이젠 의미 없는 내용이라 닫아둡니다..
본론으로...
여기 저기서 작은 해상도에서 불편하다는 문제점이 들려 옵니다. :)
지금의 whiteBoard의 구조는 왼쪽 마진으로 2% 라는 가변값을 가지고 있긴 하지만, 깔짝깔짝 움직이는 수준이고, 거의 고정된 틀이나 다름없습니다. 처음부터 가운데 정렬하지 않았던 이유는, 좌측에 배경 이미지를 살리려고 했기 때문입니다. 때문에 좌측으로 불필요한 여백이 많이 생겨 버렸죠. 물론 오른쪽에도 좌측 배경이미지가 차지하는 만큼의 영역을 만들어서, 가운데 정렬하면 가운데 정렬이야 되겠지만, 그렇다고 좌측 여백이 없어지는것도 아니니, 어짜피 1024px 해상도에서는 별 의미가 없는 작업이라 생각했었습니다.
그러다 보니 좌측에 바짝 붙은 스타일도 아니고, 크기에 따라 가운데 정렬하는 것도 아닌 어정쩡한 레이아웃이 되고 만 겁니다. :) 아.. 지금에서야 느끼고 있습니다...;;; 1024px 보다도 작은 브라우징 환경도 많을 텐데, 이런 어정쩡한 레이아웃은.... 아.. 불편하겠습니다...;;;
암튼, 어제 탱쟈님 알려드리면서, 생각한 음수 마진을 이용하면, "오호라~ 어쩌면 배경을 잘라내면서 가운데 정렬이 가능하겠구나~!" 라는 생각이 번뜩입니다~.
그래서... 오늘, 꼼수를 부려 보기로 했습니다. :) 새로 다 들어 업기는 싫고, 꼼지락 꼼지락 깨작거려 보는 겁니다. 그러니까 그 꼼수의 핵심만 간략히 말씀드리면..... 전체 wrap 에 margin: 0 auto; 를 줘서 가운데 정렬하고, 그 아래 영역들에게 margin-left: -150px; 를 줘서 화면이 작아지면 밖으로 밀어내는 거죠. 성공하면 버젼 1.5 쯤으로 해서 업데이트 하는 겁니다~ 깔깔....
결과는 이렇습니다.
가로 해상도1024px 에선 왼쪽 배경이 잘려나가면서 이렇게 보이고,
제 모니터의 해상도인 1680px 에선 배경이 살아나면서 가운데로 정렬합니다. :)
아 무척이나 고무적인 결과 입니다. 하지만 그분이 발목을 잡습니다.
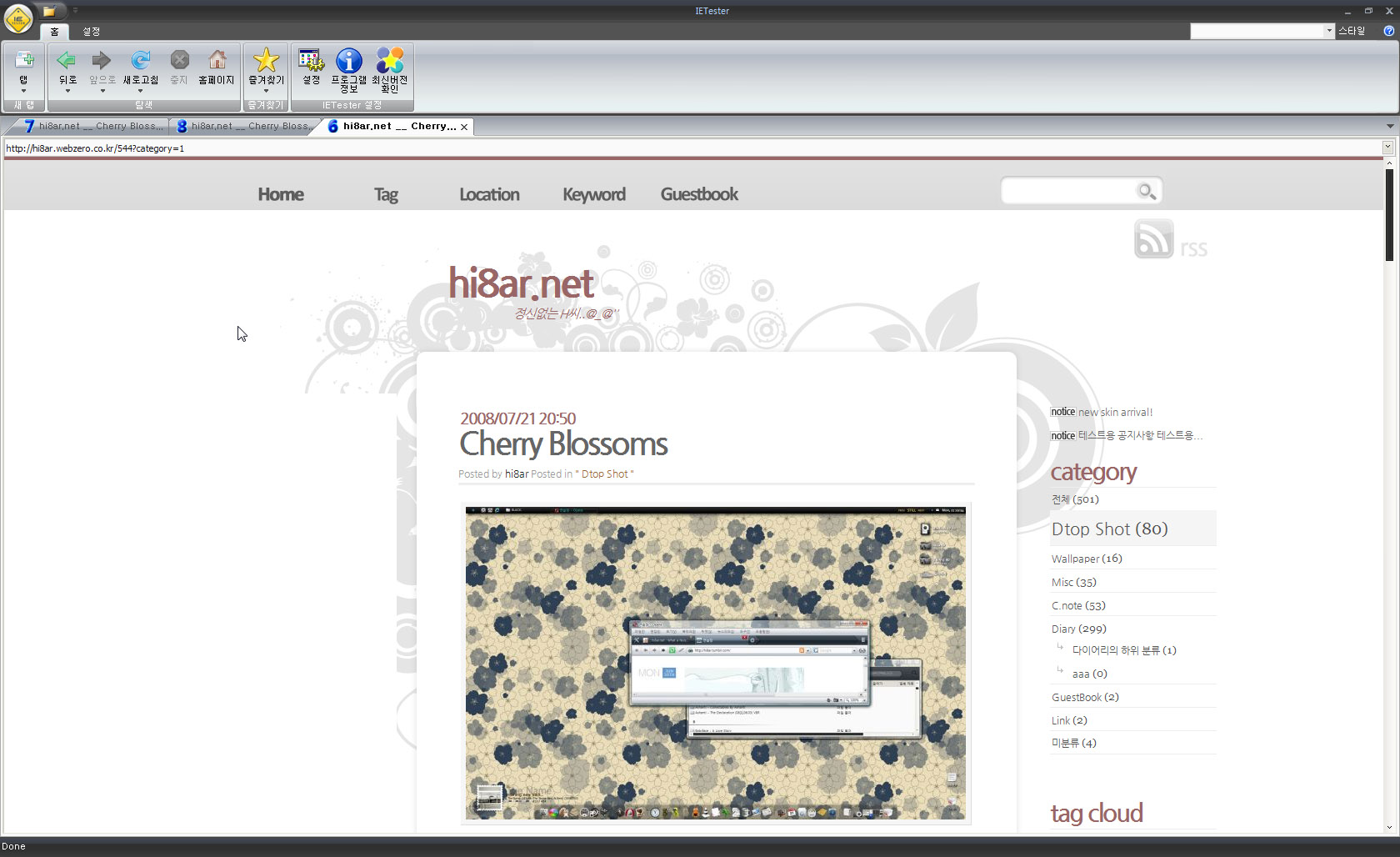
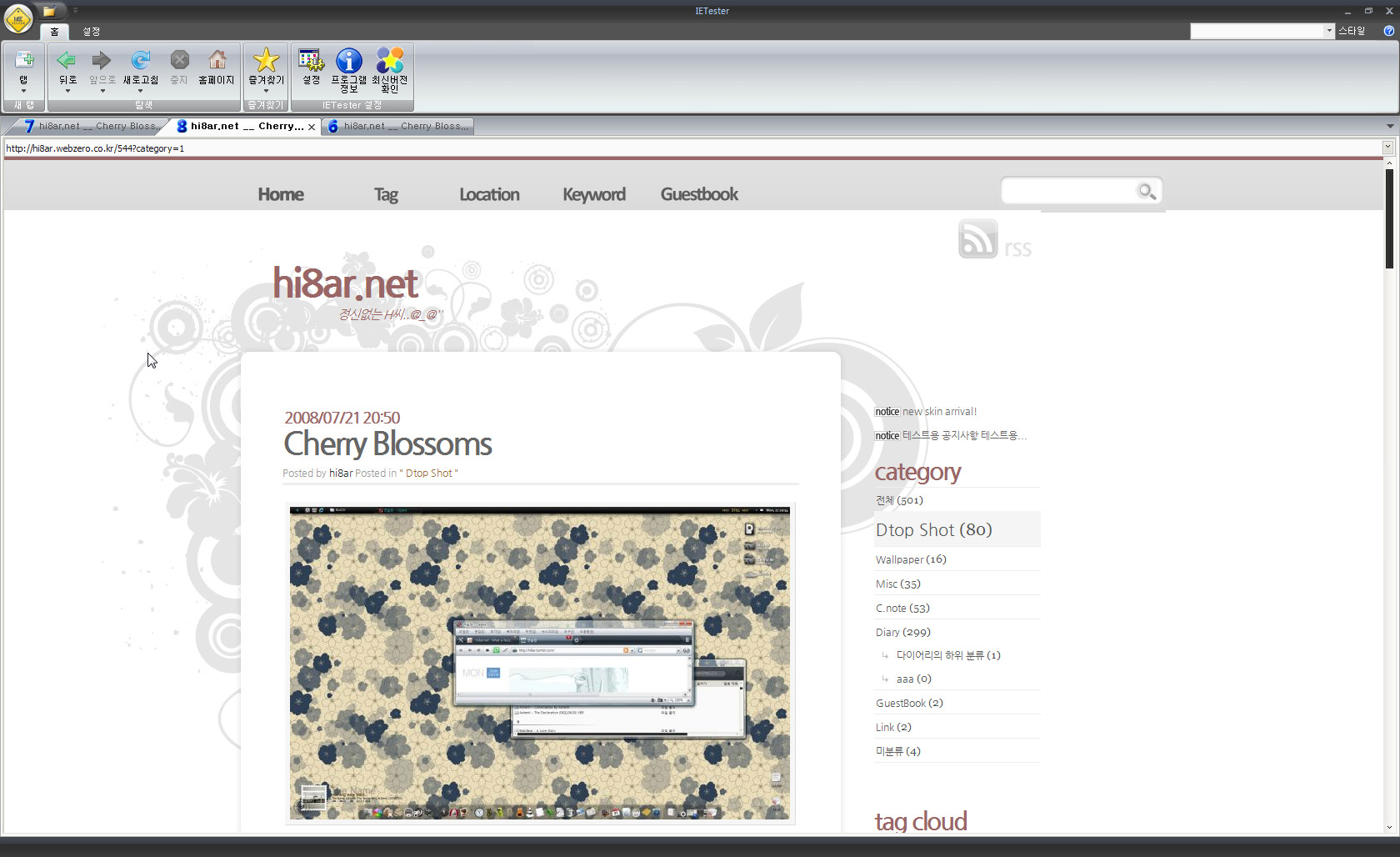
비교를 위해 정상적인 결과인 IE8 beta 의 캡쳐 사진을 붙여보면..
이.. 이게 뭘까요..=_=' 전혀 가운데 정렬도 아닌데다가, content 의 배경이 싹뚝 잘려 흰색으로 나옵니다... 역시 IE6.... 안드로메다의 브라우져 IE6... 아.. 하긴 음수 마진을 가진 녀석을 그것도 float도 막 지정되 있고, 어떤건 position:relative도 가지고 있는데.. 그걸 auto로 가운데 정렬하라니요... 아무래도 IE6 에겐 너무 어려운 주문이었던 겁니다. 더블 마진 버그나 뭐 이것 저것 생각해 보고 있는데..어버버버버버... 다른 브라우져에서 문제가 발생하면 쉽게 찾아 낼 방법이라도 있지만, IE6 에서 잘못 되면, 일일히 하나하나 바꿔가며 F5를 연타하는 수말고는 모르겠습니다.. 어버버버버... 아~ 이러지도 저러지도 못하다... 결국 ㅈㅈ 인 걸까요? :(
혹시나 해서 가운데 정렬을 left: 50% 하고 크기의 반 나눠서 마진으로 빼주는 방법으로 해 봤습니다만.. 역시나 ㅈㅈ 입니다. 좀 더 가운데로 오긴 하는데.. 마우스로 본문 영역을 클릭하면 전체가 다 선택되는 괴현상이 발견 되었습니다. 깔깔...
아.. 1.5는 역시 없던 걸로 해야겠습니다. 이쯤에서 이 스킨도 버려지는 거죠. :)
재미없는 푸념 끝...




 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM