
생일 선물로 사주심.. :) 작년에 사주신 선물은 이것...
사진은 인스타그램(instagr.am)으로 찍었습니다. 제 아이디는 언제나 그랬듯.. hi8ar 입니다.. 아이폰 있으신 분들 팔로우하면서 함께 놀아요.. :)

생일 선물로 사주심.. :) 작년에 사주신 선물은 이것...
사진은 인스타그램(instagr.am)으로 찍었습니다. 제 아이디는 언제나 그랬듯.. hi8ar 입니다.. 아이폰 있으신 분들 팔로우하면서 함께 놀아요.. :)

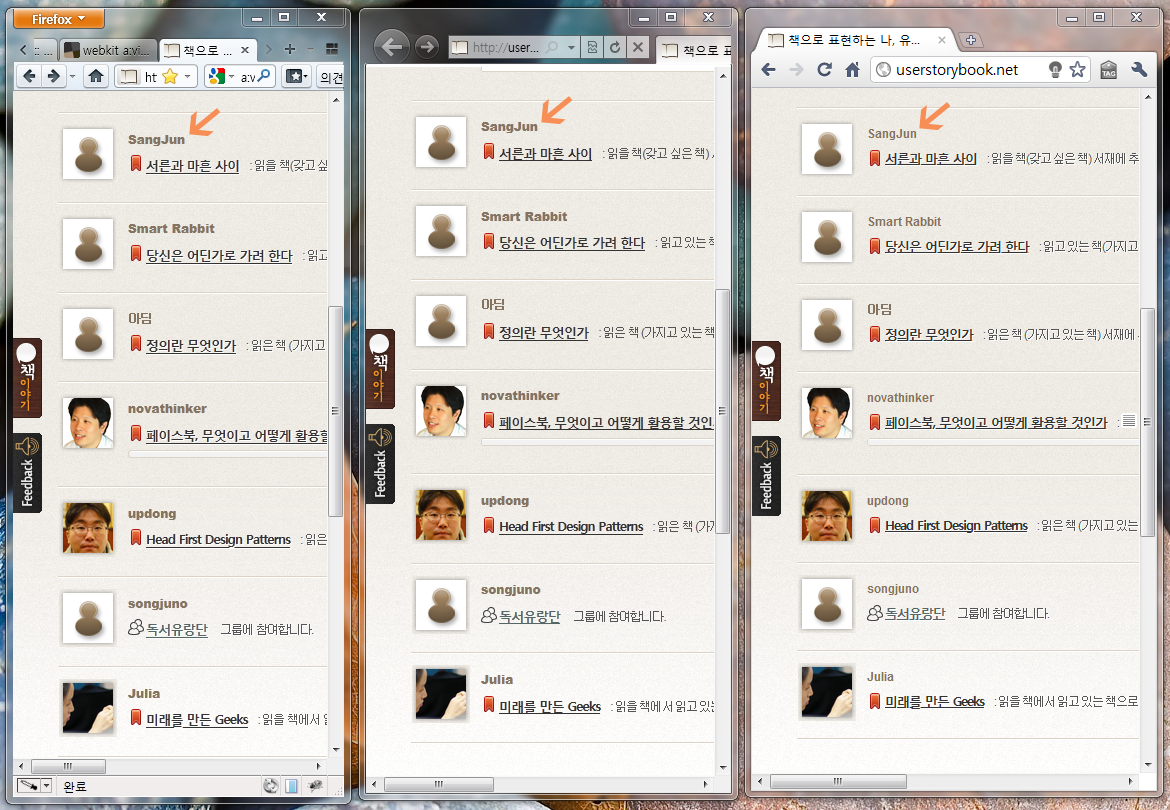
유저스토리북 메인 - font-weigt 비교
왼쪽부터 순서대로, Firefox 4.0 beta, IE 9 beta, Chrome 순입니다. 화살표로 표시한 부분(사용자 닉네임)을 보시면 앞의 두 브라우저와 크롬이 font-weight 처리가 다른 것을 보실 수 있습니다. Chrome 에서 보이는 두께가 우리가 일반적으로 지금까지 알아 왔던 bold(두껍게) 표현입니다. 앞의 두 브라우저는 이보다 더 두껍게 표현되어 있구요..
CSS 에서, 위 닉네임 부분에 적용된 font-weight 값은 bold 가 아닌 800 입니다. 지금껏 (물론 제가 아는 한에서) font-weight:800 을 표현해주는 브라우저는 없었습니다. 그런데 FF 4.0과 IE 9 는 앞으로 이 차이를 표시하려나 봅니다. :)
css 명세서에는 각 숫자는 그 전 단계의 숫자보다 두껍거나 같게 대응되기만 하면 된다고 되어 있다. 따라서 100,200,300,400 전부가 약간 얇은 하나의 폰트 변형에 대응될 수 있고, 500과 600 모두 약간 두꺼운 하나의 폰트 변형에 대응될 수도 있으며, 700,800,900이 아주 두꺼운 하나의 폰트 변형을 나타낼 수도 있다. 자신 보다 작은 숫자의 폰트보다 두께가 더 두껍다면 전혀 문제가 없다. 공교롭게도 이 수자들은 특정 폰트 변형의 이름이나 폰트 웨이트의 값에 맞추어져 정의가 되어 있다. 400은 normal 과 동일하도록 정의되고, 700은 bold와 대응되도록 정의되어 있다.
위 내용은 "에릭 마이어(Eric Meyer)의 CSS 완벽 가이드 117p. 폰트웨이트의 원리" 에서 발췌한 내용입니다.
400이 normal 이니까 대개 800을 bold 로 생각하시는 분이 많은 것 같습니다. 저 역시 그랬던 적이 있었으니까요. 아 물론 이것이 잘못 되었다는 것이 아닙니다. 그동안 이 차이를 표현해주는 브라우저가 없었다는 거죠. 어짜피 700이든 800이든 화면에 보이는 글꼴의 두께는 같았으므로, 700을 적든 800을 적든, 별 문제 될 것도 없었어요. 그런데 이젠 800 900 으로 작성할 경우, 본래 의도치 않은 결과를 보이게 될지도 모르겠습니다. 혹은 포토샵으로는 표현하기 힘든 두께의 글꼴을 디자인적으로 사용할 수 있겠다는 의미도 되겠지요? :)
한가지 흥미로운 점은 윈도의 기본 한글 글꼴 굴림,돋움 따위의 특정 크기 이하에서 비트맵으로 표현되는 글꼴(EBDT 정보를 담고 있는 글꼴)에선 역시 아무런 변화가 없다는 겁니다. 위 캡쳐한 그림에서도 영문 글꼴인 Arial 만(영문 닉네임에만) 적용된 것을 보실 수 있습니다. 윈도에서 말하는 클리어타입(안티앨리어싱 처리된 글꼴모양)이 적용되는 글꼴에서만 유효한게 아닐까 싶어요.
나눔고딕, 맑은 고딕 따위의 글꼴에서는 어떻게 처리되는지 아직 확인해 보지 않았습니다만. 아마도 700과 800의 차이가 있겠죠? :)
시간이 나는 대로, 100~900 글꼴 표현에 대한 간단한 테스트를 해 보겠습니다. 뭐 아직 두 브라우저 모두 베타 상태이니... (사실은 더 아는것이 없어서..) 조금은 여유를 가져도 되겠지요. 그러니 오늘은 여기까지만... :)
(유저스토리북 메인은 현재 font-weight: 700 으로 모두 수정된 상태입니다. 그래서 지금은 변화를 보실 수 없어요. 사실 발견한지는 좀 되었거든요...)
얼마전 조금 이상한 점을 발견했는데..
크롬(chrome) 브라우저(ver.6.0.472.63)에서, a:visited 에 background-images 와 border 속성이 적용되지 않는 것을 발견했습니다. 관련된 정보를 구글링해 봤더니, stackoverflow 에서 비슷한 현상을 질문한 글이 있었습니다.
http://stackoverflow.com/questions/3788855/google-chrome-avisited-background-image-not-working
Jquery 로도 시도해 봤지만.. jQuery('a:visited').length returns 0 이라는군요.;
답변글 중에 Firefox 도 곧 그렇게 될거라는 이야기가 있습니다. 오늘 FF 4.0 베타를 설치했는데, 정말 Firefox 도 속성이 적용되지 않았습니다..
답변글에 링크된 문서인 (privacy-related changes coming to CSS :visited) 에 따르면 보안 문제로 a:visited의 처리가 바뀔꺼고.. a:visited pseudo 선택자에서 color 를 제외한 다른 속성이 제한될거라고 말하는것....... 같긴한데, 너무 어려운 이야기라 잘 모르겠습니다.ㅎ 위 링크글의 한국어 번역본 (CSS :visited에 대한 프라이버시 정책변화) 을 찾긴 했습니다만.. 역시 어렵긴 마찬가지네요. :)
아무튼, 브라우저별 테스트를 위해 간단한 테스트 페이지를 만들었습니다.
어떻게 보이시나요? 스타일시트(CSS)에서 링크에 준 속성은 아래와 같습니다.
a {
color: blue;
text-decoration: underline;
padding: 4px;
font-size: 18px;
}
a:visited {
color: red;
background: black;
border: 5px solid #8da437;
}
a:hover {
color: yellow;
background: gray;
border: 5px solid #8da437;
}
링크를 클릭해서 :visited 상태가 되면 아래와 같이 보이는 것이 의도한 결과입니다. (IE 6 ~ 9beta), (FF 3.x) 에서 아래와 같이 보임을 확인했습니다. IE9도 아래와 같이 보였습니다.

css 의도한 결과
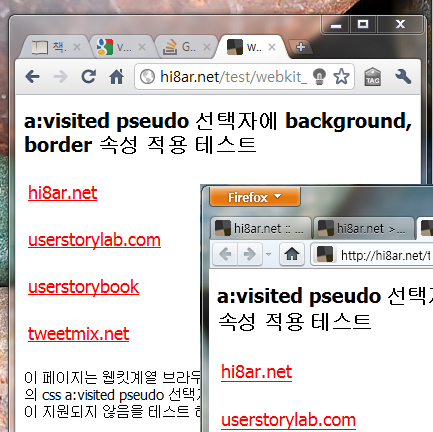
하지만 webkit 기반의 chrome, safari 두개의 브라우저, 그리고 FF 4.0 beta 에서는 아래와 같이 보입니다.

Chrome, Safari, FF 4.0
정말 color 만 빨강으로 바뀌고, 다른 부분은 적용 되지 않습니다. background-image, background-color 모두 적용되지 않습니다.

최근글 목록
사실, 지금 보시고 있는 제 블로그 왼편 사이드바 최근글 목록(Recent post)에도 a:visited 일때 background-image(checkmark) 가 적용되도록 되어 있습니다. a:visited 에 배경이미지를 적용해서 사용자가 이미 방문한 글임을 표시하는 트릭(?)... 음 기술(?)은 꽤나 일반적으로 사용하는 방법이 아니었던가요? ^^;; Chrome, Safari, FF 4.0 으로 보고 계시다면 아무리 클릭해서 visited 상태로 만들어도 배경이미지가 나타나지 않는것을 확인하실 수 있습니다....;;;;;;
맥에서도 결과는 같았습니다. :) 웹킷계열은 이미 적용되지 않고 있었습니다. ( 한가지 특이한 점은 아이폰에 들어가 있는 모바일 사파리에서는 아직 그렇지 않았습니다 )
아무튼 뭐... 흥미진진하군요... :p 위 내용과 관련된 정보를 알고 계시거나, 혹시 제가 잘못 알고 있는 사항이 있다면 알려주시면 감사하겠습니다!
역시나 읽지는 않을거지만 링크기록...

이 시리즈는 양도 적고 맛도 그냥저냥, 가격마저 비싼데.. 이건 쫌 맛있어서 깜놀... :p 실제로 보면 좀 더 중후한 느낌의 까만색. 배경의 지도는 사진으로 찍고 난 뒤 발견...;

별걸다 자랑... :p

유저스토리북이 새로워졌습니다! :)
본래의 계획보다 더 오랜기간이 걸린.. 1.5 업데이트...
더 자세한 내용은 다음 링크에서 보실 수 있습니다.. http://blog.userstorybook.net/29
북소셜(BookSocial) 사이트 보셨나요? ^^
북소셜은 유저스토리북과 트윗믹스가 함께 하는 책 추천 이벤트입니다. :) 좋은 책을 추천하는 프로젝트 북소셜! 북소셜은 트윗믹스 위젯과 트위터를 통해서 책에 대한 이야기를 나누고, 모아 봅니다. 페이스북의 좋아요 버튼으로 페이스북 친구들에게 알려줄수도 있습니다. 마음에 드는 좋은 책을 발견했다면, 유저스토리북 내서재에 추가해 보세요! 물론 온라인 서점에서 바로 구입할 수도 있습니다.
첫 추천 도서 목록은 5throck 님이 추천해 주신 컨설턴트와 MBA 가 읽어야 할 추천도서 150권
입니다. 주제가 좀 어려워 보이긴 하지만, 사실 책 목록을 살펴보변.. 누구나 읽으면 좋을만한 교양서적 부터.. 여행기, 자기계발서 까지 다양한 책이 나열되어 있습니다. 책 읽기를 그다지 즐기지는 않는 저도 이 책 목록에서 무려(?) 2권의 책을 구입했습니다. ㅋ
지난 8월 23일 부터 진행된 북소셜 이벤트는 9월 13일까지 진행될 예정입니다. 그간 트위터에서 모아진 트윗의 수가 130여개 정도 되는군요. :)
다음 책 추천 이벤트에 대해서는 아직 확실히 정해진 바는 없습니다만, 다음 추천 책 목록이 있다면.. 좀 더 다듬어진 페이지를 통해 제공할 예정입니다.
아직 북소셜 페이지를 보지 못하셨나요? 지금 만나보세요!

보시고 평소 좋아하던 책이나 보고 싶은 책을 발견하신다면.. 이벤트에도 참여해 보세요! 9월 13일까지 책에 대한 이야기를 남겨주시는 분들 중 20명을 선정하여 준비한 책 선물도 드립니다.. :)
쓰다보니 광고글 처럼 되어 버렸네요.. :p 티 안나게 잘 쓰려고 했는데.. 돌려 말하기가 쉽지가 않아요. 깔깔~

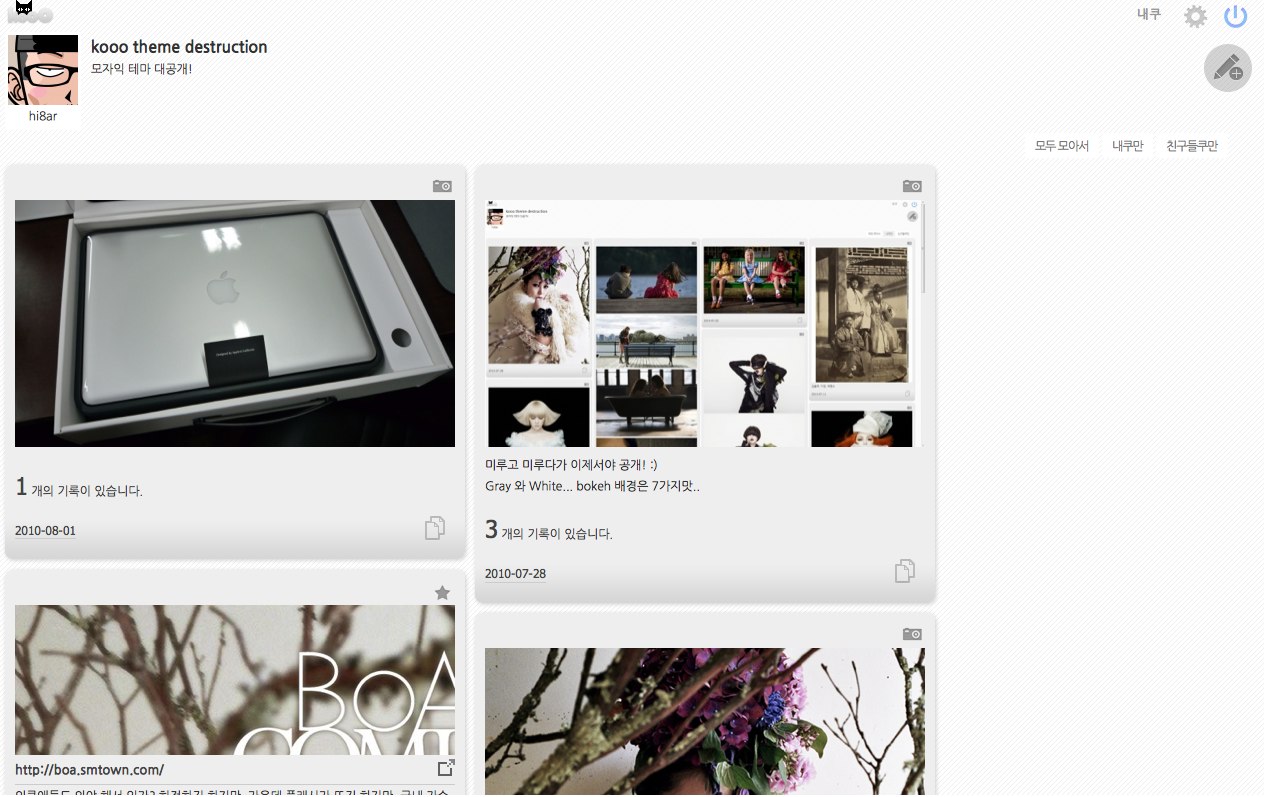
얼마전에 쿠에 공개한 Mosaic 테마 입니다. :) 아쉽게도, 제 맥북 화면은 좀 작아서 2줄로만 보입니다만.. 모니터 해상도가 1920px 라면, 4줄씩 보일겁니다. (이게 좀 변신하는 맛이 있어요! :) css3를 지원하는 브라우저에서 더 잘 보입니다! FF, Chrome, Safari 등에서 말예요. 사진을 모아 보기도 좋고, 저처럼 뮤직비디오 따위의 동영상들을 모아 두실 수도 있어요.


환경 설정 - 쿠 테마 설정하기 를 봐 보세요! 아직은 미흡한 녀석부터 제법 그럴싸한 테마까지..... 이제 제법 많아 졌습니다. gentle, luminant, still dusky, tender basic.. 그리고 민정님이 만드신 tiara 까지~
네, 쿠는 아직 딱히 정해 진게 없어요. 아주 아주 가벼운 글쓰기? 블로깅? 툴 정도랄까? 쿠 메인 페이지에 할 수 있는 것들에 대해서 정말 정말 간단하게 설명?.. 아니 나열.... 훗, 아이콘들이 나열되어 있습니다. :p
왠지 시크해 보이려고, 딱 캡쳐한 이미지만 올려두고 말려고 했는데.. 이거야 원... 말이 너무 길어져 버렸습니다... :p
네.. 정신을 차리고 보니 맥북에서 지금 이 글을 작성하고 있습니다. 내 뭐, 정확히 말하자면 맥북 프로에요.. 드디어, 꿈에서만 볼 수 있던 물건이 맨 정신에 제 앞에 있습니다..ㅋ 그 동안 잘 참고 있었는데.. 어짜피 언제라도 한번은 살거라면, 지금쯤 사도 나쁘지 않겠다고 느껴버렸습니다. :)
한 3일 정도 만지작 거렸더니, 이제 뭔가 좀 손에 잡히는 듯 합니다. 한때 윈도에서 따라해 보려고 했던 것들을 실물로 마주하고 나니... 그 때 투자했던 시간들이 모두 허무해져 버렸습니다. :p
아무튼 나도 이제 맥 라이프 시작입니다! 많이들 도와 주세요~!! :)
아하하.. 죄송.. 글도 안쓰고 그러고 있어서.. 블로그라고 만들어 두고, 아직도 6월 2일 선거이야기나 첫페이지에 띄우고 있어서.. 그래서 뭐라고 하나 적어야 겠기에.. 적고 있습니다. 애초에 게으른 모습이 이제서야 발현하는 것인지.. 아니면, 뭐라도 적어서 표현하는 것이 이제서야 수줍어 진 것인지.. 알 수는 없지만.. 아무튼 7월은 덥군요! :D