유진 - Windy
으아.. 조낸 이쁘다. +_+''
특히 앞부분의 깻잎머리...
(하늘에서 내려온 천사같아...)
봉순이 같은거 그만 찍고.. 노래 해라.. 유진아.. +_+''
역시 핑클보다는 S.E.S, 효리보다는 유진인가?.. 물론 개인적으로.. :P
그런 의미에서 오늘부터 맹연습이다! 풉~!.

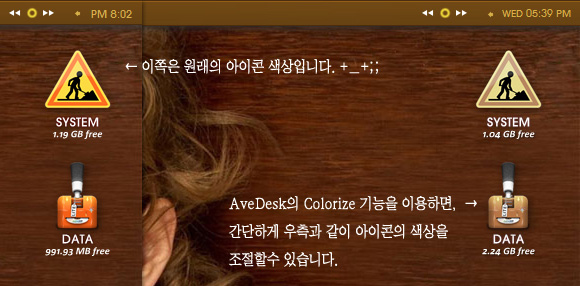
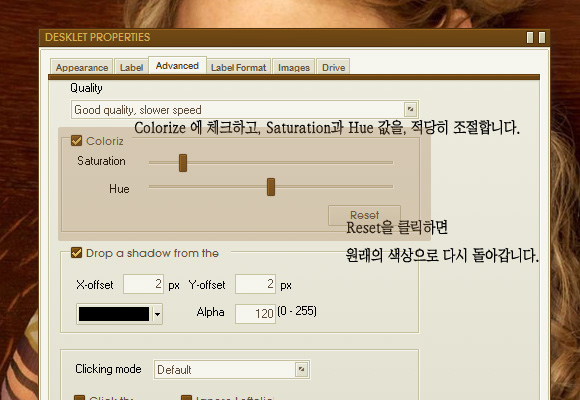
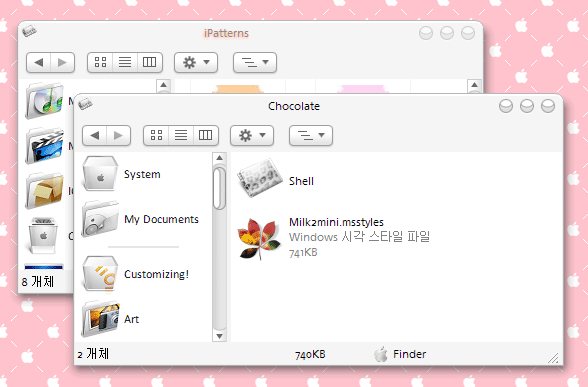
AveDesk의 Colorize

AveDesk 설정창

투명한 테두리(??) 와 함께??

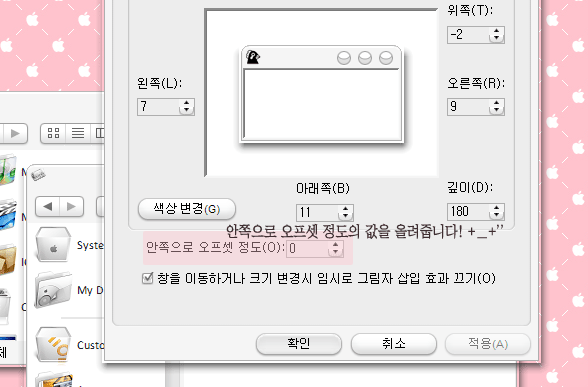
Yzshadow의 설정창

한결 나아 보이는데....+_+;;


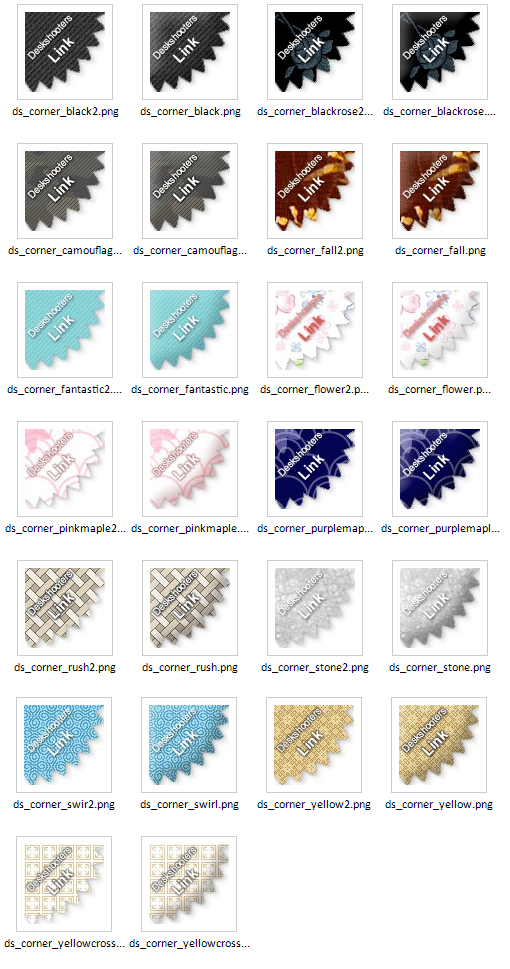
New~! ds_corner Banners
<div id="dscorner">
<h1><a href="http://deskshooters.com/ds_link/ds_link.html" target="_search" title="Deskshooter's Link">deskshooter's link</a></h1>
</div>#dscorner {
position: absolute;
left: 0; top: 0;
}
#dscorner h1 {
margin: 0;
padding: 0;
text-indent: -10000px;
}
#dscorner h1 a {
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png')no-repeat;
display: block;
height: 80px;
width: 80px;
cursor: pointer;
}
* html #dscorner h1 a { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src=http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png); ;}/*for IE*/
#dscorner h1 a:hover {
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png')no-repeat;
display: block;
height: 80px;
width: 80px;
text-decoration: none;
cursor: pointer;
}
* html #dscorner h1 a:hover { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src=http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png); ;}/*for IE*/
html > body #dscorner { position: fixed; }background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png')no-repeat scroll center top;
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png')no-repeat scroll center top;
Feels Like Denim I (스크린샷은 dA로 링크합니다.)

Feels Like Denim II (스크린샷은 dA로 링크합니다.)