
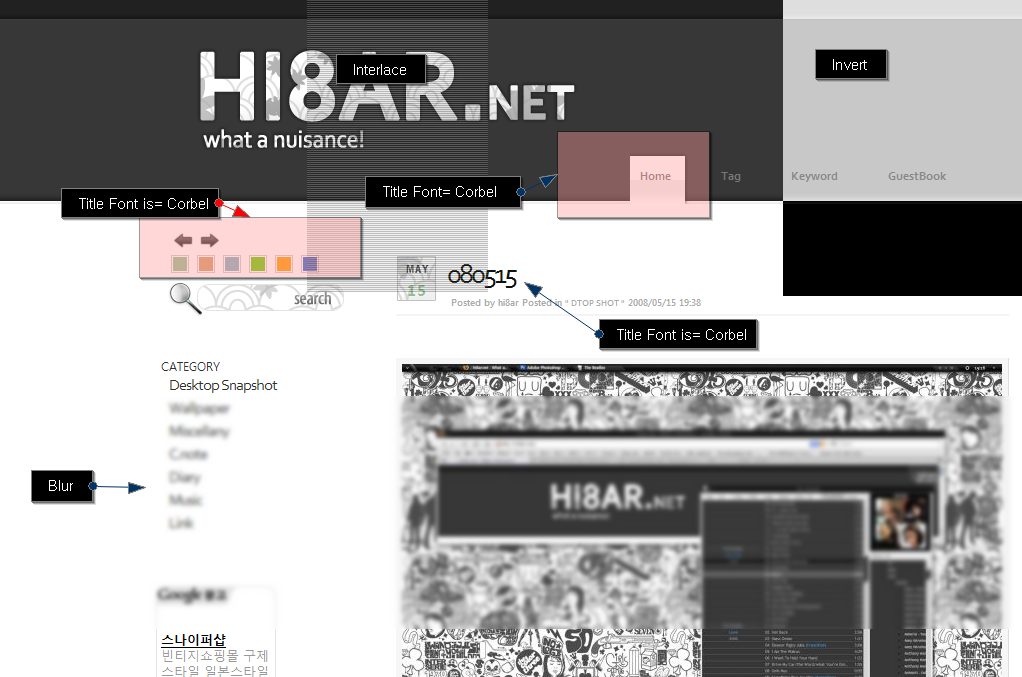
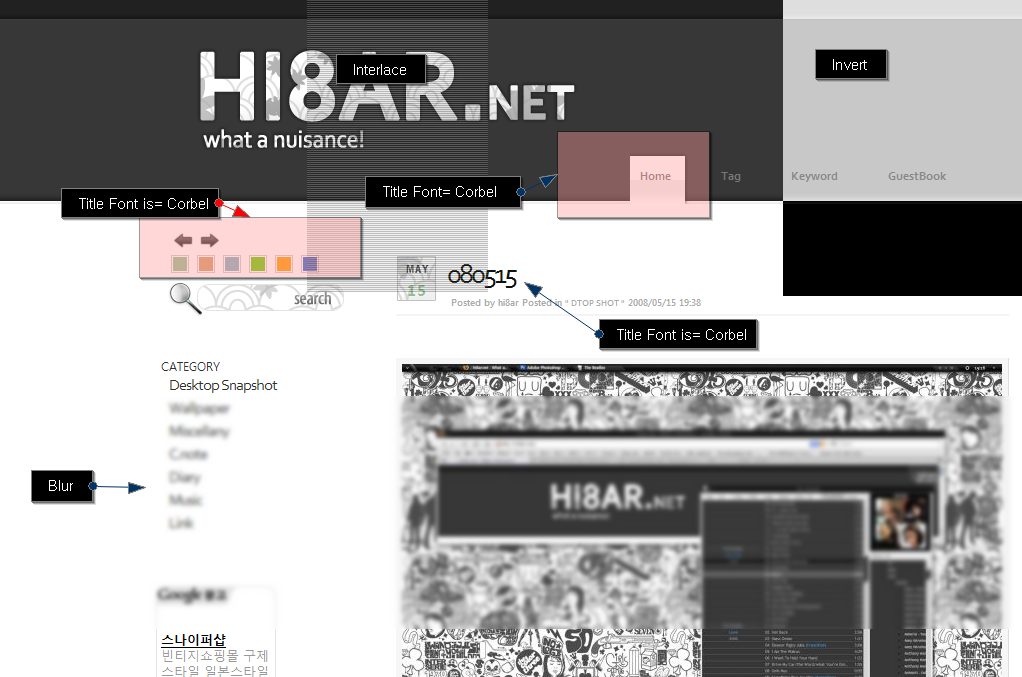
장난질
설치하고 마땅히 할게 없어 장난 좀 쳤다. (텍스트 박스에 뭔가 적어 넣었는데... 막 누르다 보니 다 복사 됐나?..) 캡쳐 프로그램이야 많지만 부담 없는 것이 좋다. 뭐 이런게 내가 불여우를 놓을 수 없는 이유랄까? 아쉬운 점이 있다면 텍스트가 한글로 안 써져.... =_=''
+사족.. 마우스 우클릭이 막혀서 화면을 캡쳐해야겠다면.. 차라리 스크립트를 잠시 Disable 시키고 마우스 우클릭으로 다운 받는게 낫다..;;;

장난질



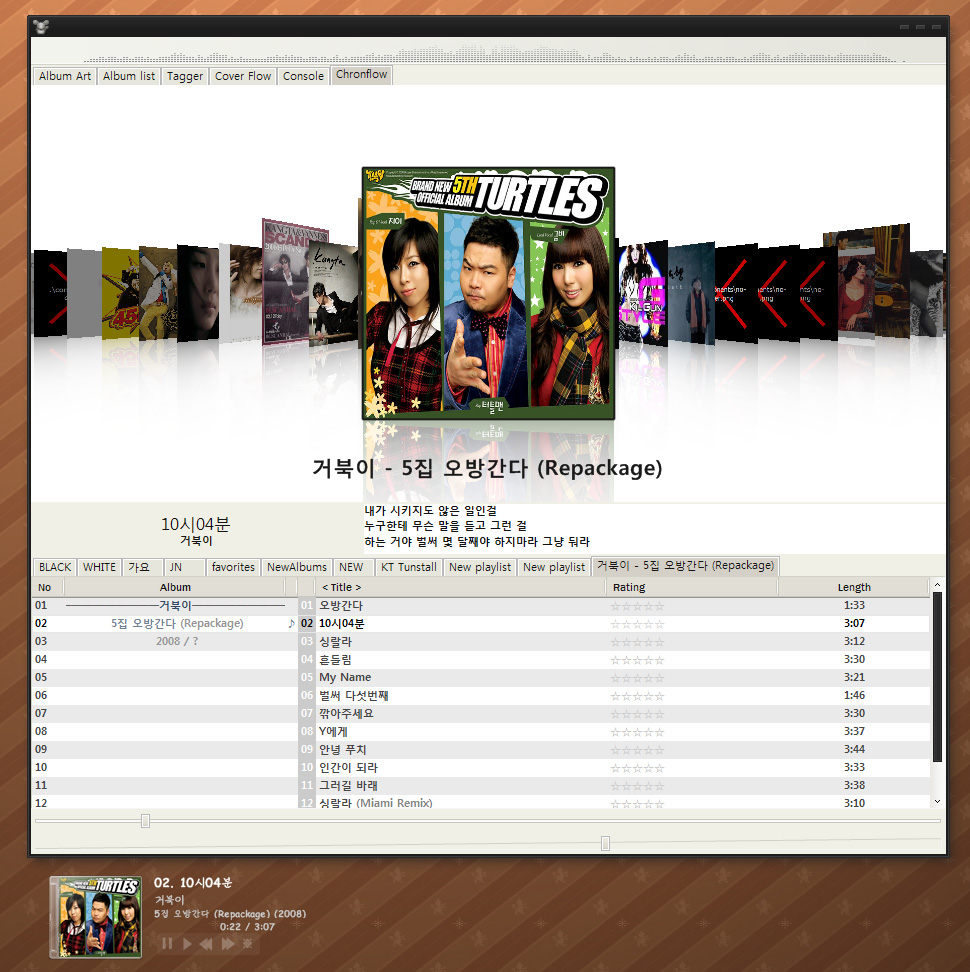
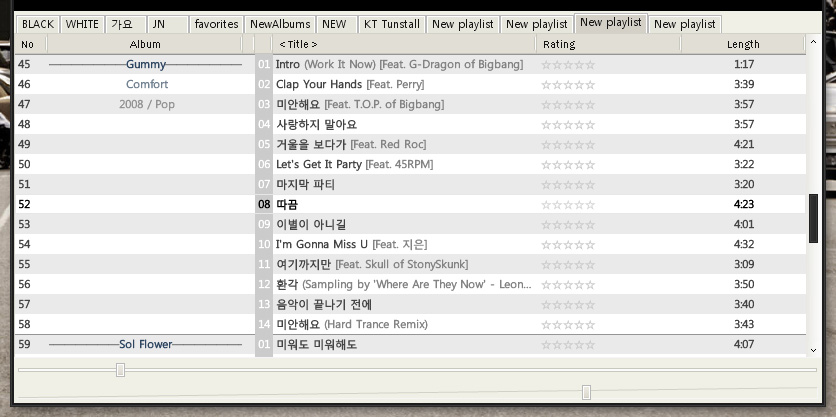
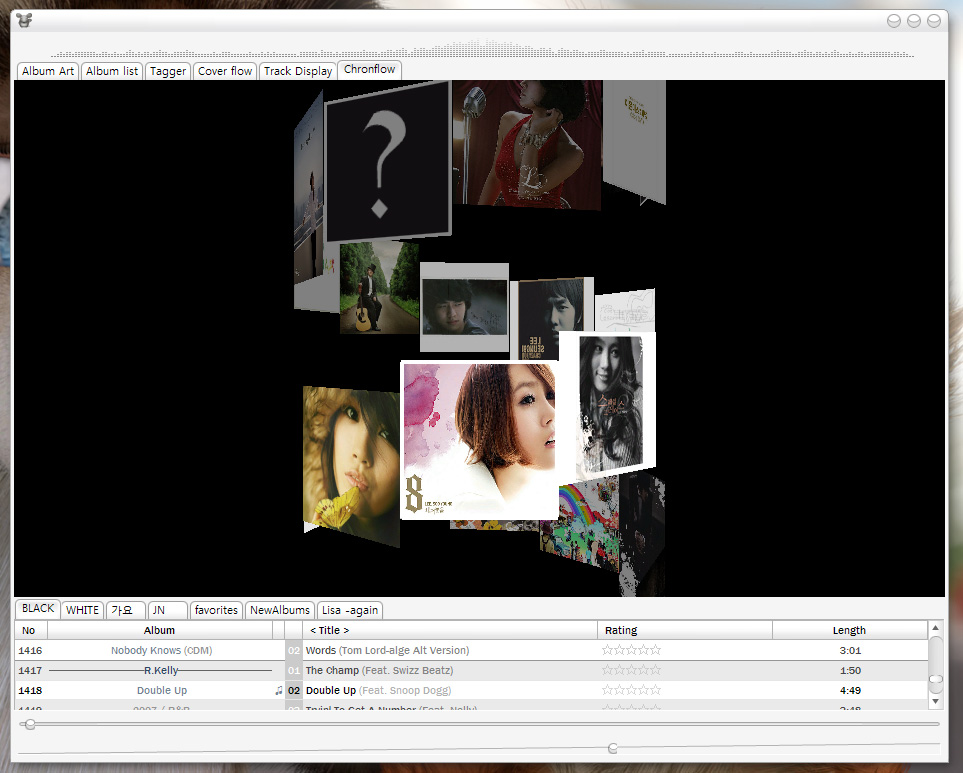
Foo_chronflow
- doubleclick, mittleclick, [enter] user-defined actions.
- Album follows playback option
- Title display (fully customizable, use empty titleformat string to hide)
- Custom BG Color
- The Album Source Options page has gotten a "Reload Sources" button, so you don't have to recreate the panel to see changes in your sources setup.
- The most hottest of all: Custom Cover Flow..
Keyboard shorcuts:
F5: Soft refresh (check database for changes)
Shift+F5: Hard refresh (clear cache, reload database and all images)
F6: jump to currently playing album.

화면 글꼴의 가장자리는 다듬는 방법 - "표준"

화면 글꼴의 가장자리는 다듬는 방법 - "ClearType"

이게 뭐니, 이게? =_=''

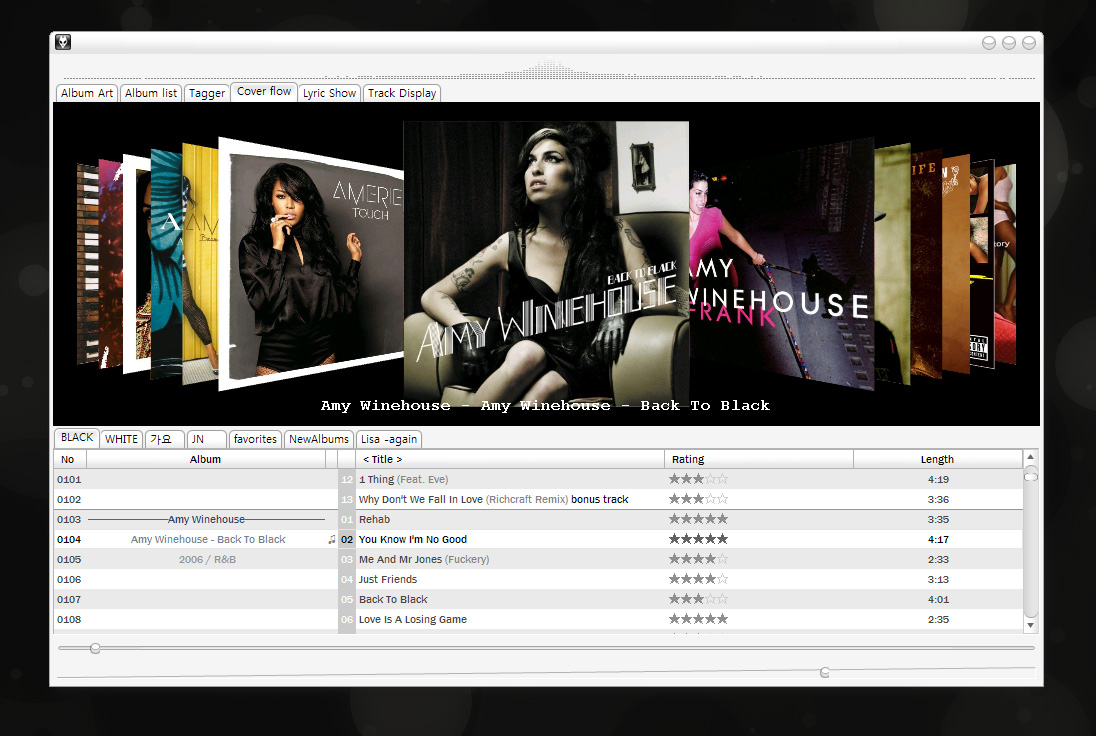
Foo_bubble_coverflow

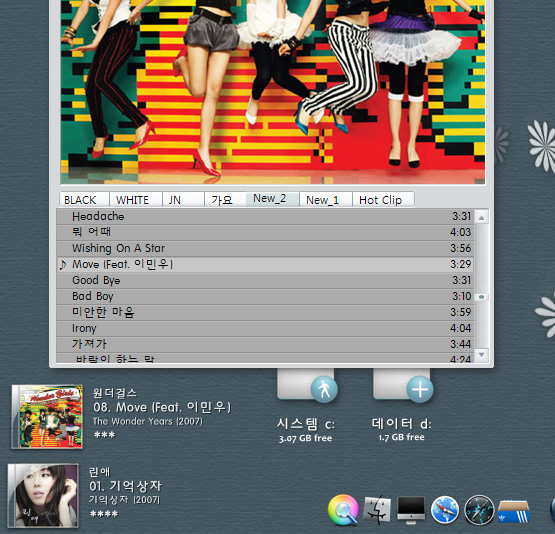
HY강M 이 적용된 Foobar 와 Avedesk, Rk launcher.

똑같아~ :)

.daum_tvpot {
text-align: center;
margin: 0;
padding-top: 38px;
padding-bottom: 20px;
color: #FFF;
font-size: 12px;
background: #fff url(images/daum.gif) top center no-repeat;
}<div class="daum_tvpot">
<object type='application/x-shockwave-flash' width="402" height="324" align='middle' classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0'><param name='movie' value='http://flvs.daum.net/flvPlayer.swf?vid=LJ3SYEg9qFM$' /><param name='allowScriptAccess' value='always' /><param name='allowFullScreen' value='true' /><embed src='http://flvs.daum.net/flvPlayer.swf?vid=LJ3SYEg9qFM$' width="402" height="324" allowScriptAccess='always' type='application/x-shockwave-flash' allowFullScreen='true'></embed></object>
<br />소녀시대 - 다시 만난 세상
</div>이것은 유튜브 샘플.. ;}