음.. 막상 써 보려고 하니 어디서부터 글을 시작해야 할지 모르겠습니다..;;
두서 없이 적어내려가 보려 합니다...-_ㅡ;;;;
일본 스샷쟁이들의 스샷을 보신적이 있으십니까?.. 항상 궁금해 왔던 것인데, 그들의 스샷속에서는 폰트들이 (우리가 사용하는 폰트와 동일한 폰트임에도 불구하고) 너무나도 멋져 보입니다.. :) 간단히 수수무씨의 스샷하나를 링크해 봅니다. 분명 Handel 폰트인데도 불구하고 어딘가 달라 보입니다...-_ㅡ;;;; 어느 정도의 안티얼라이싱이 먹힌것인지 알지 못할 부드러움과 단순히 볼드로는 표현 할수 없는 두툼함....;;; 대개의 일본 스샷쟁이의 스샷들은 대부분 이렇습니다..;; 똑같은 폰트인데도.;; 달라보이는...
뭔가 그들만의 비법이 있는것일까요??....-_ㅡ;;;;
매우 두서없고,, 지루한 글이므로, 위 내용에 흥미가 유발되시는 분들만 보시기를 권장합니다... ;P
soulless font 를 아십니까?. (soulless란 사람이 만든 폰트랍니다..;; 현재는 배포되지 않는것 같습니다만..;; aqua에서 soulless로 검색하면 나올겁니다..;;) Lucida Grande 와 LucidaGrande 가 다른 폰트라는 것은 아실겁니다..;;;; 뭐 어쨌든 Lucida 폰트의 경우, Lucida Mac 과 Lucida Macbold라는 폰트로 비슷하게 흉내를 내볼 수는 있습니다만, 일본 아이들 스샷처럼이나, 혹은 맥처럼 이쁜 폰트를 보는데는 한계가 있는것 같습니다..;;
ttf mod?? GASP?? 인가 인가 뭔가 하는 프로그램도 봤었습니다만.. 어떻게 하는지도 잘 모르겠고,,;;;;;
이러는 와중에..
아래의 튜토리얼을 발견했습니다.
[tutorial] font smoothing/thickening,
아마도, 수많은 질문 글들에 대하여, 그들 중 한명인 일본사람이 위와 같은 튜토리얼을 작성한것 같습니다.; 위 글에서도 HandelgotD 폰트를 그들이 사용하는 방법과, 일반적인 클리어타입에서의 비교 스샷을 보실수 있습니다.
튜토리얼의 내용은 폰트에 Grayscale을 먹이는 겁니다~!! :)
*** ㅋㅋㅋ 이에 대한 자세한 내용은 모릅니다.. grayscale 이라는 것이 정확히 무엇인지도 모르겠군요..ㅎㅎ
글을 읽으면서,,,
"오~~ 오!!! 오~! 이거야 이거.. 내가 원하던 바로 그거야~!!" 이정도의 탄성이 연신 절로 나오더군요...ㅋㅋ
그렇다면 지금 시작해 보려는 삽질의 목적은 이것입니다...
나도 저런, 예쁜 폰트를 사용해 보자~!!
*** 테스트는 만들어진 폰트와 원본 폰트를 워드패드에다가 적어 놓는 형식으로, CRT 모니터에서 테스트 되었습니다.
*** LCD 모니터의 경우에는 달리 보일수도 있겠습니다..;;; 클리어타입의 경우 LCD 모니터에서 더 보기 좋게 표현되는 것으로 알고 있으니, 아마도 더 보기 좋을지도 모르겠습니다. 하지만 아쿠아의 댓글중에 LCD 모니터의 경우 very blurry하다고 하는 의견도 있군요...^^;;;
튜토리얼의 영문을 대충 파악해가며...-_ㅡ;;;;; 저 녀석이 하라는 대로, 똑같이 따라해 봤습니다..;;
영어로 장황하게 설명해 놨지만,, 글의 요지만을 요약하면..
폰트 크리에이터야 전부터, 영문 폰트와 한글폰트를 합치는 작업을 통하여, 우리도 잘 알고 있는 프로그램입니다..ㅋㅋ
영문으로 된 튜토리얼이지만, 찬찬히 살펴 보시면 어렵지 않게 따라할수 있습니다. 일본인이 적은 것이라 그런 것인지, 원래 튜토리얼이 저런것인지 모르겠지만, Font Creator 5.0을 구하시고 튜토리얼에 나열된 메뉴를 따라서 클릭하시기만 하면 되겠습니다..^^;;;
어쨌든,, 저녀석이 하라는데로 천천히 따라해 봤습니다..;; 헤깔리까봐, 예제로 준 파일명까지 똑같게.. ;P (HandelGotD 폰트를 작업한후, 폰트의 naming을 HGSmooth로 하여 윈도우에 설치했습니다..)

상당히 큰 차이를 기대하며 했던 작업의 결과치고는 실망입니다...-_ㅡ;;;; 거의 차이가 보이질 않습니다..;; 오히려 글꼴 여기저기가 망가진 듯한 느낌입니다..;; 두께를 더 두껍게 해 보면 뭔가 차이를 보일지도 모르겠습니다..;;
(그러니까 이 작업의 핵심은 4번째작업, 즉 Boldness를 얼마나 더 추가할것이냐 입니다.)
그리고 HandelGotD 폰트는 원래 클리어 타입 상태보다도 표준일때 더 폰트가 보기 좋게 표현됩니다!! (ttf폰트인데도 불구하고 이런류의 폰트가 가끔가다 있습니다...;; 이유는?? 당연히 모르지요..ㅋㅋ) 그래서 그런지 별 다른 차이를 느낄수 없었습니다..
그렇다면, 다른 폰트로 작업해 보면 어떨까요?

위 그림은 Lucida Grande 폰트로 "표준" 상태와 "ClearType"에서 비교한 그림입니다..;; LLL 이라고 명명된 폰트가 Grayscale 작업을 마친 폰트입니다. 제일 밑의 soulless 폰트 중 하나인 LucidaMAC도 비교를 위해 넣어 봤습니다..;;
일반적인 윈도우 영문 ttf 폰트처럼, Lucida Grande 폰트 역시 "표준" 상태와 "ClearType"의 차이가 굉장히 큼을 알수 있습니다. 하지만, Grayscale 작업을 마친 폰트의 경우 LucidaMAC 처럼 표준과 클리어타입에서 별 차이가 없음을 볼수 있습니다. 오히려 표준에서의 모습이 훨씬 보기 좋군요~!!!
하지만, LucidaMAC 이란 폰트와 약간의 차이가 있긴 하지만, 그리 큰 차이가 없네요.. 때문에 이 작업 역시 별다른 의미가 없었습니다.
그렇다면 한글 폰트는 어떨까요?
일본애들은 Grayscale 작업에 더불어 일본폰트를 섞어서 사용합니다..
일반적으로 한글 폰트는 클리어타입이 안 먹히는 것으로 알고 계신분들이 있을지 모르겠지만, 한글폰트 역시 클리어타입이 적용됩니다..;;;

위 그림처럼..;;;;; 물론 클리어타입이 먹히는 폰트와 먹히지 않는 폰트가 있습니다만,,;;;;
굴림이나 돋움같은 한글폰트가 클리어 타입이 먹히지 않는 이유는 글의 마지막에 언급해 보겠습니다..;;;
일단,

필기체로 테스트해 보았습니다..;;
물론, 위의 4번째 작업인 폰트 두껍게 하기 작업을 통해. 글꼴의 두께를 꽤 많이 두껍게 만들었습니다..;;;
보시다시피, 표준 상태에서 놀랄만큼 부드럽고, 예쁘게 표현되고 있었습니다..^^;;;
하지만, 클리어 타입 상태에서는 약간은 깨진듯한, 조금 보기 좋지 않게. 표현되고 있습니다..
바로 전 스샷인 Comic Green 에서는 윈도우 기본 폰트인 Comic Sans MS 폰트와 필기체를 폰트 크리에이터로 섞어서 사용해 봤습니다..^^;;;

폰트의 이름은 pp 라고 하였습니다..;; 윈도우 "표준" 상태에서 Comic Sans MS체와 비교해 보았습니다..;; Comic Sans Ms 체는 9포인트에서는 아주 못난 글꼴을 보여주는데, 12포인트에서는 표준 상태에서도 아주 예쁘네요..(사실 모든 폰트가 크기가 커질수록 이쁜 모습을 보여줍니다.. 한글 폰트의 경우는 더더욱이나 그렇지요..;;;)
만족할 만한 수준의 글꼴이 탄생하지는 못했지만,,, 나름대로....;;;;;; 매력이 있는.....ㅋㅋ
어쨌든, 영문을 너무 두껍게 해 버린듯 합니다..ㅋㅋ
실제로 폰트가 VS에 적용된 스샷은 Comic Green을 보시면 되겠습니다.. :) 이 스샷은 처음으로 클리어타입이 아닌, "표준"상태에서 찍은 스샷입니다...;;; 스샷을 올리면, 어딘가 다른 폰트에 대해서 관심을 불러 일으킬지도 모른다고 생각했었는데., 아무런 관심이 안나타나고 있습니다..ㅋㅋ 아마도, 아직은 테크닉과 노하우가 부족하여, 별로 보기가 좋지 않기 때문이겠죠..
;p
결과적으로,,,,,,
Grayscale 작업을 마친 폰트를 사용하기 위해서는 "ClearType"이 아닌 "표준" 상태로 윈도우를 사용해야 한다는 이야기인데..;;; 왜냐고??? 표준상태에서 더 글꼴이 이쁘게 표현되기 때문입니다...;;;;
(테마질을 하시는 분들 중에 클리어타입을 사용하지 않으시는 분이 혹시 있을까요?..하하..^^;;; 클리어 타입을 사용하지 않으면, 웹상의 영문 폰트들을 깔끔하게 볼수가 없는데.....-_ㅡ;;;)
이러한 점이 맘에 들지 않는 다는 질문에 대해서 Tutorial을 쓴 일본 사람은 윈도우의 모든 폰트를 grayscale 화 하는 수밖에 없다.. 정도로 답변하고 있는것 같습니다..;;
그나마 굴림 폰트는 표준에서나 클리어타입에서나 언제나 동일한 모습(그러나 보기는 좋지 않은)을 보여 주고 있기에, 한글은 별문제가 없으나,,, 영문의 경우, 웹상에서 주로 사용되는 Arial과 Tahoma, Vernada등의 영문 폰트를 끄집어 내어 grayscale 작업후 다시 넣어준다???......-_ㅡ;;;;;;; 상당히 귀찮은 일임에 틀림이 없습니다...;;;
우리의(?).....음....... 저의 목적은 어디까지나.. 스샷이지,, 웹서핑을 하는데 있어서 가독성이 아님을 이자리에서 밝혀둡니다...ㅋㅋ
----------------------------------------------------------------------------------------------------
Grayscale과 ClearType의 차이??
이러한 질문글에 대해서,, 튜토리얼을 작성한 일본사람은,, 아래 링크의 글을 주고 있습니다..;;
http://tomtia.plala.jp/PC/ttfont/index.htm
-_ㅡ;;;;; Japanese only....-_ㅡ;;;;;; 無し=none, 標準=standard/grayscale 라는 군요...-_ㅡ;;;;
나베르의 힘을 빌려...;;;
http://j2k.naver.com/j2k_frame.php/korean/tomtia.plala.jp/PC/ttfont/index.htm
알아보지 못하게 해석해주는 나베르군에게 된장을 연신 날리며~ 삽질을 하던 중..;;;; 우연한 계기로 아래의 글을 발견했습니다..;;;
[정보] 한국어 글꼴에 ClearType 사용하는 방법
이미 위 일본글을 해석하여 정보로 올려두신 분(유태웅님)이 계시더군요..;;;;; 더군다나,, 마테에서도 같은 글이....-_ㅡ;;;;;
역시..
.....
....
...
..
.
행복은 멀지 않은곳에 있습니다......-_ㅡ;;;;;
----------------------------------------------------------------------------------------------------
굴림과 돋움등에 클리어 타입이 안 먹히는 이유??
어쨌든.. 위 글을 보시면 굴림과 돋움 따위의 녀석들도 EBDT 라는 것만 지워주면,,, 클리어 타입이 먹히게 된다는 것입니다!!!! ;) 다만, 이 작업을 위해선, 잡다한 유틸 몇가지가 필요하고, Dos에서 사용하던 .bat파일까지 만들어야 하는 귀찮음이 있습니다..ㅋㅋ(배치파일 만드는 명령어가 copy con 이던가요?..ㅎㅎ) 더군다나, 윈도 기본 폰트인 "굴림"이란 녀석이 쉽게 제거 될 것 같지도 않습니다..ㅋㅋ 안전모드에서 제거해야 할까요?..
그래서 이 작업은 하지 않기로........-_ㅡ;;;;;;;;;;;;;;;;;;;;;;;
대신 이걸로~.....
;p
----------------------------------------------------------------------------------------------------
그래서 이 삽질의 결론이 뭔데??
음.... 두서 없이 마구 적어 내려오니,,, 어케 마무리가 되는듯도 하고,,, 아닌듯고 하고....;;;
파하하하핫~!!....;;;;;;
그래서 "표준"으로 쓰라는 건지... "클리어타입"으로 쓰겠다는건지...ㅋㅋㅋ
ㅎㅎㅎ 이러한 뒤죽박죽 정보가 과연 도움이 될만한 정보인지 모르겠습니다..ㅋㅋ
지금에서야 느끼고 있지만, 어쨌든 이번 삽질은 엄청난 뻘짓이었습니다..ㅎㅎㅎ
아마도 저 같은 테마질 addict 들에게나..........-_ㅡ;;;;;;;;;;;;
결론은 더 이쁜 글꼴을 만들어 보자 입니다~!! ㅋㅋ 저러한 글꼴들이 맘에 들지 않으시는 분들은 어쩔수 없겠지만...;; 어짜피 글꼴의 가독성이나, 클리어타입의 선호는 개인마다 다를것입니다...^^;;; 자신이 맘에 드는 상태에서 사용하면 그만이지요...ㅋㅋ :)
...
..
.
쓸데 없이 긴글 봐 주시느라고 수고 많으셨습니다....(__)
:D
두서 없이 적어내려가 보려 합니다...-_ㅡ;;;;
일본 스샷쟁이들의 스샷을 보신적이 있으십니까?.. 항상 궁금해 왔던 것인데, 그들의 스샷속에서는 폰트들이 (우리가 사용하는 폰트와 동일한 폰트임에도 불구하고) 너무나도 멋져 보입니다.. :) 간단히 수수무씨의 스샷하나를 링크해 봅니다. 분명 Handel 폰트인데도 불구하고 어딘가 달라 보입니다...-_ㅡ;;;; 어느 정도의 안티얼라이싱이 먹힌것인지 알지 못할 부드러움과 단순히 볼드로는 표현 할수 없는 두툼함....;;; 대개의 일본 스샷쟁이의 스샷들은 대부분 이렇습니다..;; 똑같은 폰트인데도.;; 달라보이는...
뭔가 그들만의 비법이 있는것일까요??....-_ㅡ;;;;
매우 두서없고,, 지루한 글이므로, 위 내용에 흥미가 유발되시는 분들만 보시기를 권장합니다... ;P
이어지는 내용
soulless font 를 아십니까?. (soulless란 사람이 만든 폰트랍니다..;; 현재는 배포되지 않는것 같습니다만..;; aqua에서 soulless로 검색하면 나올겁니다..;;) Lucida Grande 와 LucidaGrande 가 다른 폰트라는 것은 아실겁니다..;;;; 뭐 어쨌든 Lucida 폰트의 경우, Lucida Mac 과 Lucida Macbold라는 폰트로 비슷하게 흉내를 내볼 수는 있습니다만, 일본 아이들 스샷처럼이나, 혹은 맥처럼 이쁜 폰트를 보는데는 한계가 있는것 같습니다..;;
ttf mod?? GASP?? 인가 인가 뭔가 하는 프로그램도 봤었습니다만.. 어떻게 하는지도 잘 모르겠고,,;;;;;
이러는 와중에..
아래의 튜토리얼을 발견했습니다.
[tutorial] font smoothing/thickening,
아마도, 수많은 질문 글들에 대하여, 그들 중 한명인 일본사람이 위와 같은 튜토리얼을 작성한것 같습니다.; 위 글에서도 HandelgotD 폰트를 그들이 사용하는 방법과, 일반적인 클리어타입에서의 비교 스샷을 보실수 있습니다.
튜토리얼의 내용은 폰트에 Grayscale을 먹이는 겁니다~!! :)
*** ㅋㅋㅋ 이에 대한 자세한 내용은 모릅니다.. grayscale 이라는 것이 정확히 무엇인지도 모르겠군요..ㅎㅎ
글을 읽으면서,,,
"오~~ 오!!! 오~! 이거야 이거.. 내가 원하던 바로 그거야~!!" 이정도의 탄성이 연신 절로 나오더군요...ㅋㅋ
그렇다면 지금 시작해 보려는 삽질의 목적은 이것입니다...
나도 저런, 예쁜 폰트를 사용해 보자~!!
*** 테스트는 만들어진 폰트와 원본 폰트를 워드패드에다가 적어 놓는 형식으로, CRT 모니터에서 테스트 되었습니다.
*** LCD 모니터의 경우에는 달리 보일수도 있겠습니다..;;; 클리어타입의 경우 LCD 모니터에서 더 보기 좋게 표현되는 것으로 알고 있으니, 아마도 더 보기 좋을지도 모르겠습니다. 하지만 아쿠아의 댓글중에 LCD 모니터의 경우 very blurry하다고 하는 의견도 있군요...^^;;;
튜토리얼의 영문을 대충 파악해가며...-_ㅡ;;;;; 저 녀석이 하라는 대로, 똑같이 따라해 봤습니다..;;
영어로 장황하게 설명해 놨지만,, 글의 요지만을 요약하면..
- Font creator 란 프로그램을 구한다.
- 폰트에 Grayscale을 먹인다.
- 모든 사이즈에서 GASP를 허용 한다.
- 글꼴의 두께를 좀 더 두껍게 만든다.
- 그리고 "화면 글꼴의 가장자리를 다듬는 데 다음 방법 사용" 에서 우리가 일반적으로 사용하는 "ClearType"을 사용하는것이 아닌 윈도우 "표준"을 사용하는겁니다..;;;
폰트 크리에이터야 전부터, 영문 폰트와 한글폰트를 합치는 작업을 통하여, 우리도 잘 알고 있는 프로그램입니다..ㅋㅋ
영문으로 된 튜토리얼이지만, 찬찬히 살펴 보시면 어렵지 않게 따라할수 있습니다. 일본인이 적은 것이라 그런 것인지, 원래 튜토리얼이 저런것인지 모르겠지만, Font Creator 5.0을 구하시고 튜토리얼에 나열된 메뉴를 따라서 클릭하시기만 하면 되겠습니다..^^;;;
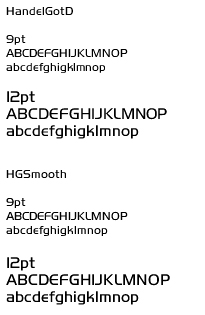
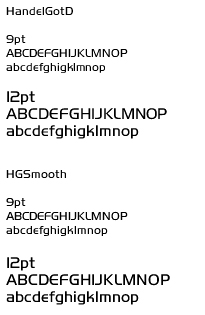
어쨌든,, 저녀석이 하라는데로 천천히 따라해 봤습니다..;; 헤깔리까봐, 예제로 준 파일명까지 똑같게.. ;P (HandelGotD 폰트를 작업한후, 폰트의 naming을 HGSmooth로 하여 윈도우에 설치했습니다..)

("표준" 상태에서 원본 HandelGotD 폰트(상단)와
폰트크리에이터로 작업한 HGSmooth(하단)를 워드패드에서 사용해본 모습입니다.)
폰트크리에이터로 작업한 HGSmooth(하단)를 워드패드에서 사용해본 모습입니다.)
상당히 큰 차이를 기대하며 했던 작업의 결과치고는 실망입니다...-_ㅡ;;;; 거의 차이가 보이질 않습니다..;; 오히려 글꼴 여기저기가 망가진 듯한 느낌입니다..;; 두께를 더 두껍게 해 보면 뭔가 차이를 보일지도 모르겠습니다..;;
(그러니까 이 작업의 핵심은 4번째작업, 즉 Boldness를 얼마나 더 추가할것이냐 입니다.)
그리고 HandelGotD 폰트는 원래 클리어 타입 상태보다도 표준일때 더 폰트가 보기 좋게 표현됩니다!! (ttf폰트인데도 불구하고 이런류의 폰트가 가끔가다 있습니다...;; 이유는?? 당연히 모르지요..ㅋㅋ) 그래서 그런지 별 다른 차이를 느낄수 없었습니다..
그렇다면, 다른 폰트로 작업해 보면 어떨까요?

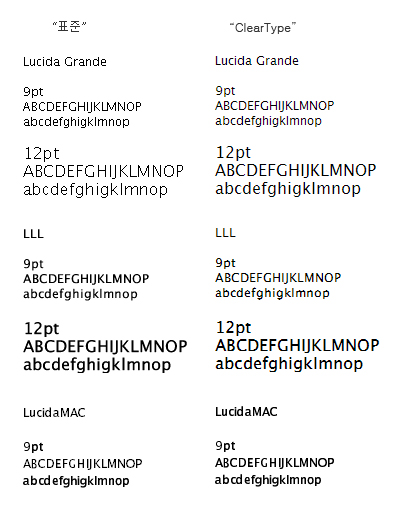
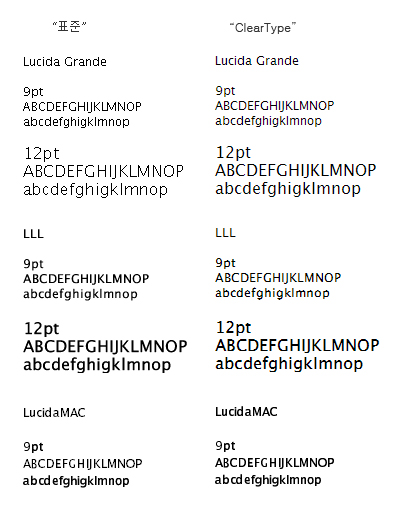
위 그림은 Lucida Grande 폰트로 "표준" 상태와 "ClearType"에서 비교한 그림입니다..;; LLL 이라고 명명된 폰트가 Grayscale 작업을 마친 폰트입니다. 제일 밑의 soulless 폰트 중 하나인 LucidaMAC도 비교를 위해 넣어 봤습니다..;;
일반적인 윈도우 영문 ttf 폰트처럼, Lucida Grande 폰트 역시 "표준" 상태와 "ClearType"의 차이가 굉장히 큼을 알수 있습니다. 하지만, Grayscale 작업을 마친 폰트의 경우 LucidaMAC 처럼 표준과 클리어타입에서 별 차이가 없음을 볼수 있습니다. 오히려 표준에서의 모습이 훨씬 보기 좋군요~!!!
하지만, LucidaMAC 이란 폰트와 약간의 차이가 있긴 하지만, 그리 큰 차이가 없네요.. 때문에 이 작업 역시 별다른 의미가 없었습니다.
그렇다면 한글 폰트는 어떨까요?
일본애들은 Grayscale 작업에 더불어 일본폰트를 섞어서 사용합니다..
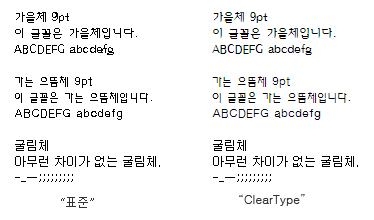
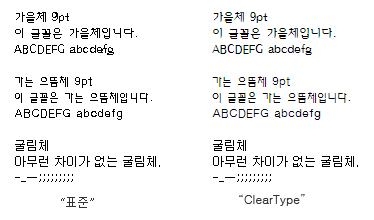
일반적으로 한글 폰트는 클리어타입이 안 먹히는 것으로 알고 계신분들이 있을지 모르겠지만, 한글폰트 역시 클리어타입이 적용됩니다..;;;

위 그림처럼..;;;;; 물론 클리어타입이 먹히는 폰트와 먹히지 않는 폰트가 있습니다만,,;;;;
굴림이나 돋움같은 한글폰트가 클리어 타입이 먹히지 않는 이유는 글의 마지막에 언급해 보겠습니다..;;;
일단,

필기체로 테스트해 보았습니다..;;
물론, 위의 4번째 작업인 폰트 두껍게 하기 작업을 통해. 글꼴의 두께를 꽤 많이 두껍게 만들었습니다..;;;
보시다시피, 표준 상태에서 놀랄만큼 부드럽고, 예쁘게 표현되고 있었습니다..^^;;;
하지만, 클리어 타입 상태에서는 약간은 깨진듯한, 조금 보기 좋지 않게. 표현되고 있습니다..
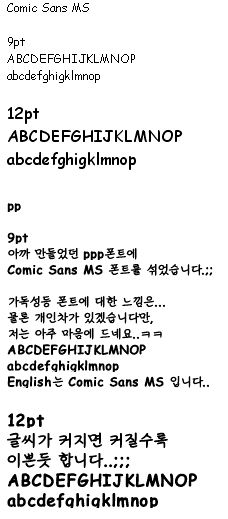
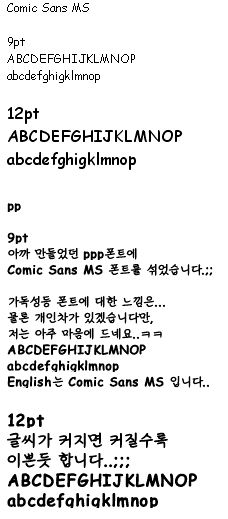
바로 전 스샷인 Comic Green 에서는 윈도우 기본 폰트인 Comic Sans MS 폰트와 필기체를 폰트 크리에이터로 섞어서 사용해 봤습니다..^^;;;

폰트의 이름은 pp 라고 하였습니다..;; 윈도우 "표준" 상태에서 Comic Sans MS체와 비교해 보았습니다..;; Comic Sans Ms 체는 9포인트에서는 아주 못난 글꼴을 보여주는데, 12포인트에서는 표준 상태에서도 아주 예쁘네요..(사실 모든 폰트가 크기가 커질수록 이쁜 모습을 보여줍니다.. 한글 폰트의 경우는 더더욱이나 그렇지요..;;;)
만족할 만한 수준의 글꼴이 탄생하지는 못했지만,,, 나름대로....;;;;;; 매력이 있는.....ㅋㅋ
어쨌든, 영문을 너무 두껍게 해 버린듯 합니다..ㅋㅋ
실제로 폰트가 VS에 적용된 스샷은 Comic Green을 보시면 되겠습니다.. :) 이 스샷은 처음으로 클리어타입이 아닌, "표준"상태에서 찍은 스샷입니다...;;; 스샷을 올리면, 어딘가 다른 폰트에 대해서 관심을 불러 일으킬지도 모른다고 생각했었는데., 아무런 관심이 안나타나고 있습니다..ㅋㅋ 아마도, 아직은 테크닉과 노하우가 부족하여, 별로 보기가 좋지 않기 때문이겠죠..
;p
결과적으로,,,,,,
Grayscale 작업을 마친 폰트를 사용하기 위해서는 "ClearType"이 아닌 "표준" 상태로 윈도우를 사용해야 한다는 이야기인데..;;; 왜냐고??? 표준상태에서 더 글꼴이 이쁘게 표현되기 때문입니다...;;;;
(테마질을 하시는 분들 중에 클리어타입을 사용하지 않으시는 분이 혹시 있을까요?..하하..^^;;; 클리어 타입을 사용하지 않으면, 웹상의 영문 폰트들을 깔끔하게 볼수가 없는데.....-_ㅡ;;;)
이러한 점이 맘에 들지 않는 다는 질문에 대해서 Tutorial을 쓴 일본 사람은 윈도우의 모든 폰트를 grayscale 화 하는 수밖에 없다.. 정도로 답변하고 있는것 같습니다..;;
그나마 굴림 폰트는 표준에서나 클리어타입에서나 언제나 동일한 모습(그러나 보기는 좋지 않은)을 보여 주고 있기에, 한글은 별문제가 없으나,,, 영문의 경우, 웹상에서 주로 사용되는 Arial과 Tahoma, Vernada등의 영문 폰트를 끄집어 내어 grayscale 작업후 다시 넣어준다???......-_ㅡ;;;;;;; 상당히 귀찮은 일임에 틀림이 없습니다...;;;
우리의(?).....음....... 저의 목적은 어디까지나.. 스샷이지,, 웹서핑을 하는데 있어서 가독성이 아님을 이자리에서 밝혀둡니다...ㅋㅋ
----------------------------------------------------------------------------------------------------
Grayscale과 ClearType의 차이??
이러한 질문글에 대해서,, 튜토리얼을 작성한 일본사람은,, 아래 링크의 글을 주고 있습니다..;;
http://tomtia.plala.jp/PC/ttfont/index.htm
-_ㅡ;;;;; Japanese only....-_ㅡ;;;;;; 無し=none, 標準=standard/grayscale 라는 군요...-_ㅡ;;;;
나베르의 힘을 빌려...;;;
http://j2k.naver.com/j2k_frame.php/korean/tomtia.plala.jp/PC/ttfont/index.htm
알아보지 못하게 해석해주는 나베르군에게 된장을 연신 날리며~ 삽질을 하던 중..;;;; 우연한 계기로 아래의 글을 발견했습니다..;;;
[정보] 한국어 글꼴에 ClearType 사용하는 방법
이미 위 일본글을 해석하여 정보로 올려두신 분(유태웅님)이 계시더군요..;;;;; 더군다나,, 마테에서도 같은 글이....-_ㅡ;;;;;
역시..
.....
....
...
..
.
행복은 멀지 않은곳에 있습니다......-_ㅡ;;;;;
----------------------------------------------------------------------------------------------------
굴림과 돋움등에 클리어 타입이 안 먹히는 이유??
어쨌든.. 위 글을 보시면 굴림과 돋움 따위의 녀석들도 EBDT 라는 것만 지워주면,,, 클리어 타입이 먹히게 된다는 것입니다!!!! ;) 다만, 이 작업을 위해선, 잡다한 유틸 몇가지가 필요하고, Dos에서 사용하던 .bat파일까지 만들어야 하는 귀찮음이 있습니다..ㅋㅋ(배치파일 만드는 명령어가 copy con 이던가요?..ㅎㅎ) 더군다나, 윈도 기본 폰트인 "굴림"이란 녀석이 쉽게 제거 될 것 같지도 않습니다..ㅋㅋ 안전모드에서 제거해야 할까요?..
그래서 이 작업은 하지 않기로........-_ㅡ;;;;;;;;;;;;;;;;;;;;;;;
대신 이걸로~.....
;p
----------------------------------------------------------------------------------------------------
그래서 이 삽질의 결론이 뭔데??
음.... 두서 없이 마구 적어 내려오니,,, 어케 마무리가 되는듯도 하고,,, 아닌듯고 하고....;;;
파하하하핫~!!....;;;;;;
그래서 "표준"으로 쓰라는 건지... "클리어타입"으로 쓰겠다는건지...ㅋㅋㅋ
ㅎㅎㅎ 이러한 뒤죽박죽 정보가 과연 도움이 될만한 정보인지 모르겠습니다..ㅋㅋ
지금에서야 느끼고 있지만, 어쨌든 이번 삽질은 엄청난 뻘짓이었습니다..ㅎㅎㅎ
아마도 저 같은 테마질 addict 들에게나..........-_ㅡ;;;;;;;;;;;;
결론은 더 이쁜 글꼴을 만들어 보자 입니다~!! ㅋㅋ 저러한 글꼴들이 맘에 들지 않으시는 분들은 어쩔수 없겠지만...;; 어짜피 글꼴의 가독성이나, 클리어타입의 선호는 개인마다 다를것입니다...^^;;; 자신이 맘에 드는 상태에서 사용하면 그만이지요...ㅋㅋ :)
...
..
.
쓸데 없이 긴글 봐 주시느라고 수고 많으셨습니다....(__)
:D
Trackback
Trackback Address :: http://hi8ar.godohosting.com/oldlog/trackback/82
 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM