이번에는 모양 내보기 편 정도가 되겠네요.. :)
(이 녀석이 왜 다운로드 5등안에 드는 확장일까요? 역시 무식하면 용감하다고, 넌 한마디로 별로 필요없어.. 라고 말하고 싶습니다..-_ㅡ;;;;)
ForecastFox 라는 날씨는 얼마전에 삭제 당했습니다.. 날씨 서버에 접속할때마다 브라우져가 버벅이는 것 같아서....날씨는 그냥
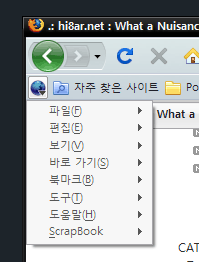
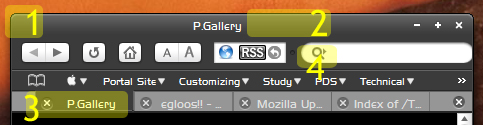
1. 타이틀바의 아이콘 없애기.
이 내용은
불여우 한글 포럼의 이 글타래에서 보고 배웠습니다. :)
위 글을 보시면 title바의 아이콘 및 기타 몇 군데의 아이콘을 변경할수 있다는 것을 알 수 있습니다.
이 부분의 아이콘은.
C:\Program Files\Mozilla Firefox(파이어폭스의 설치경로를 말합니다.)\chrome\icons\default 에 main-window.ico 이란 파일이름으로 원하시는 아이콘을 하나 넣어 주시면 변경됩니다. ^^;
\icons\default 란 경로는 처음에 없습니다. 직접 만드시면 됩니다..^^;;
그렇다면 스샷에서 처럼 아무것도 안나오게 하려면??
간단하게.. 투명 아이콘 하나 넣어 주시면 끝~ 투명아이콘은 일전에 소개 했던
iConstructor II 를 이용하시면 간단히 만들수 있습니다. (AveIconifier2 는 투명 아이콘을 만들라치면.. 뭐가 불만인지 씨꺼먼 녀석을 내뱉어 줍니다..-_ㅡ;;;;;)
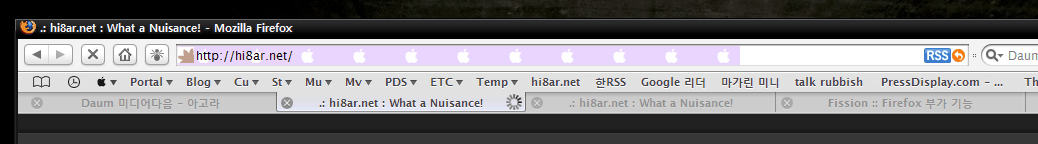
2. Title 옆의 Mozila Firefox 글자 지우기.
Mozila Firefox... 있어도 멋있지만... 어디까지나 사파리처럼 보이려면(....-_ㅡ;;;;;;) 지워버립시다.. ;P
Titlebar Tweak 설정창에서, Webpage Name과 Browser Name 에 대한 설정과 순서를 변경할 수 있습니다.
3. 탭 부분의 파비콘 없애기.
우선, 자신의 계정에서 (저의 경우는 C:\Documents and Settings\Hyung\Application Data\Mozilla\Firefox\Profiles\1h0tjwou.default\chrome 이었습니다. ) UserChrome-example.css 파일을 찾습니다.
UserChrome-example.css 의 이름을 userChrome.css 으로 변경하시고
메모장으로 열어 아래의 내용을 추가합니다.
.tabbrowser-tabs .tab-icon {
display: none;
}
참고로 전 CSS에 대해서 별로 아는게 없습니다....-_ㅡ;;;;
불여우는 userChrome.css 만을 수정하여도 많은 것을 변경할수 있습니다. 다만, 적용하신 스킨에 !important 로 지정된 것은 스킨의 설정이 더 우선됩니다.
좀 더 자세한 내용은
Customizing Mozilla 페이지를 참고 하세요.
+ 탭에 있는 창닫기 버튼을 왼쪽으로 옮기는 설정은 최신 탭믹스 플러스에 있습니다.. ^^;
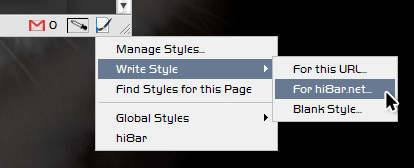
4. 검색창 아이콘 바꾸기.
검색창의 아이콘들은.
C:\Program Files\Mozilla Firefox(파이어폭스 설치 폴더)\searchplugins 폴더 안에서 모두 모여 살고 있습니다.. :)
원하시는 검색 사이트의 아이콘을 이름만 변경해 주면 오키도키~! ^^;
다만, ico 파일이 아닌 gif,png 등의 이미지 파일입니다.. :)
제가 사용하고 있는 요건 어떠세요?(전 이것을 나베르씨의 검색 아이콘으로 사용하고 있습니다.. 구글도 마찬가지 지만..-_ㅡ;;;;)
(익스플로러에서는 온통 까만 이미지로 보일수 있습니다. 투명한 PNG 파일이거든요..-_ㅡ;;;;)
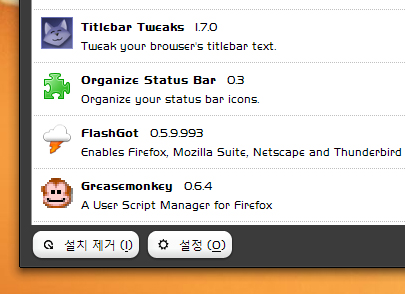
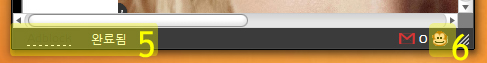
5. Statusbar 순서를 내 맘대로.
물론 마우스 드래그앤드랍으로 옮겨지는 확장들도 있지만, 절대로 안 움직이는 녀석들의 엉덩이를 걷어차 줍시다~!
Organize Status Bar 설정에서 스태터스 바의 녀석들을 보이게 또는 안 보이게, 혹은 순서를 설정하실수 있습니다.
6. 기름바른 원숭이.
기름바른 원숭이? 스태터스바에서 방긋 웃고 있군요. 이 녀석은 모양에 대한 이야기를 마치고 언급하겠습니다.























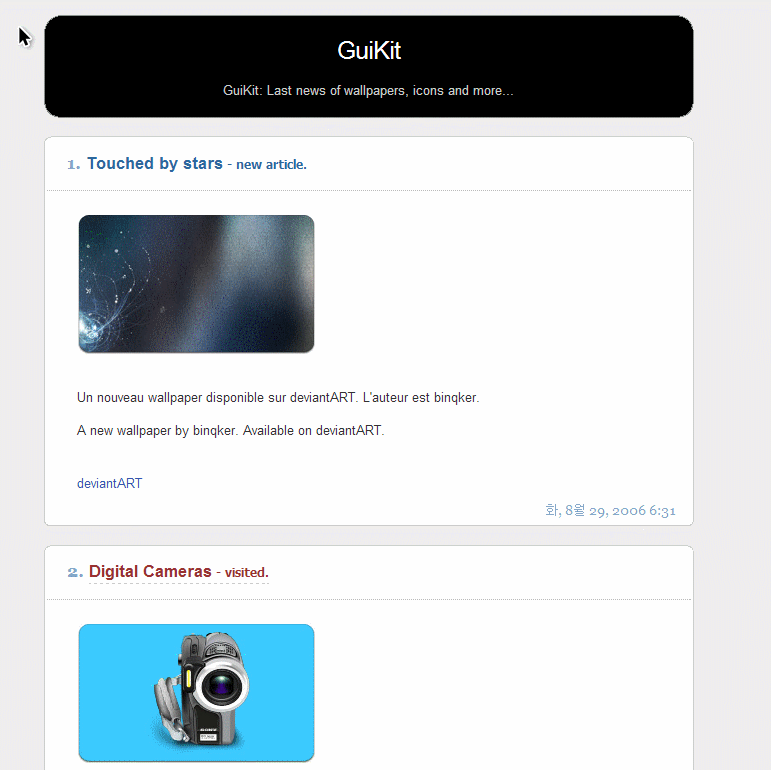
 sage_hi8ar.zip
sage_hi8ar.zip


 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM