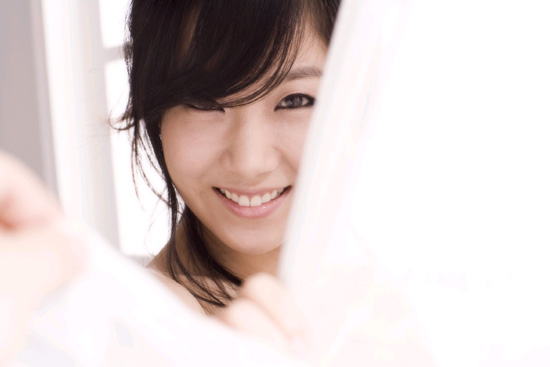
박지윤이 나온다고 해서 일부러 찾아봤는데...
노래도 뭐 그다지, 끌리지 않고, 별로 재미도 없고 했지만, 두 번이나 돌려봤는데...
도통 무슨 내용인지 알 수가 없다. 난감...ㅡ,.ㅡ''
그러니까, 남자 하나랑 여자 둘이 있었는데.. 여자 둘이 한 남자를 사랑해서 어쩌구 저쩌구 된게 아니라, 여자끼리 좋아했었다 뭐 이런 시츄에이션?? 그러니까 이 뮤직 비디오가 노리는건 깜딱 놀래 주는 뭐 그런 반전이야?? 차 밖에 왜 널부러져 있어? 거꾸로 선 아이스크림은 또 뭐람..;;
어쩐지 요즘 들어, TV고 영화고 이해가 잘 되질 않는다.. 나도 이제 어른이 되었나 보다.
근데 박지윤은 왜 노래 안하지? Steal Away 짱 좋은뎅.. :)
 800_mono_20(070615).zip
800_mono_20(070615).zip









 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM