뭐 어쨌든 후기... :)
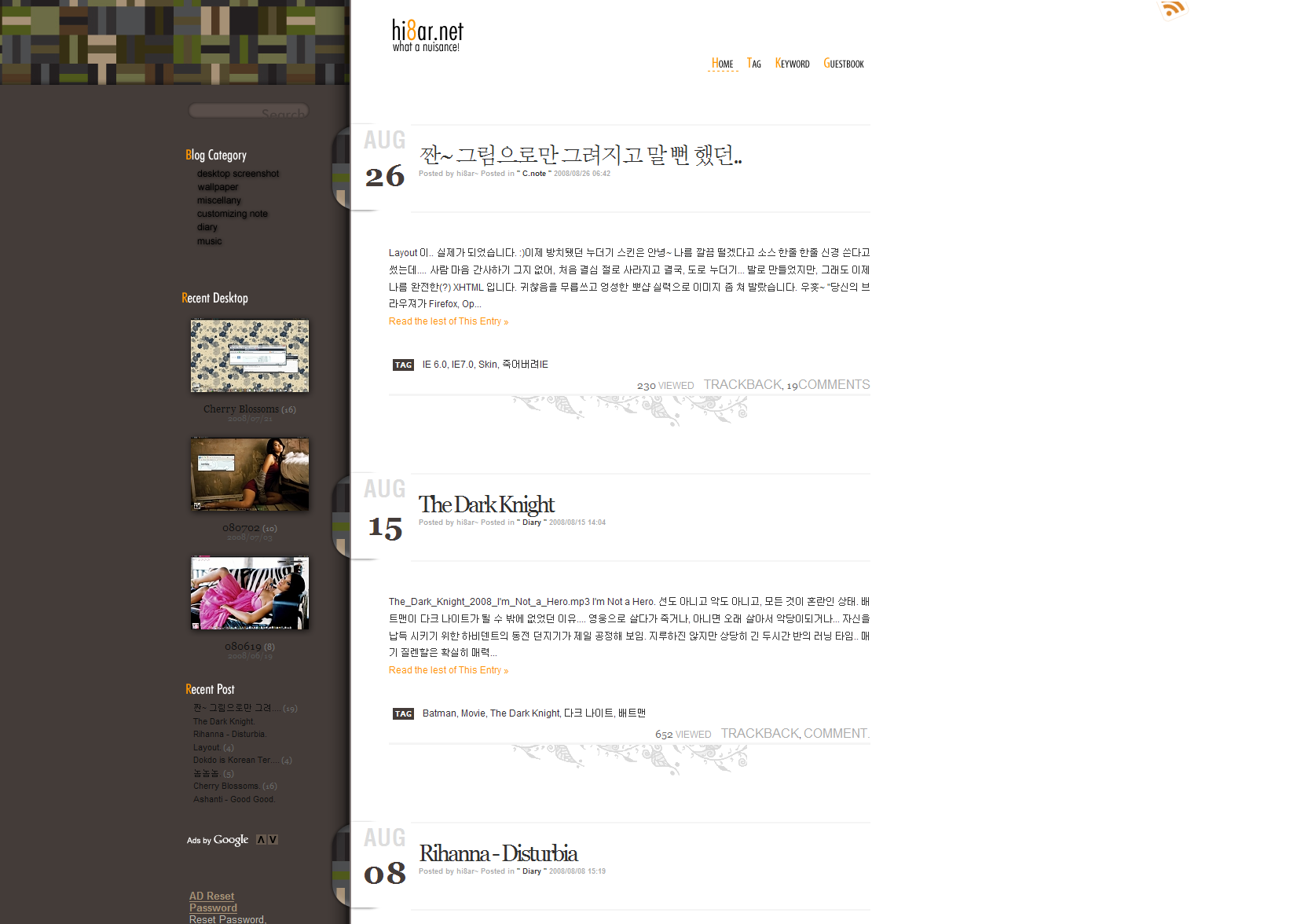
레이아웃 짤때 너무 고민 해서, 결국 이런 요상한 모양이 되고 말았다. 창 크기에 따라 가운데 정렬하고, 우측 끝까지 흰색이어야 하는게 처음 목표라면 목표. 이렇게 생각하면 여기가 안되고, 저렇게 생각하면 저기가 안되고... 확실히 블로그 레이아웃은 가변하는 height 때문에 배경 넣기가 많이 까다 롭다. 사이드바와 본문 중 둘 중 하나의 길이가 다르면 여지 없이 땜통이 생기기 마련.. 사이드바와 본문을 하나의 div에 담고, 담은 div에 배경을 넣으면 좀 낫겠지만... 이 방법도 표현에 제약이 있기는 마찬가지 여서...
1. 배경을 모두 없애던가... 2. 브라우져 크기에 상관 없이 적어도 가로크기만이라도 딱 고정 되어 버리게 모든 요소에 width 값을 딱딱 넣어 버리면 좀 더 간단해짐.. 사실 그림자 배경만 없어도 문제는 더 간단해짐... 뭐 어쨌든, 공부하는 셈 치고, 이러쿵 저러쿵 하고 나서 보니... IE6에서 삼단 분리~ 좌측과 우측 모두 % 값인데.. 안의 내용물은 width 값을 갖다 보니.. 브라우저 가로 크기를 많이 줄여 버리면, 싸고 있는 div 보다 내용물 div가 더 커져 버리는 괴현상...
waterflow씨가 알려준 문제는.. 상단부와 하단부의 가로 크기가 다르다 보니 생기는 문제로 보이는데, 상단부의 width 값이 정해진게 아니므로 맞출수가....;; 결국 조금씩은 같은 현상이 나타나지만 그럭저럭 눈속임으로 해결... 그외 IE7에서의 깡총거림이 사라진 것을 제외하고는
예전 문제 그대로.....
애초에 사이드바 위치와 크기를 딱 정해 놓고 시작했으면 좀 더 편했을 것도 같고.. 하지만 그래 버리면 위치가 가변하지 못하는걸... 결국 이 지경이 된 이유는.. 1. 가변하는 우측과 좌측의 배경이 달라야 하고, 2. 가운데부터 우측 끝까지 이어지는 배경이 하나 들어가야 하고, 3. 상단과 하단의 디자인이 달라야 하는데... 요것들을 만족스럽게 표현하기가 쉽지 않았기 때문...
암튼 어쩌다 시작한 작업 덕분에 div 에 대해서 좀(?) 알게 됐다..응?? 이제와서야 좀 더 좋은 방법이 머리속에 그려지기도 하고... "시간은 모든걸 해결해~"
역시 Firefox의
Firebug 와
Webdeveloper Toolbar는 쵝오~! Firebug 없으면 이거 어떻게 할 수가 없다. 없었으면.... 아 너무 좋아서 어케 말로 설명할수가 없네... 아나 여튼 너무 좋아~!
IEDevToolBar? 이건 없는 것 보단 낫지만, 있어도 별 도움이 안되서..;;
감상....
플러그인에서 뿌려주는 부분을 빼면, 적어도
CSS 만큼은 Validate도 패스(?)..
FF랑 OP랑 똑같이 나와서 좋아...
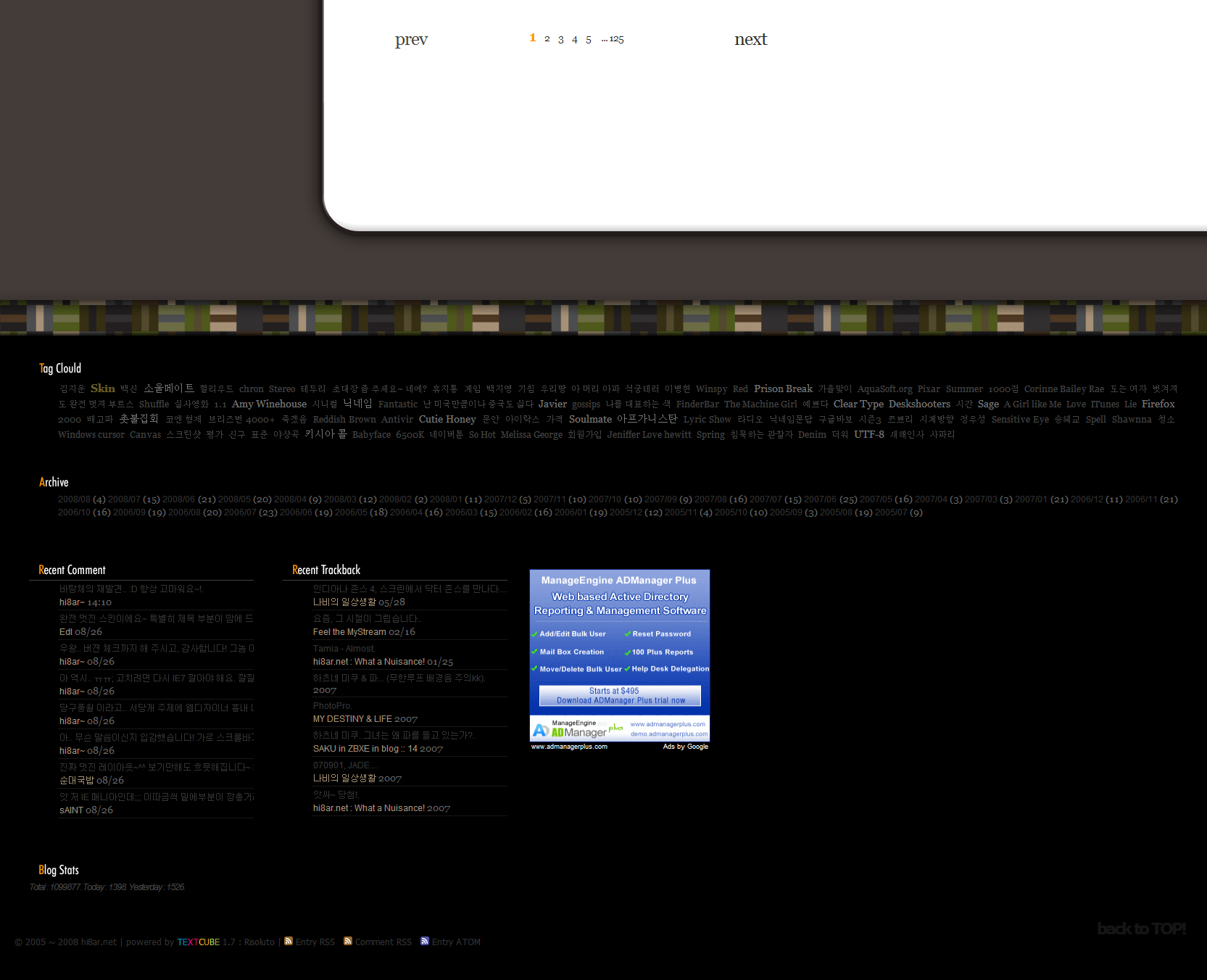
Tag 페이지도 쫌 많이 맘에 든다.
언젠가부터 방치 되고 있는 Keyword 페이지는 좀 채워야 할텐데.. 귀찮아서...;;
29px 바탕체는 깜깜한 윈도 기본 한글 글꼴 중에 한 줄기 빛!! 알기론 윈도 기본 한글은 22px 부터 강제 비트맵을 떨궈 버리는 걸로 알고 있긴 한데... 어쨌든 영문 serif 글꼴 적용하면 한글은 자동으로 바탕으로 적용되야 하는거 아닌가? FF와 Opera만 그렇게 동작하는 것 같아서... 결국 IE는 hack으로 바탕체만 적용하다 보니, Georgia+바탕체의 훌륭한 조합이 나타나지 않아 아쉽다...
그간에 텍스트큐브에 새로운 기능이 꽤 많이 생겼더라... 예를 들면 댓글 트랙백 RSS 라던가, Atom feed 라던가, 키워드와 태그가 동일할때 태그를 선택하면 상단부에 키워드 페이지 내용을 뿌려준다거나... 하는 것들.. 업데이트 할 때 유심히 보지 않아서 모르는 걸까?, 원래 안 가르쳐 줘서 모르는 걸까? 훗~ :)
항상 댓글 리스트와 입력 폼을 제일 마지막에 작업하게 되는데.. 역시 딱히 그려진 밑그림도 없고, 막 귀차니즘이 용솟음 치는 때라... 대충한 흔적이 역력... 역시 구림..
왜, 그리고 어디에 달려 있는지 모를 Adsense.. 굽실굽실~
사이드바에 Recent Desktop을 넣은 건 예전에 쓰던 아이디어 인데.. Recent Post가 생각한 만큼 예쁘게 안되서 가릴 목적으로 넣었더니 쫌 멋지게 됐음.. ㅋ 뭐 어쨌든 J.Parker님의
Thumbnail List Plugin 은 텍트스큐브 최고의 플러그인.
새끈하게 가운데 정렬도 좀 하고.. :)


요런건... 조금 오래된 플러그인인데 여전히 잘 동작하는, 도아님의
분류 및 태그 설명 플러그인..
원했던 모양에서 조금 달라졌지만.. 저해상도 모니터 이용자를 위해 왼쪽 사이드바 부분을 조금 줄이는 걸로 스스로 합의...
그래도 저해상도 + IE6 조합은 어쩔수 없다... IE7에서 조금씩 다른 부분도 어쩔수 없다... 이럴때 쓰라고 있는 말은 아니지만...... "포기"
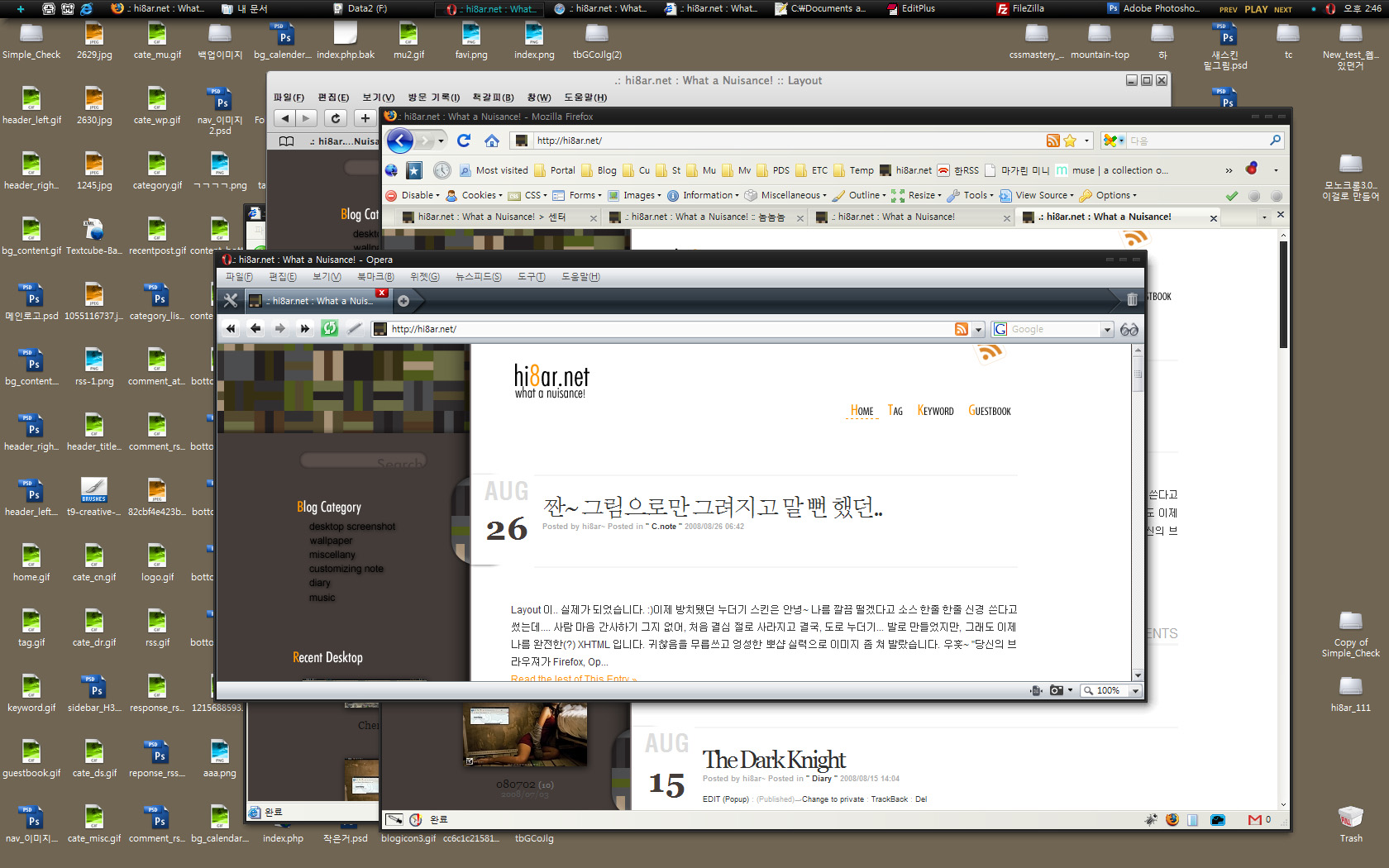
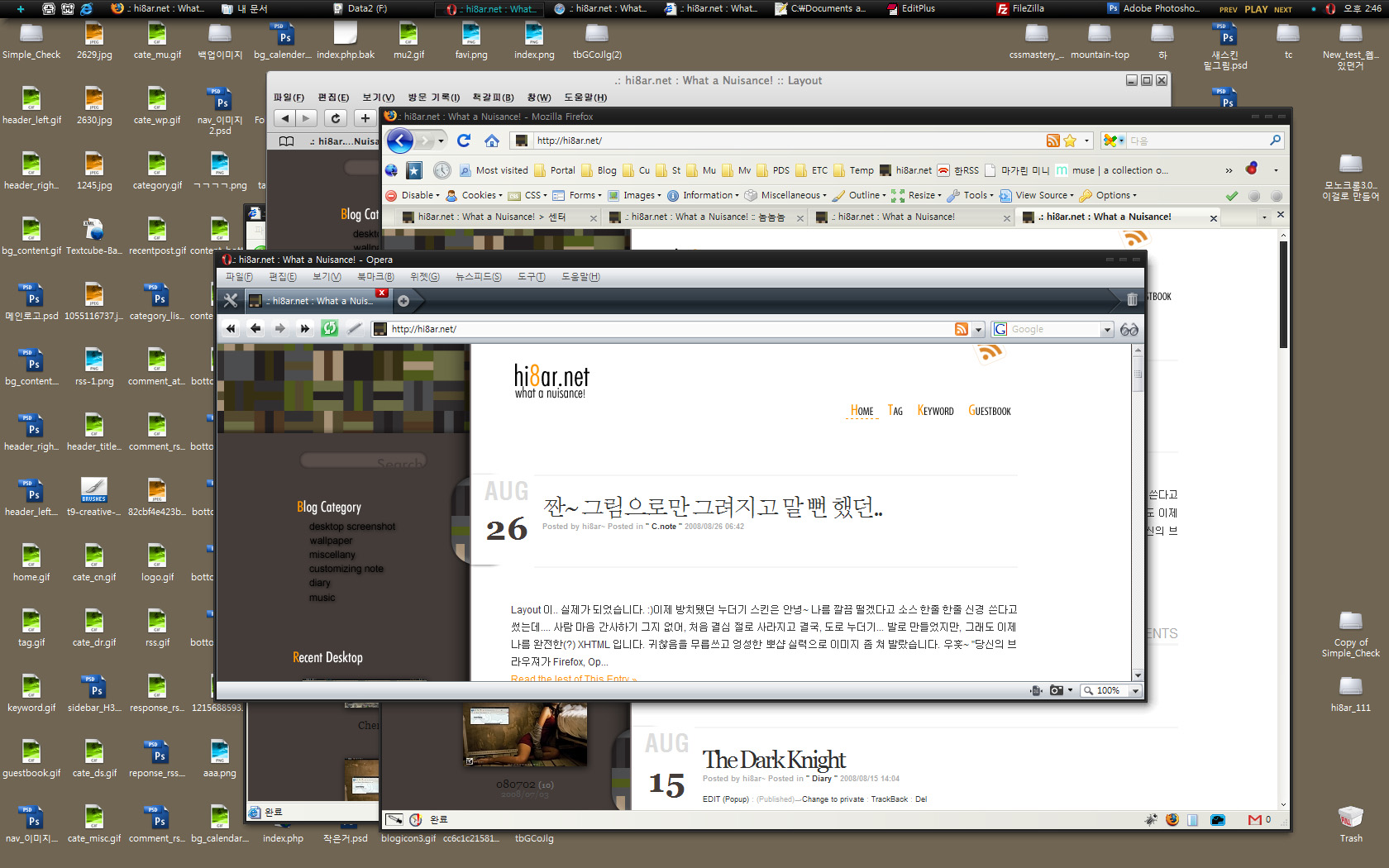
왠지 오페라 9의 새 툴바와 더 잘 어울리는 것 같긴 하지만.... 어쨌든 이게 Firefox 3.0에서의 FM(군대식 표현~) 화면.. :)

1680x1050, Firefox 에서의 FM 렌더링 1

1680x1050, Firefox 에서의 FM 렌더링 2
끝..
"다 했다~"라고 만세를 부르고 싶지만... 성공도 실패도 아닌걸...
뭘 기대하면서 했는지 모르겠음.. 하고 나서 남는건.... 결국 왠지 모를 空虛.. 이런게 바로 대가 없는 노동의 弊害.. 이 정도면 돈 받고 팔 수 있을까? 훗~ 이런게 다 배워가는, 아니 깨달아 가는 과정이라고 自慰中 ..






 Entry RSS
Entry RSS  Comment RSS
Comment RSS  Entry ATOM
Entry ATOM