
New~! ds_corner Banners
적용방법이 조금 추가 되었습니다~!
이미 보신분들도 많겠지만, 하지 말란 짓만 골라하는 성격덕분에, 여러개가 만들어졌습니다. -_ㅡ;;
입맛대로 골라붙이는 재미... ;)
부착하는(?)법은 이전에 사용하던 코드와 별로 다르지 않습니다. 다만 이미지 롤오버 효과가 더해졌습니다.
테스트는 현재 제 블로그의 좌측상단 튜브 처럼 생긴녀석에 마우스를 대보시면 보실수 있습니다.
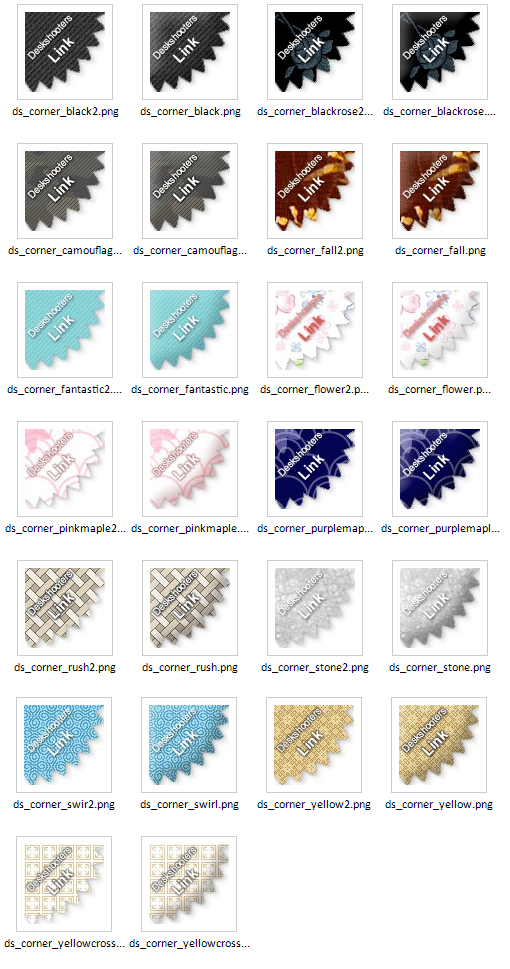
위 배너 이미지들은..
http://deskshooters.com/ds_link/colored/
의 경로에 모두 올려져 있습니다. 파일명은 위 그림에서 잘려서 잘 안 보이지만 대략 파악 가능하실겁니다.
예를 들어..
ds_corner_black.png 와 ds_corner_black2.png 가 한 쌍입니다. 앞의 파일이 보통때의 그림, 뒷 파일이 마우스가 올려졌을때의 그림입니다.
위 그림의 윗부분부터.. ds_corner_black.png(기본검정) ds_corner_blackrose.png(검정장미) ds_corner_camouflage.png(국방무늬) ds_corner_fall.png(가을분위기) ds_corner_fantastic.png(판타스틱) ds_corner_flower.png(꽃무늬) ds_corner_pinkmaple.png(분홍단풍) ds_corner_purplemaple.png(보라단풍) ds_corner_rush.png(왕골무늬) ds_corner_stone.png(돌무늬) ds_corner_swirl.png(골뱅이무늬) ds_corner_yellow.png(노란체크) ds_corner_yellowcross.png(노란십자가) 의 순서입니다.
우선.. html 파일에 아래와 같은 코드를 상단부에 삽입합니다.
<head>와 </head> 사이에 위치하면 안됩니다. <body> 가 시작된 이후에 넣어주세요.
사실 body가 시작된 이후에 다른 div와 겹치지 않게만 넣으시면 어느곳이든 크게 상관 없습니다.
<div id="dscorner">
<h1><a href="http://deskshooters.com/ds_link/ds_link.html" target="_search" title="Deskshooter's Link">deskshooter's link</a></h1>
</div><a> 태그안에 링크가 걸릴 글자는 어짜피 저 멀리 모니터 밖, 안보이는 왼편에 존재 할테니 아무렇게나 적으셔도 상관없습니다.
CSS에는 아래의 코드를 아무곳에나 넣습니다.
#dscorner {
position: absolute;
left: 0; top: 0;
}
#dscorner h1 {
margin: 0;
padding: 0;
text-indent: -10000px;
}
#dscorner h1 a {
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png')no-repeat;
display: block;
height: 80px;
width: 80px;
cursor: pointer;
}
* html #dscorner h1 a { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src=http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png); ;}/*for IE*/
#dscorner h1 a:hover {
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png')no-repeat;
display: block;
height: 80px;
width: 80px;
text-decoration: none;
cursor: pointer;
}
* html #dscorner h1 a:hover { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src=http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png); ;}/*for IE*/
html > body #dscorner { position: fixed; }파일명을 총 4군데 수정해 주셔야 합니다.
#dscorner h1 a 부분에는 보통때의 그림 주소로 수정합니다.
#dscorner h1 a:hover 부분에는 마우스 오버시의 그림 주소로 수정합니다.
무슨 이유에서인지 IE에서는 마우스 커서가 포인터로 바뀌지 않아서 "cursor: pointer;"를 추가했습니다.
그림자를 넣는데 있어.. 한가지로 다 복사 해 버렸더니.. 밝은색 배너들은 그림자가 별로 보기가 좋지 않을수 있습니다.
이글루스 이용자 분들은 스크립트가 필요없게 되었으니.. 더이상 GIF냐 PNG냐를 두고 고민하시지 않아도 됩니다!
IE에서는 반응이 상당이 무딥니다. 떄로는 사라져 버리기도 합니다. :) 불여우를 이용해 보아요~! 언제나 그렇듯, 아직 파악안된 오류가 있을 수 있습니다. PSD 파일은 이미 여기에 공개 되어 있으니 자신만의 버튼도 만들어 보아요~! ;)
처음에 마우스를 올릴때.. 깜박임이 있으신분들은.. 위 코드를 아래와 같이 수정해 보세요.
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png')no-repeat scroll center top;
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png')no-repeat scroll center top;그러니까.. 원래의 소스에서 no-repaet 뒤에.. scroll center top 을 더 써 넣는겁니다. 제 경우에는 깜박임이 좀 덜한것 같은데.. 다른분들은 어떠실지 모르겠습니다.
Trackback
Trackback Address :: http://hi8ar.godohosting.com/oldlog/trackback/202
 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM