시는 분들께 맡기도록 하고...
다행이 내일은 온 세상 밝히시러 부처님이 오신날이라.. 푹 잘수....ㅡ,.ㅡ'
위 내용은 뭐라 적었는지 본인도 알아 볼수가 없으므로, 죄송 또 죄송하며...
불량 A/S 끝...
아! 보증 기한이 이제 지났으니, 앞으로는 유상 A/S 만 가능하겠습니다. ;P
원하시는 분이 계셔서 css 만 수정해서 되는지 안 되는지 해 봤습니다. container의 배경만 남기고 나머지는 날려버리니 되긴 되는군요. 그러니까 content와 footer의 배경이미지는 쓸데없는 짓이었어요. 낄낄낄..
아무튼.. 몇 군데 크기만 수정하면 되는데.. 일일이 적기 힘드니(굳이 원하시는 분이 계시면 일일이 적어 보겠습니다.), 테스트했던 style.css 와 index.xml을 올려둡니다. 다운 받으신 Monochrome Ver2.0에서 이 두 파일만 교체해서 적용하시면 됩니다. (index.xml 의 내용은 반드시 스킨을 새로 적용하셔야만 반영됩니다.)
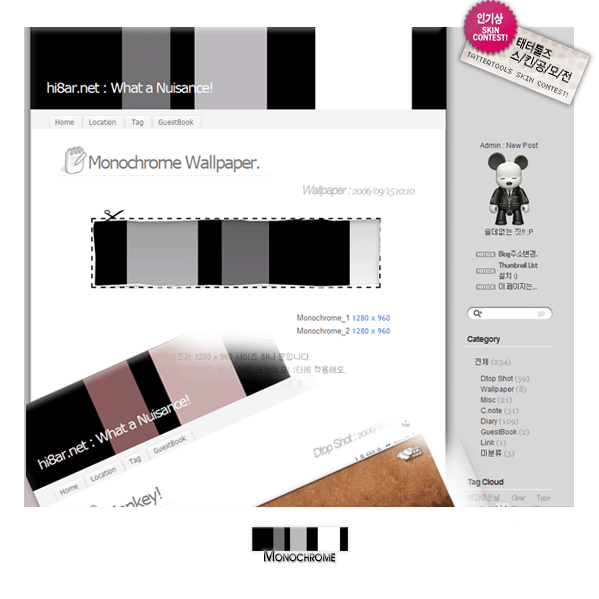
800px로 적용하시면 이런 모습입니다. 1280x960 해상도에서, 테스트 블로그를 찍었어요. :)
 후아~ 넓고 좋구나~ :) 나도 바꿔버릴까나?
후아~ 넓고 좋구나~ :) 나도 바꿔버릴까나?
아무튼.. 몇 군데 크기만 수정하면 되는데.. 일일이 적기 힘드니(굳이 원하시는 분이 계시면 일일이 적어 보겠습니다.), 테스트했던 style.css 와 index.xml을 올려둡니다. 다운 받으신 Monochrome Ver2.0에서 이 두 파일만 교체해서 적용하시면 됩니다. (index.xml 의 내용은 반드시 스킨을 새로 적용하셔야만 반영됩니다.)
800px로 적용하시면 이런 모습입니다. 1280x960 해상도에서, 테스트 블로그를 찍었어요. :)


왠지 모르게 만들다 만 듯한 좌우 비대칭과 썰렁함이 콘셉이라면 콘셉..
(사실 만들다가 만 것이 맞아요..;;)
ncloud 님의 simple.js 스크립트를 사용했습니다. 사용을 허락해 주신 ncloud 님께 감사드립니다.
웹표준? 그런 것 잘 모름. :)
저작권? 저작권도 잘 모름.. (As your wish~!)
본문영역 600px, 사이드바 200px
오류사항은? 아래 댓글로 알려주시면 해결방안을 찾아보겠습니다. 모를 확률 90%~! 10%의 확률에 도전해 보실분이라면야.. :P
사용하실 분이 굉장히 없을 것으로 예상되므로 티스토리용은.. 상황을 봐서..
감사합니다.
-----------------------------------
Date : 2007. 5. 13
Name : hi8ar_mono_20
by : h8ar.net
* 2007.5.15 티스토리 버젼.
* 2007.5.17 800px 만들기.
* 2007.5.24 1st A/S
* 2007.6.15 2nd A/S
수정되고 바뀐 내용은 다음과 같습니다. @_@'

위 이미지가 적용된 모습은 http://hi8ar.tistory.com/ 에서 보실 수 있습니다.
(위 그림 저장하셔서, 파일 이름을 top.gif 로 변경한 후 스킨 images 폴더에 올리시면 변경됩니다. 기대는 마세요. 구리구리 합니다. ;P )
태터툴즈 게시판의 태터툴즈용 스킨, 티스토리 블로그의 티스토리 스킨, 800px 변경하기의 css 파일 모두 수정, 추가되었습니다.. :)
수정되고 바뀐 내용은 다음과 같습니다. @_@'
- listbox2 에도 listbox 와 같은 크기의 윗쪽 여백 추가.
- 방명록에 비밀글 기능 추가.
- 카운터 위 "Stats" 추가.
- 불필요한 플러그인 치환자 제거.. ;;;;
- 본문 영역 키워드 위에서 마우스 커서 모양 변경.

- 기타 등등.. :)
- 800px 확장 css 의 경우, 방명록 하단 블로그 이름과 배너들이 가운데 정렬 되지 않는 것 수정.
- 심심해서 만든 상단 이미지 하나.

top.gif
위 이미지가 적용된 모습은 http://hi8ar.tistory.com/ 에서 보실 수 있습니다.
(위 그림 저장하셔서, 파일 이름을 top.gif 로 변경한 후 스킨 images 폴더에 올리시면 변경됩니다. 기대는 마세요. 구리구리 합니다. ;P )
태터툴즈 게시판의 태터툴즈용 스킨, 티스토리 블로그의 티스토리 스킨, 800px 변경하기의 css 파일 모두 수정, 추가되었습니다.. :)
-----------------------------------
다운로드는 태터툴즈 스킨 게시판에서... :)
티스토리용도 따로 만들었데요~!
본문 영역을 800px 로 늘릴수 있습니다.
Monochrome 스킨이 1.2 버젼으로 업데이트 되었습니다.
1.1용 스킨 ver 1.1 에서 달라진점

사이드바의 가로 크기를 늘리고 싶으신분들이 계신것 같아서 간단히 수정했습니다. 사이드바의 가로 크기를 늘리는 방법은 다음과 같습니다. :)
기타 바디 아이디에 관련한 css 들은 style.css 파일 제일 하단부에 추가 되었습니다. 다른 페이지에서도 응용할수 있어요~!
아무튼, 요즘에는 예쁜 스킨들이 너무 많이 나와서...
인기없는 스킨을 업데이트 하는것이 의미가 있는지 모르겠습니다. ;_;
1.1용 스킨 ver 1.1 에서 달라진점
- body ID 기능을 사용해 탭 네비게이션에 현재탭을 표시합니다. (이 기능은 nezene님의 이 스킨에서 배워 왔습니다.)
- body ID 기능을 사용해 방명록 부분에 사이드바를 출력하지 않습니다. (방명록에 출력될 리스트 갯수를 작게 잡아주시면, 짜리몽땅한 귀여운 모습이 될지도 모릅니다. ;_; )
- 사이드바의 가로 크기를 늘려도, 레이아웃이 망가지지 않습니다.

사이드바의 가로 크기를 늘리고 싶으신분들이 계신것 같아서 간단히 수정했습니다. 사이드바의 가로 크기를 늘리는 방법은 다음과 같습니다. :)
딱 세군데의 width 값만 변경하시면 됩니다.
기타 바디 아이디에 관련한 css 들은 style.css 파일 제일 하단부에 추가 되었습니다. 다른 페이지에서도 응용할수 있어요~!
아무튼, 요즘에는 예쁜 스킨들이 너무 많이 나와서...
인기없는 스킨을 업데이트 하는것이 의미가 있는지 모르겠습니다. ;_;

Monochrome 스킨이 1.2 버젼으로 업데이트 되었습니다.
2006. 11. 28
http://hi8ar.net/279
태터툴즈 1.1 사용자를 위한, Monochrome 스킨을 공개/배포합니다.
기존의 1.0.6을 위한 스킨과 모양상 달라진 점은 없습니다.
1.0.6 스킨에서 달라진점.
- 태터툴즈 1.1에 맞도록 제작되었습니다.
- 소스가 나름대로 깔끔(?)해 졌습니다.(하지만 아직도 불필요한 부분이 많을수 있습니다.)
- 키워드 기능을 사용할수 있습니다.
- 스킨관련 메뉴의 사이드바 설정 기능을 지원합니다.
- More/Less와 3개의 그림정렬부분등 몇몇부분에 대한 Class를 추가했습니다.
- 관리자 댓글, 방문자 댓글, 비밀 댓글에 대한 고유의 Class를 추가했습니다.
- 댓글의 갯수와 관련해서, 단 복수 형을 구분합니다.
- 포스팅 제목 부분의 글꼴을 Verdana 에서 Lucida Grande로 변경했습니다. (Lucida Grande 가 없는 시스템에서는 Trebuchet MS 글꼴으로 나올것입니다.)
- body id 기능을 이용할 수 있습니다. 하지만 현재, 특별히 적용된 부분은 없습니다.
이 스킨은 대부분의 코드 내용은 태터툴즈 기본 한글스킨(Xhtml, Tattertools_skyline_ko)을 바탕으로 합니다.
(기본 스킨에 포함된 댓글 아이콘들을 많이 빌려왔습니다....)
이 밖에 활용할수 있는 부분등, 대부분의 내용은 이전에 공개한 1.0.6 스킨과 동일합니다.
이전 스킨 공개글을 참고해 주세요. :)
질문이나 오류에 대한 신고는 댓글로 부탁드립니다.
스킨을 사용하시게 된다면, 간단한 트랙백이라도 하나 남겨 주시면 어떨까요?.... :D
내려받기(Download)
태터툴즈 스킨 게시판으로 링크합니다.
Monochrome 스킨이 1.2 버젼으로 업데이트 되었습니다.
2006. 11. 28
http://hi8ar.net/279
태터툴즈 스킨 게시판으로 링크합니다.
Monochrome 스킨이 1.2 버젼으로 업데이트 되었습니다.
2006. 11. 28
http://hi8ar.net/279
SweetTitle 스크립트에 대해서..
사실 더 일찍 공개 할 수도 있었지만, 괜히 늦장을 부리게 됐습니다...^^;;
이것 저것 일들에 치여, 제대로 손에 잡히는 일이 없네요. 마침맞게 내 놓는다고 했었는데, 조금 늦은것 같기도 하고.....많은 분들이 사용하시진 않겠죠?
아무쪼록 멋진 블로그 만드시길 바랍니다... :D
조금은 중요한 오류의 수정이기에 새로운 포스팅으로 알립니다.
죄송해요...;;;;
1. 사파리에서 본문의 스타일이 지정되지 않는 오류를 수정했습니다.
style.css 파일 327라인.
위 보시다 싶이 -moz-border-radius: 6px;*/ 부분입니다. 어처구니 없게도 주석 끝만 있고 주석 시작이 빠져있습니다. 필요없는 부분이므로 -moz-border-radius: 6px;*/ 만 삭제해 주세요. 급하게 공개하다 보니, 이런 실수를....-_ㅡ;
다른 브라우저에서는 문제가 없었지만,(이 점이 신기합니다. ^^;;;; IE, FF, Opera 모두 정상출력이 됐었는데....) 이것 때문에 사파리(Safari)에서는 이 이후의 스타일 지정이 적용이 안 된것 같습니다. 죄송합니다. 제 블로그만 사파리 테스트 사이트에서 확인해서 미처 이를 몰랐습니다. 이 문제를 알려주신 JeK님 감사드립니다. 여러 파일을 열어두고, 뒤죽박죽 작업하다 보니, 수정된 곳도 있고 수정 되지 않은 곳도 있고..
저 혼자 쓸때는 생기지 않았던 문제들에... 골치가 아프네요..-_ㅡ;;;;;
2. 사이드바 글 리스트에서 정확히 사이드바 크기에서 글 자르기.
 265 라인에 overflow: hidden; 을 추가 하시면 제 블로그 처럼 Recent Comment와 Recent Trackback등등의 사이드바 리스트에서, 150px 를 글자가 넘지 않게 됩니다. (왼쪽의 그림처럼..)
265 라인에 overflow: hidden; 을 추가 하시면 제 블로그 처럼 Recent Comment와 Recent Trackback등등의 사이드바 리스트에서, 150px 를 글자가 넘지 않게 됩니다. (왼쪽의 그림처럼..)
배포한 스킨은 일부러 조금 넘어가게 해 봤었는데, 넘어가는게 썩 보기 좋지만은 않은것 같아서...
이상의 내용은 수정하여 태터툴즈 스킨 배포 페이지에 새로 올려 두겠습니다.
스킨에 별다른 수정을 하지 않으신 분들은 CSS 파일만 덮어 씌워 주시면 되겠습니다.
CSS 를 수정해서 사용하시는 분들은 위 내용을 직접 수정해 주세요..
많은 분들이 이 스킨을 사용하시는 것 같지는 않지만, 이 스킨을 사용하시는 모든 분들이 이 글을 보셨으면 좋겠습니다.. 쩝... 아무튼.. 앞으로는 스킨 공개하기가 두려울것 같습니다..-_ㅡ;;;
죄송해요...;;;;
1. 사파리에서 본문의 스타일이 지정되지 않는 오류를 수정했습니다.
style.css 파일 327라인.
#sidebar .notice {
padding:5px 10px;
margin:5px 0;
-moz-border-radius: 6px;*/
}위 보시다 싶이 -moz-border-radius: 6px;*/ 부분입니다. 어처구니 없게도 주석 끝만 있고 주석 시작이 빠져있습니다. 필요없는 부분이므로 -moz-border-radius: 6px;*/ 만 삭제해 주세요. 급하게 공개하다 보니, 이런 실수를....-_ㅡ;
다른 브라우저에서는 문제가 없었지만,(이 점이 신기합니다. ^^;;;; IE, FF, Opera 모두 정상출력이 됐었는데....) 이것 때문에 사파리(Safari)에서는 이 이후의 스타일 지정이 적용이 안 된것 같습니다. 죄송합니다. 제 블로그만 사파리 테스트 사이트에서 확인해서 미처 이를 몰랐습니다. 이 문제를 알려주신 JeK님 감사드립니다. 여러 파일을 열어두고, 뒤죽박죽 작업하다 보니, 수정된 곳도 있고 수정 되지 않은 곳도 있고..
저 혼자 쓸때는 생기지 않았던 문제들에... 골치가 아프네요..-_ㅡ;;;;;
2. 사이드바 글 리스트에서 정확히 사이드바 크기에서 글 자르기.
#sidebar ul{
margin:0;
padding:10px;
list-style:none;
overflow: hidden;
}
배포한 스킨은 일부러 조금 넘어가게 해 봤었는데, 넘어가는게 썩 보기 좋지만은 않은것 같아서...
이상의 내용은 수정하여 태터툴즈 스킨 배포 페이지에 새로 올려 두겠습니다.
스킨에 별다른 수정을 하지 않으신 분들은 CSS 파일만 덮어 씌워 주시면 되겠습니다.
CSS 를 수정해서 사용하시는 분들은 위 내용을 직접 수정해 주세요..
많은 분들이 이 스킨을 사용하시는 것 같지는 않지만, 이 스킨을 사용하시는 모든 분들이 이 글을 보셨으면 좋겠습니다.. 쩝... 아무튼.. 앞으로는 스킨 공개하기가 두려울것 같습니다..-_ㅡ;;;

Monochrome Skin for TT 1.1
Monochrome 태터툴즈 블로그 스킨을 공개 배포합니다.
태터툴즈 블로그 스킨 공모전에 출품하여, "인기상"에 입상하였습니다. +_+''
간단하면서, 심플한 느낌의 사이드바 오른쪽의 2단형 스킨입니다. 배경으로 사용한 이미지 외에는 별 다른 이미지를 사용하지 않았습니다. Monochrome 시리즈의 첫번째 작품(?)입니다. 순수 아마추어의 작품이라, 코드가 복잡하고 불필요한 부분이 많습니다.
- 이 스킨은 태터툴즈 1.0.6 에 최적화 되어 있습니다.
- 대부분의 브라우져(IE 6.0, Firefox, Opera, Safari)에서 동일하게 보임을 확인했습니다. (하지만 불여우에서 가장 잘 보입니다.)
- Windows의 경우, ClearType 적용상태에서 보다 더 예쁘게 출력됩니다. 클리어타입을 사용하지 않으시는 분은 지금부터라도 사용해 보세요~! (영문폰트 때문입니다.)
- 하단 배너(Monochrome 배너)와 제작자를 수정하지 않는 범위 내에서 자유롭게 수정 하실수 있습니다.
- 본문의 영역의 크기는 600px 입니다.
- 사이드바 영역의 크기는 150px 입니다.
애초에 제작한 스킨은 태터툴즈 1.1에 맞추어 제작 되었습니다만, 태터툴즈 1.1의 공개가 늦어짐에 따라 1.0.6 스킨만 공개/배포 합니다. 1.1용은 1.1이 공개될 즈음에 마침맞게 공개하도록 하겠습니다!
배포하는 스킨은 다음과 같이 두가지 입니다.
1. hi8ar_Monochrome Xhtml V1.0 배포판
단순한 모노톤의 스킨입니다. 간단한 흑백의 조합의 배경만을 사용해서, 포스팅의 내용이 더욱 더 돋보이고 뚜렷하게 함을 목적으로 합니다.
배경 색상 코드 : #d7d7d7
링크 색상 코드 : #3d68d2
링크 마우스 hover시 색상 코드 : #993333
2. hi8ar_Monochrome_Red Xhtml V1.0 배포판
hi8ar_mono와 기본적인 것은 같습니다. 심심한 흑백에 빨강 컬러셋을 적용했습니다. 이 계절에 잘 어울립니다. :)
스크린샷으로 미리보기.
배경 색상 코드 : #cebabb
링크 색상 코드 : #895c5c
링크 마우스 hover시 색상 코드 : #993333
다운로드(Download)
태터툴즈 스킨 페이지로 링크합니다~!
2006.10.24 PM 10:41 간단한 오류 수정이 있었습니다.
2006.10.29 AM 10:00 매우 중요한 오류 수정이 있었습니다.
- 사파리(Safari) 브라우져에서 본문 스타일 미적용 문제 (자세한 내용 보기)
태터툴즈 스킨 페이지로 링크합니다~!
2006.10.24 PM 10:41 간단한 오류 수정이 있었습니다.
2006.10.29 AM 10:00 매우 중요한 오류 수정이 있었습니다.
- 사파리(Safari) 브라우져에서 본문 스타일 미적용 문제 (자세한 내용 보기)
MonoChrome TT Blog Skin의 활용.
1. SweetTitle 스크립트의 적용.

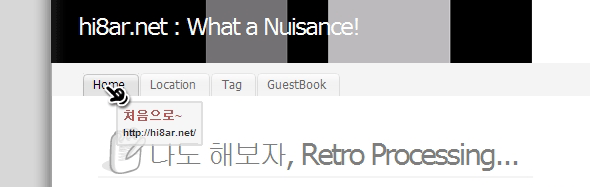
SweetTitle 스크립트가 적용되어 있습니다. 링크 위에서 위와 같은 풍선 팝업을 띄웁니다.
(a 태그에 title 속성이 있을경우, title 의 내용 역시 출력합니다.)
예제: What a Nuisance! (이 링크에 마우스를 올려 보세요~!)
<a href="http://hi8ar.net/" title="hi8ar's Blog">What a Nuisance!</a>만약 스윗 타이틀이 제대로 동작하지 않는다면, skin.html 파일의 윗부분의 스윗타이틀 스크립트 경로부분을 수정해 주시기 바랍니다.
풍선 팝업의 모양과 색상은 /css 폴더의 sweetTitles.css 에서 수정하실수 있습니다.
2. 상단 탭 네비게이션.
skin.html 파일을 에디터로 열어,
36번째 줄을 보시면
<!-- CSS Tabs 상단 탭에 추가하실수 있습니다-->
<li><a href="[##_blog_link_##]" title="처음으로~"><span>Home</span></a></li>
<li><a href="[##_localog_link_##]" title="위치로그"><span>Location</span></a></li>
<li><a href="[##_taglog_link_##]" title="태그"><span>Tag</span></a></li>
<li><a href="[##_guestbook_link_##]" title="방명록"><span>GuestBook</span></a></li>위와 같은 부분을 찾으실수 있습니다. 위와 같은 형식으로 <li> 태그 안에 링크를 추가하시면 상단 탭 네비게이션에 탭을 추가 하실수 있습니다. 중요한 카테고리의 링크나 혹은 다른 곳으로의 링크를 더 넣으셔서 활용하세요~!
3. YouTube 동영상 배경 꾸미기.
예제 :: http://hi8ar.net/247
유튜브 동영상 소스를 <div class="utube"> 로 감싸 주시면 유튜브 동영상 뒤에 준비된 배경이 나옵니다.
<div class="utube"><object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/0jN7EGVS2bI"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/0jN7EGVS2bI" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object></div>주의 : 태터툴즈 1.0.6의 에디터는 html 태그 사이를 엔터로 띄우게 되면 <br> 태그 (줄바꿈 태그)를 넣습니다. 줄바꿈 없이, 반드시 한줄로 작성하셔야지만 CSS의 .utube 에서 지정한 여백이 맞게 적용됩니다.
별로 대단치 않은 스킨이라 공개/배포하는데 굉장한 시간이 걸리는군요. 출품했던 스킨의 소스를 찬찬히 다시 뜯어보며, 어떻게 이 스킨이 입상한 것인지 의구심이 갈 정도 였습니다. 여기저기 오류에, 잘못된 경로 때문에 스윗타이틀은 작동하지도 않고....-_ㅡ;; 난감했습니다.
오류와 실수를 바로 잡는다고 바로잡았는데, 제대로 된건지 모르겠습니다. 돌아서면 실수가 보이는군요. 수정하거나 추가할 사항이 있으면 계속 고쳐두겠습니다. 기타 오류와 질문사항등은 댓글로 남겨 남겨 주세요~!
아무쪼록 멋진 블로그 만드시는데 도움이 되었으면 좋겠습니다. :)
감사합니다~!! +_+'''

사이즈는 1280 x 960 사이즈 하나 뿐입니다.
월페이퍼 모양이 모양이다 보니, 어떤 크기의 모니터에 적용해도,
적당히 늘어나거나 줄어들것입니다. ;)
월페이퍼 모양이 모양이다 보니, 어떤 크기의 모니터에 적용해도,
적당히 늘어나거나 줄어들것입니다. ;)
![Monochrome I [mono]](http://hi8ar.godohosting.com/oldlog/attach/1/1111773407.jpg)
Monochrome I

more..
 800_mono_20(070615).zip
800_mono_20(070615).zip![Monochrome II [mono]](http://hi8ar.godohosting.com/oldlog/attach/1/1125532593.jpg)
 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM