이글은 정보성 글은 아니고, 그냥 말 그대로
일기 수준의 글입니다.
요즘 들어 부쩍 트래픽이 증가했다. 예전의 한 1.5배 정도??
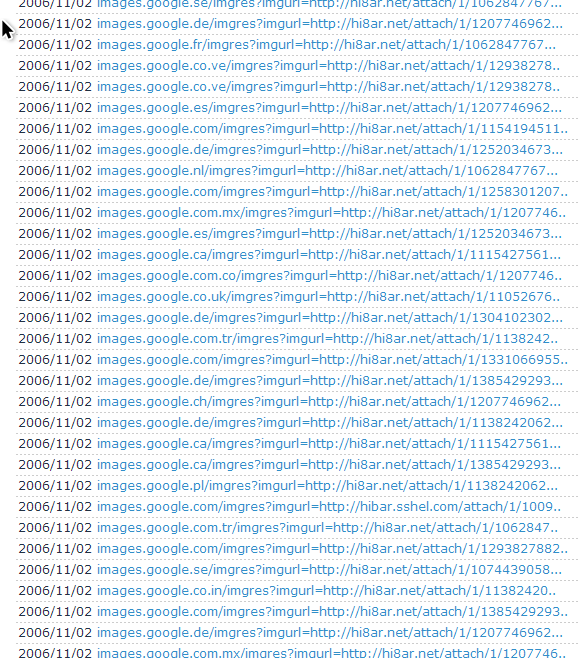
아마도 이것들 때문이겠지 라고 생각했다. 언제부턴가 하나둘씩 보이던 구글 이미지 검색 리퍼러는, 이젠 하루에 일일이 헤아리기 힘들 만큼 남고 있다. 이젠 아주 세계 각국에서 찾아온다....-_ㅡ;; 검색되는 이미지들은 죄다 데스크탑 스크린샷.. 그런데 재밌는건...
(하나 예를 들어 보면...)
http://images.google.com/imgres?imgurl=http://hi8ar.net/attach/1/1073156866.jpg&imgrefurl=http://hi8ar.net/176&h=1024&w=1280&sz=410&hl=en&start=61&tbnid=b8-ELEIbJhaM7M:&tbnh=120&tbnw=150&prev=/images%3Fq%3Dwindows%2Bvista%2Bbackground%26start%3D54%26imgsz
이 리퍼러를 방문해서.. 상단 구글 이미지 검색 프레임 오른쪽.. Image Result 를 클릭하면, 무슨 검색어로 들어 왔는지 볼 수 있는데, 검색어는 "windows vista background"... 결국 전혀 관련 없는 이미지를 검색해서 보여주고 있는 꼴... 대부분의 경우가 다 이렇다.
구글 이미지 검색으로 들어오는 검색어 중에, 가장 많은 것은 아마도 "kristin kreuk"? 얘 그렇게 유명한 애였나? 아주 그냥 전세계에서 다 검색한다. (대부분이 다 외국 여자 연애인.. 2위는 Jessica Biel? Keeley Hazell? 정도 될까나?)
http://images.google.com.co/imgres?imgurl=http://hi8ar.net/attach/1/1207746962.jpg&imgrefurl=http://hi8ar.net/90&h=1024&w=1280&sz=399&hl=es&start=11&tbnid=5teN0atcNF73BM:&tbnh=120&tbnw=150&prev=/images%3Fq%3Dkristin%2Bkreuk%26imgsz%3Dxxlarge%26svnum%3D10%
그림은 맞았는데, 페이지는 엉뚱한 페이지를 보여주고 있다. 덕분에 저 엉뚱한 foobar FCS 포스트는 조회수가 급증~!!! 언제부턴가 조회수 1위를 달리고 있다.
처음엔 구글 이미지 검색이 왜 이따위의 결과를 보여주는 전혀 짐작할 수 없었다.
이 바닥 생활에 조금씩 익숙해 져 갈때쯤, 원인을 알수 있었는데.. 바로, Random DeskTop과 Tag Cloud의 멋진 랜덤 효과 덕분에... 이분들이, 구글봇님께서 가져가실 만한 엉뚱한 검색 조합을 만들어 주고 계셨던것.. 결국 태그 클라우드를 메인 페이지에 랜덤으로 띄워 두는것은 아무래도 검색에 비효율적인 것인가?
(올때 마다 페이지가 바껴 있으니, 아마 봇님께서도 꽤나 헤깔렸을 거야..-_ㅡ; 사이드바에 랜덤으로 뜨는 데스크탑 이미지를 이미지로 직접 링크한것이 결정적~! 급한대로 해당 포스트로 링크하도록 바꿔 두었다.)
아무튼.. 그래도 뭐 이 정도는 아직 지금의 호스팅에서 견딜만 하니까.. 굳이 이를 막을 필요까지는 없을거라 생각했다.
이 사이트를 발견하기 전까지는...
http://www.my-backgrounds.org/Ashley+Simpson.html
어쩌다 Ashley Simpson에 내 스크린샷들이 걸려 들었는지는 잘 모르겠지만.. 이 사이트 참 재밌는 사이트다. 남의 사이트에 있는 이미지들을 모아다가, Myspace, Friendster 따위의 개인사이트나 개인블로그에 레이아웃 배경화면으로 사용할수 있도록... 친절하게도 html과 css로 구분된 소스 코드를 복사해 갈 수 있도록 하고 있다. 그것도 my-backgrounds.org의 서버가 아니라, 남의 서버에 있는 이미지 파일을 그대로 가져다 사용하게끔 되어 있다. 물론 Ahley Simpson을 검색한 아이가.. 내 이미지를 배경으로 가져다 쓸일은 없겠지만,
http://www.my-backgrounds.org/Hi8ar.html
아예 이딴 페이지도 있더라..
페이지의 제일 아래 조그맣게..
If you are artwork website owner and don't want to index your site by my-backgounds.org
please contact us and report your site url http://
Contact
영어를 잘 했으면.. 욕이라도 멋지게 했을텐데... "이거 개인 블로그니까 인덱스에서 빼줘" 정도로만.. 간단히.. Contact 해 줬다.. (영작하기 조낸 어려워서 한글로 욕쓰고 싶었다... 썅...)
아무래도 그냥 두고만 보고 있을 순 없을것 같아서...
아예 외부에서 내 서버의 이미지들에 접근하는것을 막아버렸다.
http://kdaq.empas.com/knowhow/knowhow_view.html?ps=src&num=28200
http://byus.net/jsb/read.php?table=webfaq&no=148
이거 뭔소린지도 잘 모르겠고, 어떻게 하라는지도 잘 알수없었지만... 그냥 하라는데로 했더니, 문제의 저 사이트에서는 내 그림이 뜨지 않는것 같다~!
(그럼 성공....?)
덕분에 몇몇 웹리더에서는 이미지들이 보이지 않을수도 있는듯 하다. 유명한 곳들 몇군데 hanrss.com, netvibes.com, google.co.kr/reader 따위에서는 접근할 수 있도록 했는데..
(사실 아는게 이것밖에 없다...) 이런거 처음 해 보는지라 제대로 되는지....-_ㅡ;;; (혹시라도 사용하시는
RSS리더에서 그림이 보이지 않는다면 알려주세요...)
예전에 나비씨가 외부 링크 안되게 차단 했다고 했을때, 그럴 필요가 있을까? 라고 생각했었는데...
해야 할 필요가 있는 것이구나....
이제 트래픽이 얼마나 줄어드는지 확인해 보고, 별다른 변화가 없으면, image.google 도 막아 보고, RSS도 부분공개 해 볼 생각.....-_ㅡ;;; 근데 image.google은 어떻게 막아야 하는지.......
쩝..... 이상 재미 없는 일기 끝...
Trackback
Trackback Address :: http://hi8ar.godohosting.com/oldlog/trackback/259
-
Subject : 트래픽
Tracked from COWBOY BeBOP
2007/01/05 09:55
del.
누나의 블로그가 요세들어 트래픽의 압박에 못이겨 매일 접속제한이 이루어진다 -_- 그렇다고 Flickr같은곳에 쓸데없는 스샷따위를 올려 링크시키라는 말 하기도 거시기하고. Picasa같은 제한적인 공간(250MB)에 올려 링크시키라는 것도 한계가 생기기 마련이고.. 수만원씩 하는 호스팅 비용을 들여서 며칠 사이에 잊혀질 일상적인 포스트들때문에 용량, 트래픽을 업시키기도 참 난감하다 -_-) 웹 지식이 부족한 관계로 정확한 원인규명은 못하겠고. 하나 ..
![아유미 [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1076071319.jpg)
![수진 [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1207194048.jpg)
![누구였더라? [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1349013364.jpg)
![아유미 [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1076071319.jpg)
![수진 [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1207194048.jpg)
![누구였더라? [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1349013364.jpg)