Sage에 넣어둔 불여우 한글 포럼의 한 질문 글타래를 보다가 새로운 확장을 하나 알았습니다. 바로 Stylish. 이름 만큼이나 Stylish하군요...=_=' userContent.css 를 이용해서 사이트의 css 를 변경해 볼수 있는 것은 알고 있었지만, 이를 더 쉽게 만들어 줍니다. :D
Stylish 확장 페이지. css계의 그리스 몽키래요. :P

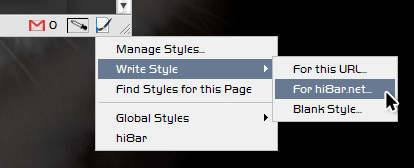
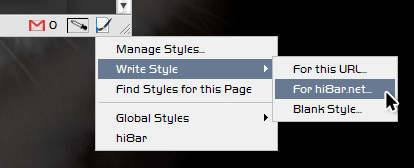
설치하고 나면 '상태 표시줄' 오른쪽에 백지위에 붓이 놓인듯한 아이콘이 생깁니다. (아이콘이 그렇게 예쁘진 않군요..=_=') 처음부터 남의 사이트를 맘대로 휘젓기는 미안하니, hi8ar.net 가지고 연습하겠습니다...=_='' 검정 배경이라 글 읽기가 좋지 못한 hi8ar.net의 배경을 흰색으로 바꿔 봅시다. 낄낄... hi8ar.net에 접속한후, 그림과 같이 Write Styles, For hi8ar.net 을 선택합니다.
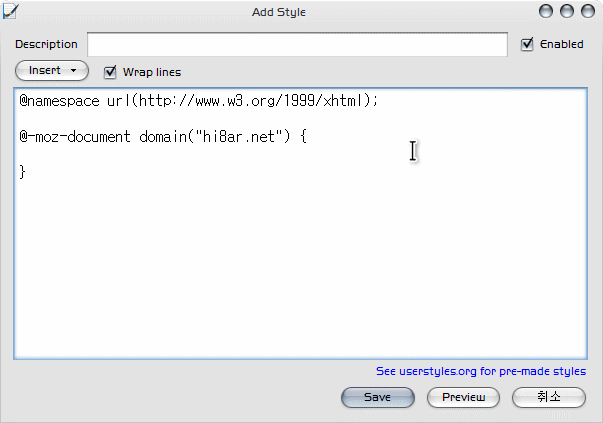
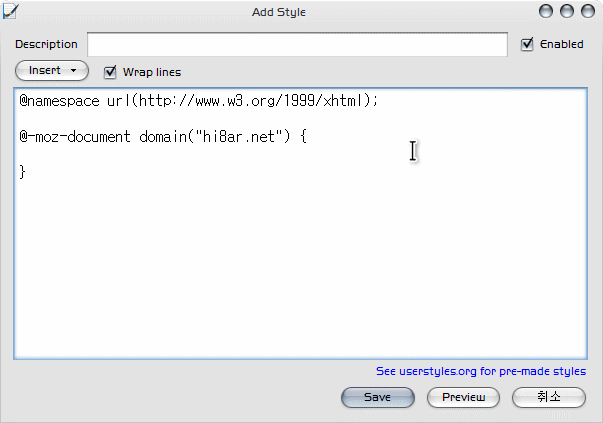
아래와 같은 창이 뜹니다.

아래의 코드를 복사해서 넣어보세요.
Preview 를 눌러 봅니다. 본문이 하얗게 변했나요? 정상적으로 변했다면, Description에 적당한 이름을 정하고 Save하세요. 하얗게 변한 hi8ar.net 이 썩 보기 좋진 않지만, "검정 바탕에선 글읽고 싶지 않아" 라는 분들에겐 도움이 될지도..... ;) 물론, css 를 완전히 다 헤집어서 주절주절 다 적어 놓으면 완벽하게 바꿔놀수도 있겠지만, 흰바탕에서 글자 보기 정도만... 해제는 아까 그 아이콘을 마우스 클릭해서 리스트에서 체크를 해제 하시고, 브라우저 새로고침하시면 됩니다. Manage Script를 선택하시면 만들어둔 스타일들을 편집하실수 있습니다.
그렇습니다. 만날 들어가야 하는 사이트가 있는데, 글자가 너무 작거나, 적용한 폰트가 마음에 들지 않거나, 사이트의 색상이 마음에 들지 않아서, 사이트 이용이 불편할때 사용하면 좋겠어요! 가장 간단히 응용할수 있는 것은 아마도 폰트를 바꾸는 정도? 마땅한 마루타가 없으니, 만만한... 아니 마음씨 좋기로 유명한, 나비씨의 nabilove.net의 글꼴을 바꿔볼까요? (나비씨 미안...;;) nabilove.net은 맑은 고딕이 기본 폰트입니다. 맑은 고딕은 물론 매우 좋아하는 폰트지만, 웹상에서 만나면 나의 눈을 조금은 괴롭히기에 좀 혼나야 합니다...???? 아무튼 나비씨는 맑은 고딕이 없을 경우에는 Lucida Grande 폰트로 출력되게끔 되어 작성해두셨더군요. 그러니 영문은 Lucida Grande로 하겠습니다. 한글은 굴림. :) 시력 안 좋은 날 위해, 12px의 크기도 13px로 키우고..
쵸간단! "굴림" 자리에 원하시는 한글 폰트를 적으시면 원하시는 폰트로 나옵니다. 남 보여주기 위한 코드가 아닌 내가 볼 코드이니, 내 컴퓨터에만 있는 글꼴이라도 상관없겠습니다. 한겨레결체 따위의 가독성이 좋은(?) 글꼴도 좋겠어요. :)
물론 이 확장을 원활히 사용하시려면, 어느정도 CSS에 대한 지식이 있으셔야 됩니다만...=_=''
얼마전부터 사용하던 mar.gar.in 사이트도 좀 해봤습니다. id나 class 지정이 아닌, html 에서 직접 색상을 지정한 부분등이 있어서, 원하는데로 안 나왔지만.. (아무래도, 마가린 페이지 색상은 왠지 딜리셔스보다 링크들이 한눈에 보이질 않습니다.. =_='' 아 물론 지극히 개인적인 생각...) 못 생긴 돋움 대신 굴림을 쓰는 것으로 만족을..
(개인 북마크 페이지에서만 정상 동작합니다.)
참고...
stylish 유저들이 만든 스타일을 모아 둔 페이지
Stylish 확장 페이지. css계의 그리스 몽키래요. :P

설치하고 나면 '상태 표시줄' 오른쪽에 백지위에 붓이 놓인듯한 아이콘이 생깁니다. (아이콘이 그렇게 예쁘진 않군요..=_=') 처음부터 남의 사이트를 맘대로 휘젓기는 미안하니, hi8ar.net 가지고 연습하겠습니다...=_='' 검정 배경이라 글 읽기가 좋지 못한 hi8ar.net의 배경을 흰색으로 바꿔 봅시다. 낄낄... hi8ar.net에 접속한후, 그림과 같이 Write Styles, For hi8ar.net 을 선택합니다.
아래와 같은 창이 뜹니다.

아래의 코드를 복사해서 넣어보세요.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("hi8ar.net") {
body {background-color:#fff !important;color:#333 !important; }
div.main a {color: #993333 !important;}
div.main a:hover {color: #DFB8B5 !important;}
div.main {background:none #fff !important;border-left: solid 1px #f5f5f5 !important;}
span.title a {color: #333 !important;}
.rp_general {background:none !important;}
.comment li {background:none !important;}
}
Preview 를 눌러 봅니다. 본문이 하얗게 변했나요? 정상적으로 변했다면, Description에 적당한 이름을 정하고 Save하세요. 하얗게 변한 hi8ar.net 이 썩 보기 좋진 않지만, "검정 바탕에선 글읽고 싶지 않아" 라는 분들에겐 도움이 될지도..... ;) 물론, css 를 완전히 다 헤집어서 주절주절 다 적어 놓으면 완벽하게 바꿔놀수도 있겠지만, 흰바탕에서 글자 보기 정도만... 해제는 아까 그 아이콘을 마우스 클릭해서 리스트에서 체크를 해제 하시고, 브라우저 새로고침하시면 됩니다. Manage Script를 선택하시면 만들어둔 스타일들을 편집하실수 있습니다.
그렇습니다. 만날 들어가야 하는 사이트가 있는데, 글자가 너무 작거나, 적용한 폰트가 마음에 들지 않거나, 사이트의 색상이 마음에 들지 않아서, 사이트 이용이 불편할때 사용하면 좋겠어요! 가장 간단히 응용할수 있는 것은 아마도 폰트를 바꾸는 정도? 마땅한 마루타가 없으니, 만만한... 아니 마음씨 좋기로 유명한, 나비씨의 nabilove.net의 글꼴을 바꿔볼까요? (나비씨 미안...;;) nabilove.net은 맑은 고딕이 기본 폰트입니다. 맑은 고딕은 물론 매우 좋아하는 폰트지만, 웹상에서 만나면 나의 눈을 조금은 괴롭히기에 좀 혼나야 합니다...???? 아무튼 나비씨는 맑은 고딕이 없을 경우에는 Lucida Grande 폰트로 출력되게끔 되어 작성해두셨더군요. 그러니 영문은 Lucida Grande로 하겠습니다. 한글은 굴림. :) 시력 안 좋은 날 위해, 12px의 크기도 13px로 키우고..
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("nabilove.net") {
body {font: 13px Lucida Grande, 굴림 !important;}
#sidebar {font: 13px Lucida Grande, 굴림 !important;}
}쵸간단! "굴림" 자리에 원하시는 한글 폰트를 적으시면 원하시는 폰트로 나옵니다. 남 보여주기 위한 코드가 아닌 내가 볼 코드이니, 내 컴퓨터에만 있는 글꼴이라도 상관없겠습니다. 한겨레결체 따위의 가독성이 좋은(?) 글꼴도 좋겠어요. :)
물론 이 확장을 원활히 사용하시려면, 어느정도 CSS에 대한 지식이 있으셔야 됩니다만...=_=''
얼마전부터 사용하던 mar.gar.in 사이트도 좀 해봤습니다. id나 class 지정이 아닌, html 에서 직접 색상을 지정한 부분등이 있어서, 원하는데로 안 나왔지만.. (아무래도, 마가린 페이지 색상은 왠지 딜리셔스보다 링크들이 한눈에 보이질 않습니다.. =_='' 아 물론 지극히 개인적인 생각...) 못 생긴 돋움 대신 굴림을 쓰는 것으로 만족을..
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("mar.gar.in") {
body {font-family: arial !important;}
#header-menul {font-size:20px !important;}
#header-menul a {color:#000 !important;}
.contentItem{line-height:60% !important;}
.cid {color:#00f !important;font-weight: 400 !important; font-size: 1.2em !important; line-height: 1.2 !important;}
.contentItem-note {font-size:1.0em !important;color:#000 !important;line-height: 1.2 !important;}
.contentItem-tag {font-size:0.95em !important; line-height: 1.2 !important; color: #999;}
.contentItem-tag a {color: #9999FF !important;}
#editNdelete a {color: #9999FF !important;}
}(개인 북마크 페이지에서만 정상 동작합니다.)
참고...
stylish 유저들이 만든 스타일을 모아 둔 페이지
 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM