
 |  |  |
VS : Pucko_Klassik_by_lassekongo83
WP : Bio-Bear
그럭 저럭 여름 준비 했습니다. 시원시원한 느낌의 VS는 찾았는데.. 마땅한 배경화면이 없어요. :(
아무튼 여름입니다! 비가 내려 덥진 않지만, 기운이 죽죽 빠지는게.. 삼계탕이 절로 생각나는 요즘이에요. :(
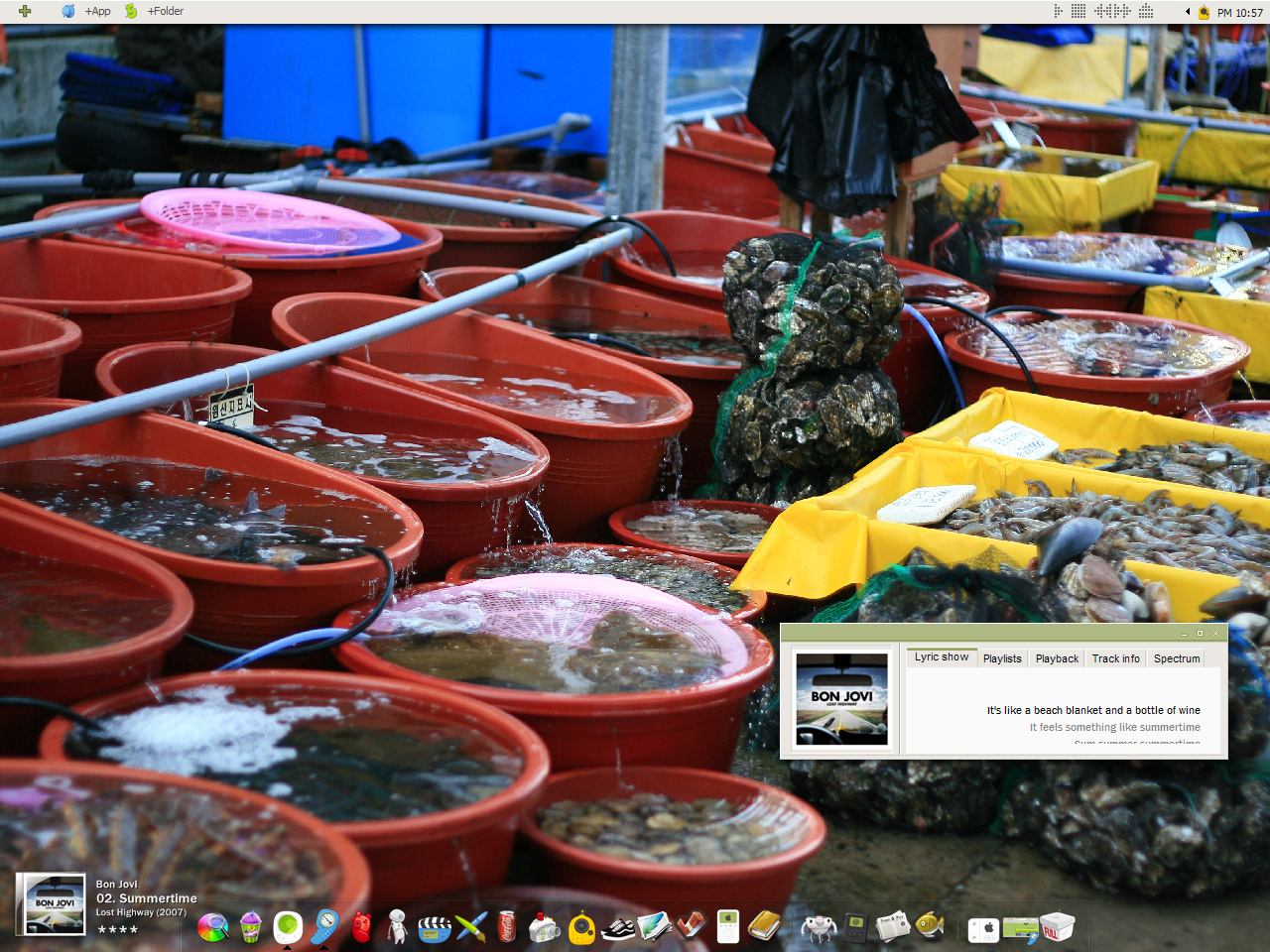
(두번째 월페이퍼_수산시장 사진_는 나비씨의 사진으로 기억합니다. 바라만 봐도 시원해 지는 사진입니다! 뭔가 펄떡이는 역동적인 시원함 같은거랄까? 월페이퍼 한다고 받은게 작년 여름이었던가 그럴겁니다. 암튼 하드에서 썩고 있길레.. ;;)
짧게만 '간단히' 쓰고 말려고 했는데.. 비도 주적주적 내리고.. 좀 주절거려 볼까요? :)
사용한 불여우의 테마는 mGant 1.4 입니다. 사실 2.0으로 업데이트 한 후로는 불여우의 테마 따위 쓰지 않았습니다. 그리 못 생기지 않은 기본 테마(?) 덕분에?? 아무튼 Gant 시리즈는 언제나 추천할 만한 테마 혹은 스킨이 아닐까요? :) 사실 Gant는 mattahan의 엄청난 아이콘 덩어리 입니다. Gant 2 , Gant Halloween 2 , Gant 3 .... 이 엄청난 아이콘 덩어리 덕분에, 적어도 스킨 혹은 테마라 할 수 있는 것을 가진 어플리케이션이라면 꼭 있습니다. Gant 라는 이름의 스킨이... 같은 작가의 Buuf 라는 녀석도 있어요. :)
최근엔(포멧이후엔) lassekong83의 테마만 쓰고 있습니다. 이 친구 센스가 정말 최고에요! 깔끔하고! 심플하고! 보기 좋고! 이미지도 많이 들어 있지 않아, 윈도의 회색 고전 테마 만큼이나 가볍거든요. :)
스크린샷만 보고 눈치 채신분도 있으신지 모르겠지만, 위에 보이는 푸바는 0.8.3 버젼입니다. :) 하하.. 사실 포멧한후에 아무것도 없이 그냥 (완전 그냥 그냥 생) 기본 푸바로 사용해 왔거든요. ^^; 요 근래 들어 예전의 푸바를 복원하려고, 백업해 두었던것을 덮어씌워 봤는데... 안되더군요.. @_@'' 마테에서 최근 푸바 경향 좀 보려고 기웃거리다.. 5분만에 GG 치고 나왔습니다. 백업해 둔 폴더에 0.8.3 백업본도 있길레 0.8.3을 구해 설치하고 덮어 봤더니.......... 예전 그대로 돌아 왔습니다!...:) 오랜만에 Toaster 를 보니 상콤한 옛 추억이 절로 떠오릅니다. ;D 게다가 오래된 컴포넌트 들이 모두 정상 동작합니다!! FreeDB 는 여전히 0.9 보다 훌륭하게 동작하고, Lyric Show 는 예전보다 검색이 더 잘 되는것 같습니다. Bon Jovi의 새앨범의 가사들이 모두 검색!! 0.9보다 가볍게 돌아가는 것이야 두말할 나위가 없습니다..^^
네 맞습니다. 포멧한 후엔 딱 필요한 것들만 설치해서 사용하고 있기에.. 요즘 스크린샷에선 보여드릴게 없어요..^^; 역시 가장 설치하게 싫은 건 AveDesk.. 메신져는 잘 하지도 않는데 Miranda 설치하기도 싫고.. 하지 않으니 절로 잊혀져, 어떻게 했었는지 이젠 생각이 나질 않습니다..^^; TLB 도 설치하지 않다가.. 이 스크린샷을 위해서 특별히 설치했습니다.. 하하.. 이런식이니.. 이짓도 이제 그만 둘 때가 된것이지요. :)
그나저나 여름엔 시원시원한 배경화면이 좋습니다. 그래서 말인데.. 위 데스크탑 스크린샷들은 그저 디스플레이용이고.. 실제로 사용할 여름용 월페이퍼는 이 정도입니다. (미성년자는 누르지 않는것이 좋다.) 사실 진정으로 원하는 것은 시원한 바닷가에 미녀 정도 인데.... :(
아.. 쓸데없이, 너무 길게 적었습니다..;;
그럼 내일은 삼계탕이나....;;;









 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM