불여우양은 userContent.css 를 이용하면 사이트를 입맛대로 볼수 있다고 합니다...
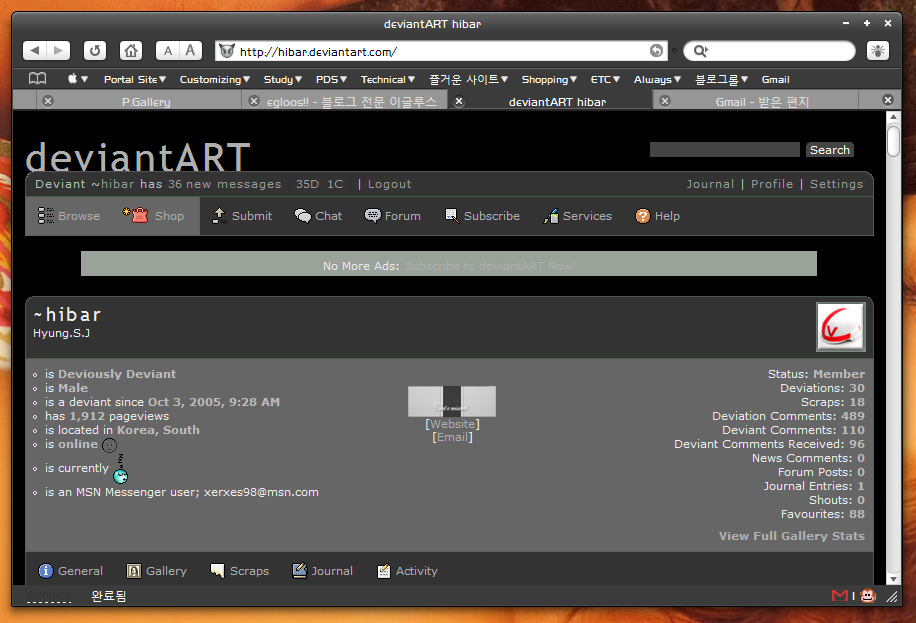
7. deviantArt에 껍데기 씌우기
까매진 데비앙
roy님이 정보를 알려주셨고, roy님과
viper님과 함께 삽질하여 알아내었습니다. 이 자리를 빌어 다시 한번 감사를.. ;)
별로 쓸데 없는 짓이지만, 데비앙의 짙은 녹색에 질리신 분이라면 한번쯤 해 보아도 좋을듯합니다..^^;
deviantSkin by bluespeed9
위 링크를 보시면 데비앙에 스킨을 쉽게 씌우게 해주는 확장이 있습니다.
확장을 설치하셔서 간단히 스킨을 씌울수 있습니다만, 별로 추천하고 싶지는 않습니다. 처음 두세번 정도 도네이션을 요구하더군요.. :( 어쨌든 이 확장 없이도 적용할수 있습니다.
deviantSKINS 그리고 여기는 스킨 페이지 입니다. 파랑 데비앙, 노랑 데비앙, 하양 데비앙 색색별로 준비되어 있습니다.ㅋㅋ
스킨페이지에서 원하시는 스킨(css 파일)을 다운 받으세요. :)
(텍스트 파일이라 브라우져가 열어버릴겁니다. 마우스 우클릭 하셔서 "링크를 새이름으로 저장" 하세요.. )
받아오신 css 파일을 자기계정안의 유저 크롬 폴더(userChrome.css 가 있던 폴더)에 넣으시고..
userChrome.css 와 같은 곳에 살고 있는
userContent-example.css 를 userContent.css 로 파일 이름을 변경하세요. :)
그리고 userContent.css를 메모장으로 열어 아래의 코드를 추가합니다.
(열어보시면, 주석으로만 이루어진 빈 파일인것을 알수 있습니다.)
@import url("다운받은 스킨 파일명.css");
저장 하신후 불여우를 종료하시고 새로 실행 하시면, 달라진 데비앙 사이트를 만나보실수 있습니다~!
같은 방법으로 Gmail도 바꾸실수 있습니다.
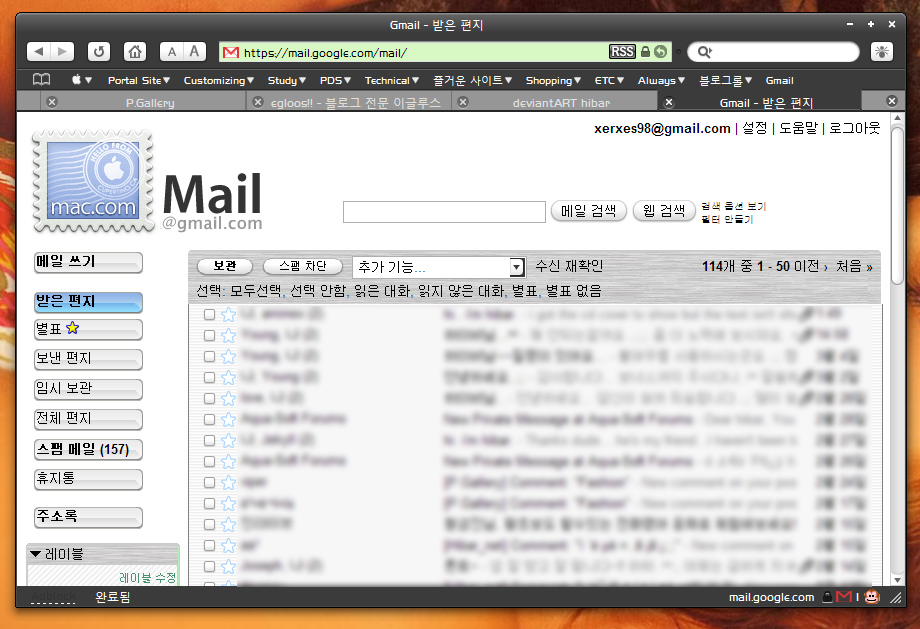
8. Gmail에 맥 스타일 껍데기 씌우기
맥스타일의 Gmail
Gmail .Mac skin by judge
위 링크에서 gmail.css를 다운 받으실수 있습니다.
간단한 설명과 스크린샷도 보실수 있습니다.
다운 받으신 파일은 userContent.css 와 같은 곳에 자리를 잡아 주시고,
userContent.css에 아래의 코드를 추가합니다.
@import url("gmail.css");
간단하지요? :)
근데 이런건 어떻게 만드는 걸까요?.....-_ㅡ;;;;;


 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM