오래 되었습니다. 블로그를 시작한지도.. 정말 꽤 오래..:) 오래된 기록은 기분 좋은 추억 거리지만, 때로는 감추고 싶은 기억이기도 합니다. 세월이 흐를수록, 나이를 먹을 수록...
더이상 이 블로그의 글에는 댓글이나 트랙백을 남기실 수 없도록 했습니다.
열심히 하진 않겠지만, 여기에서 계속 이어집니다. 그게 무엇이 되었든.. 감사합니다! http://hi8ar.net/blog
오래 되었습니다. 블로그를 시작한지도.. 정말 꽤 오래..:) 오래된 기록은 기분 좋은 추억 거리지만, 때로는 감추고 싶은 기억이기도 합니다. 세월이 흐를수록, 나이를 먹을 수록...
더이상 이 블로그의 글에는 댓글이나 트랙백을 남기실 수 없도록 했습니다.
열심히 하진 않겠지만, 여기에서 계속 이어집니다. 그게 무엇이 되었든.. 감사합니다! http://hi8ar.net/blog

현기증났잖아! 자 어서 계속!
더 이상 나눔고딕으로 글꼴을 바꾸지 않아도 되요! 이것만으로도 19,99불이 아깝지 않아요! :)
흥미로운 경우는 value 매개변수가 함수의 참조일 때다. 이때는 확장 집합에 속한 엘리먼트마다 전달된 함수가 호출되며, 함수의 반환값이 어트리뷰트 값으로 사용된다. 이 함수가 호출되면 확장 집합 엘리먼트의 0부터 시작되는 인덱스가 매개변수로 전달된다. 이외에도 엘리먼트가 함수 호출에 대한 this 변수로 할당되기 때문에, 함수를 써서 해당 엘리먼트를 적절히 조작할 수 있다. 함수 매개변수의 힘은 여기에 있다. 다음과 같은 구문을 살펴보자.
$('*').attr('title', function(index) {
return '나는 ' + index + '번 엘리먼트이고 내 이름은 ' + ( this.id ? this.id : 'unset') + '이다';
});
뭐, 뭐라고?

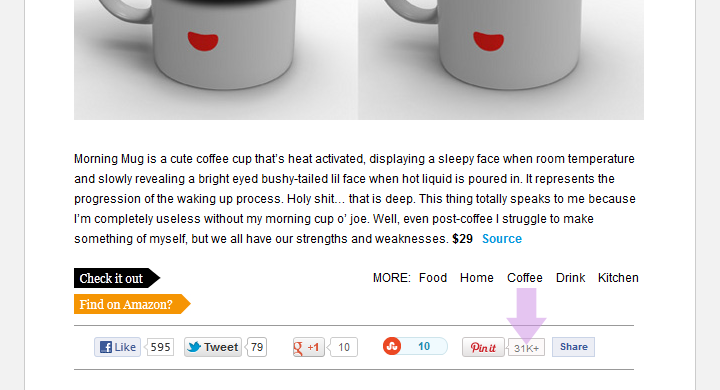
소셜네트워크란 이런거야 라고 이런 저런 사이트들 보여줘 봐야, 항상 시큰둥하던 컴맹 여동생이 핀터레스트를 보여주자 좋네!
라고 간단히 말했다. 쇼핑몰들 넘나들며 담아 둘 수 있다고, 말했던 그 즈음이었던 것 같다. 저 컵은 여기에서..








일년을 기다린 두번째 시즌입니다.. 아.. 몇주간은 월요일만 기다리며 살겠습니다.. 일요일도 아니고 월요일 이라니!!!

Doubt, 2008
네, 나도 의심이 들어요. 제법 편협한 사람이거든요.. 아, 생각할 수록 복잡하니 이쯤해 두겠어요. 의심이 드니까요..