사실.. 지금 이게 제대로 동작하고 있는건지.. 잘 모르겠긴 해.. =_=''
더 중요한건.. 뭐에 딱히 쓸데도 없다는거...
온라인상에 우리집이라고 지도에 표시해서 과감하게 노출해서 좋을일도 없잖아.. 누가 와서 테러 할라...
(너무하는 구글씨.. 같은 서울인데도 우리집 근처는 왜 위성사진 상태가 안 좋은거야?)





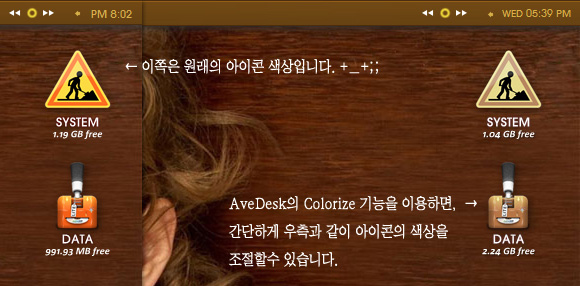
AveDesk의 Colorize

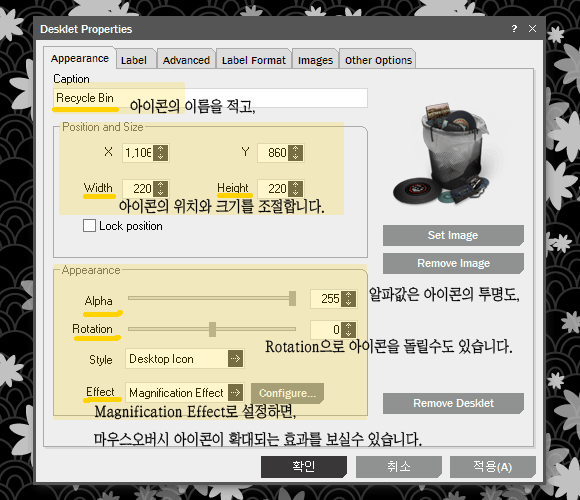
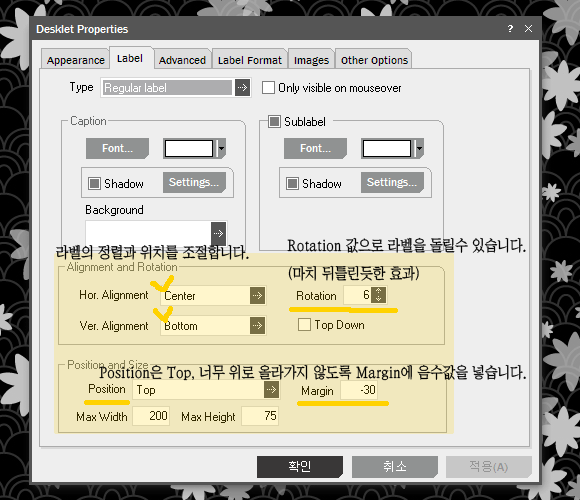
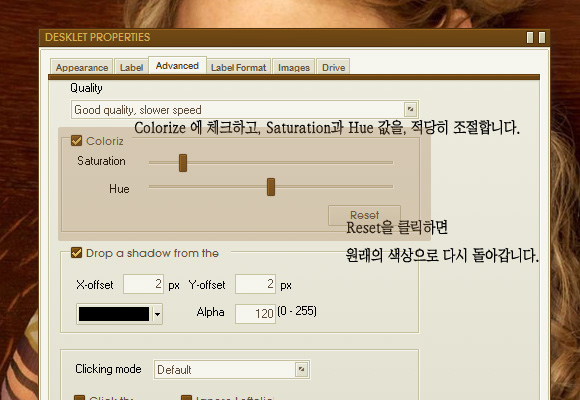
AveDesk 설정창

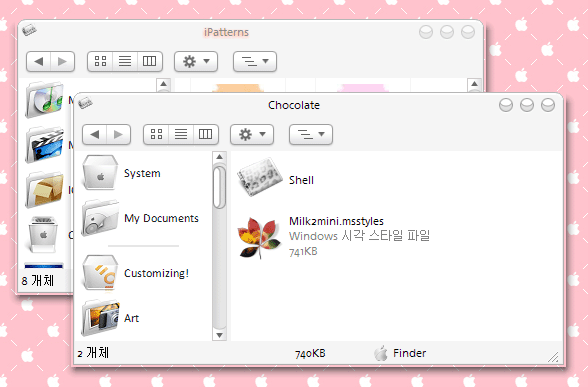
투명한 테두리(??) 와 함께??

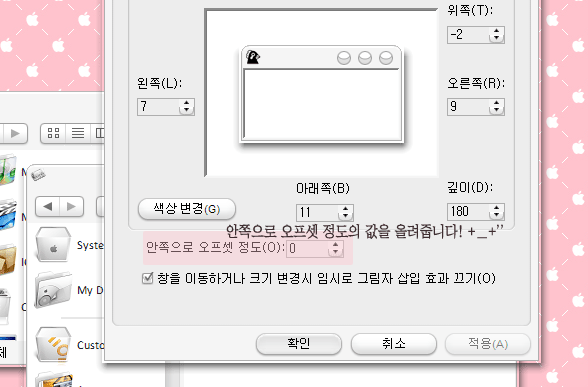
Yzshadow의 설정창

한결 나아 보이는데....+_+;;


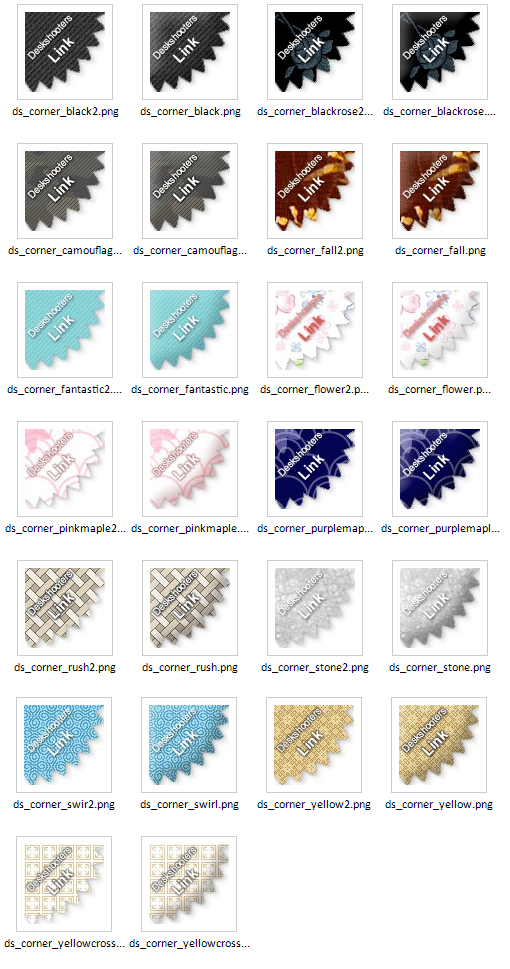
New~! ds_corner Banners
<div id="dscorner">
<h1><a href="http://deskshooters.com/ds_link/ds_link.html" target="_search" title="Deskshooter's Link">deskshooter's link</a></h1>
</div>#dscorner {
position: absolute;
left: 0; top: 0;
}
#dscorner h1 {
margin: 0;
padding: 0;
text-indent: -10000px;
}
#dscorner h1 a {
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png')no-repeat;
display: block;
height: 80px;
width: 80px;
cursor: pointer;
}
* html #dscorner h1 a { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src=http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png); ;}/*for IE*/
#dscorner h1 a:hover {
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png')no-repeat;
display: block;
height: 80px;
width: 80px;
text-decoration: none;
cursor: pointer;
}
* html #dscorner h1 a:hover { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src=http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png); ;}/*for IE*/
html > body #dscorner { position: fixed; }background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose.png')no-repeat scroll center top;
background: transparent url('http://deskshooters.com/ds_link/colored/ds_corner_blackrose2.png')no-repeat scroll center top;