원하시는 분이 계셔서 css 만 수정해서 되는지 안 되는지 해 봤습니다. container의 배경만 남기고 나머지는 날려버리니 되긴 되는군요. 그러니까 content와 footer의 배경이미지는 쓸데없는 짓이었어요. 낄낄낄..
아무튼.. 몇 군데 크기만 수정하면 되는데.. 일일이 적기 힘드니(굳이 원하시는 분이 계시면 일일이 적어 보겠습니다.), 테스트했던 style.css 와 index.xml을 올려둡니다. 다운 받으신 Monochrome Ver2.0에서 이 두 파일만 교체해서 적용하시면 됩니다. (index.xml 의 내용은 반드시 스킨을 새로 적용하셔야만 반영됩니다.)
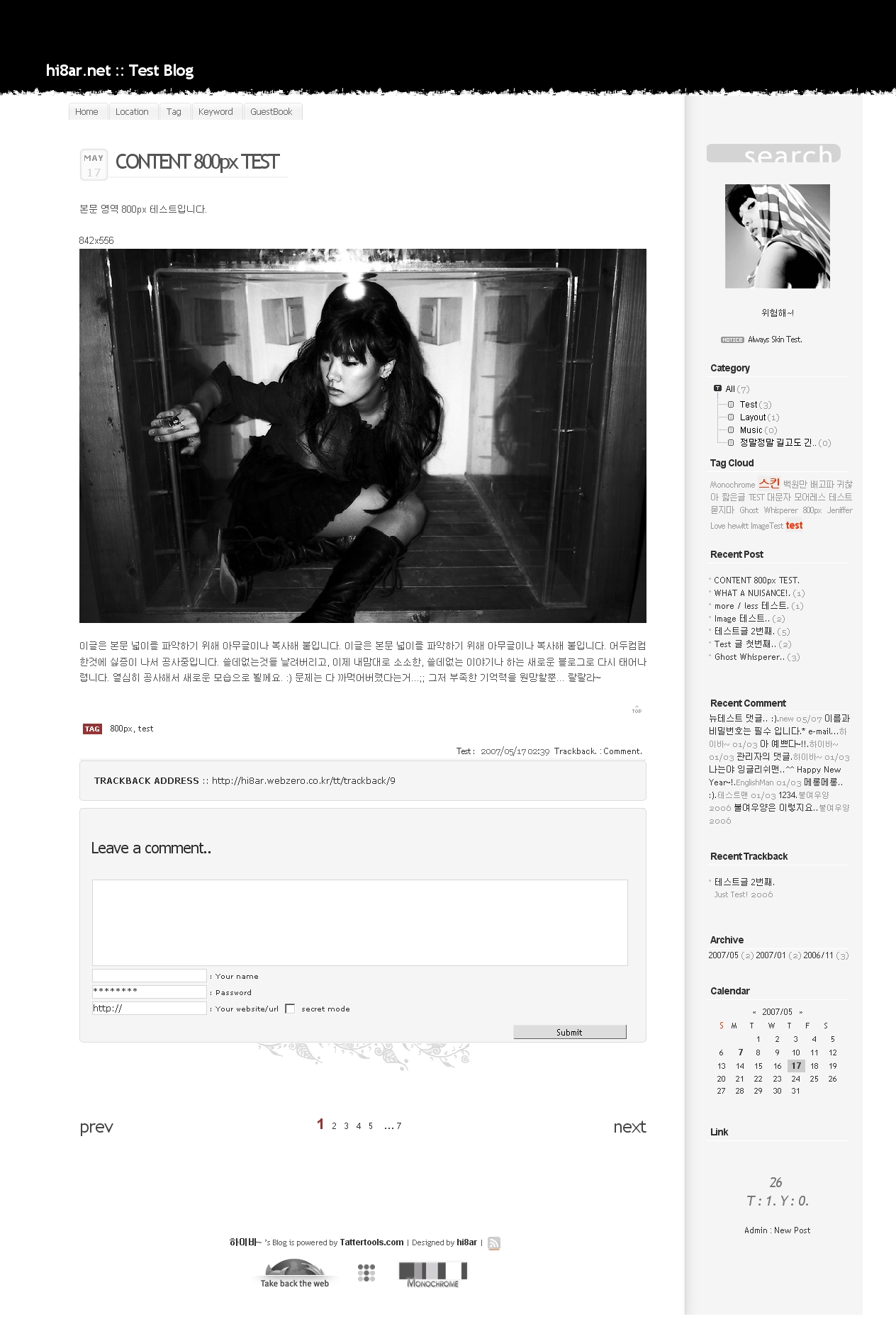
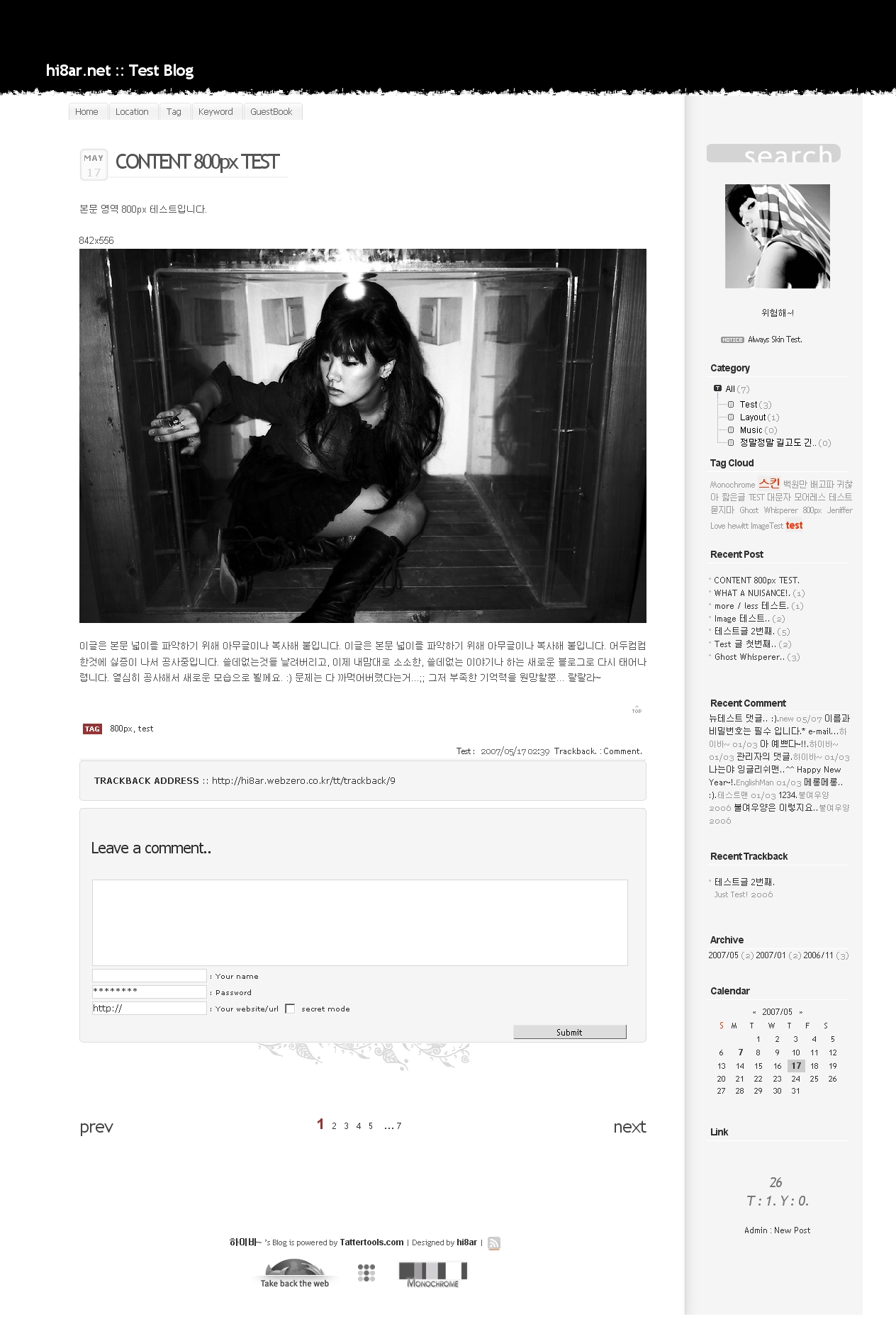
800px로 적용하시면 이런 모습입니다. 1280x960 해상도에서, 테스트 블로그를 찍었어요. :)
 후아~ 넓고 좋구나~ :) 나도 바꿔버릴까나?
후아~ 넓고 좋구나~ :) 나도 바꿔버릴까나?
아무튼.. 몇 군데 크기만 수정하면 되는데.. 일일이 적기 힘드니(굳이 원하시는 분이 계시면 일일이 적어 보겠습니다.), 테스트했던 style.css 와 index.xml을 올려둡니다. 다운 받으신 Monochrome Ver2.0에서 이 두 파일만 교체해서 적용하시면 됩니다. (index.xml 의 내용은 반드시 스킨을 새로 적용하셔야만 반영됩니다.)
800px로 적용하시면 이런 모습입니다. 1280x960 해상도에서, 테스트 블로그를 찍었어요. :)

Trackback
Trackback Address :: http://hi8ar.godohosting.com/oldlog/trackback/335
 800_mono_20(070615).zip
800_mono_20(070615).zip Entry RSS
Entry RSS  Entry ATOM
Entry ATOM